

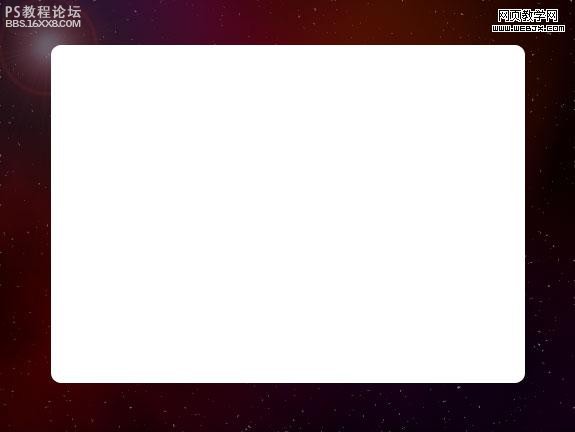
步骤12空间背景完成了。现在我们要在上面设计印刷效果文字。点击圆角柜形工具,设置半径为10px,在画布中拖出一个白色的圆角柜形框图层,命名为“圆角柜形框”,

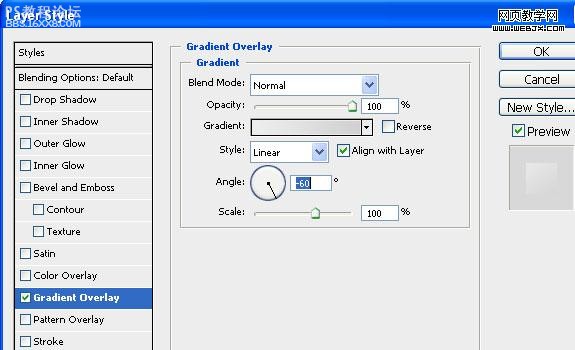
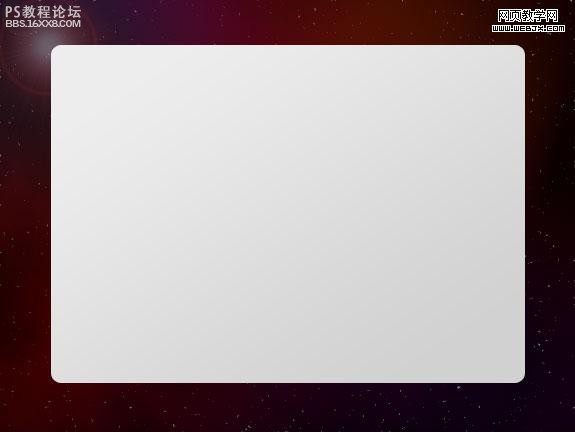
,步骤13双击“圆角柜形框”图层,弹出图层样式面板,勾选渐变填充,参数设置如下


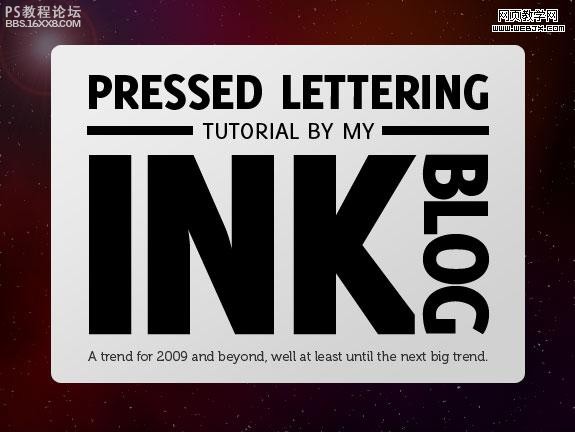
步骤14添加文字,每行文字、每种字体、每种大小的文字建一个图层。

,步骤15选择文字图层,按住ctrl,用鼠标在图层缩约图上点击,出现文字选择框。

步骤16选择"圆角柜形框"图层,复制出一个新图层,并将新图层删格化。

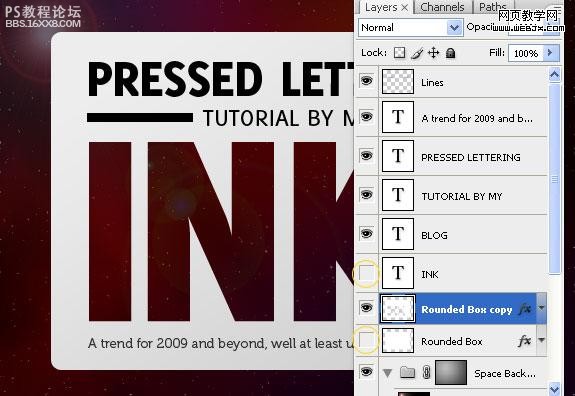
步骤17按ctrl+x在删格化后的"圆角柜形框"复制图层上剪切出文字字样,并将文字图层和原"圆角柜形框"图层前的眼睛图标关闭。

,步骤18其余文字的制作如步骤17

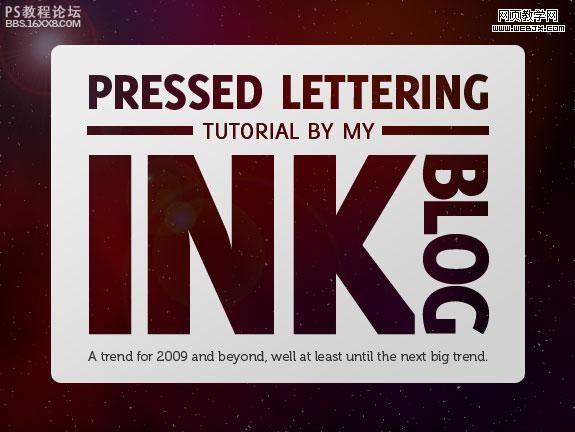
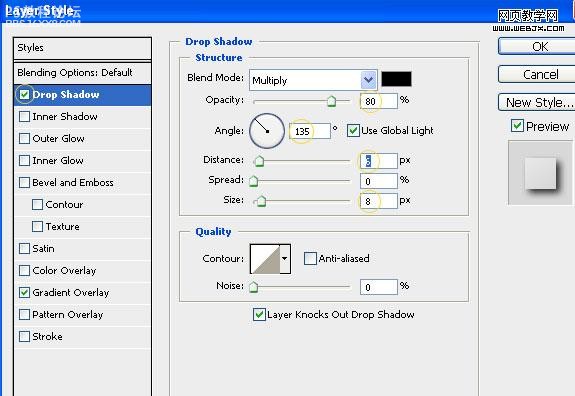
步骤19最后我们 要给文字图层添加一些图层样式,参数如下

最终效果

最后一点想法将这个时尚设计效果加入到你的设计中是很简单的一件事情,它非常适合于一些需要突出的标题。让我知道您对本教程的一些想法和未来的发展趋势,在下面的评论里把它告诉我。

