在这个教程中。我们将学习设计并打造一幅非常酷的几何形状文字加Grungy风格背景效果。操作并不复杂。但是效果帅呆了。一起试试吧。
同时我们也会学到如何制作这种非常耀眼的光线和烟雾效果。涉及到的技巧包括图层混合。滤镜。图像调整以及特定的笔刷。
下面是效果图。

正式开始以前。我们需要以下素材。
开始了哈。
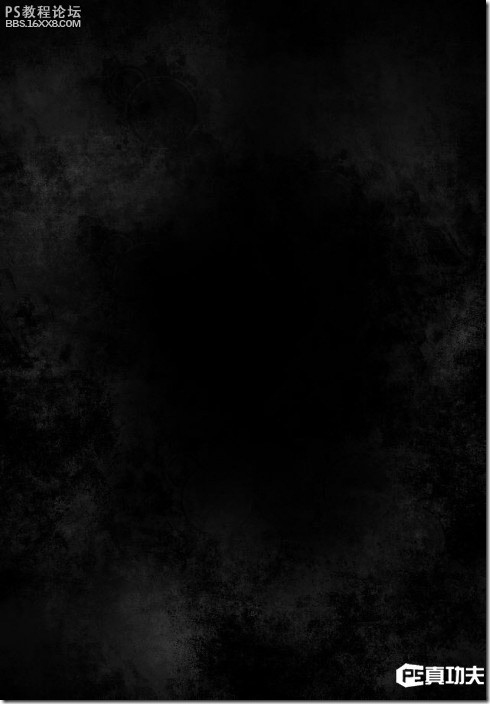
1.在PS中新建文档。1200 * 1700px。填充背景层为黑色。新建一层。载入我们下载到的笔刷用灰颜色画一些Grungy风格的纹理。如图所示。

这一步的窍门是你最好把画笔的流量和不透明度设的低一些。大约在30%到40%就好了。画的时候要尽量变换画笔大小。而且也不要始终用同一个笔刷。你所做的变化越多。得到的效果就越好。
如果你想跳过这一步。那可以点击这里下载制作好的背景。
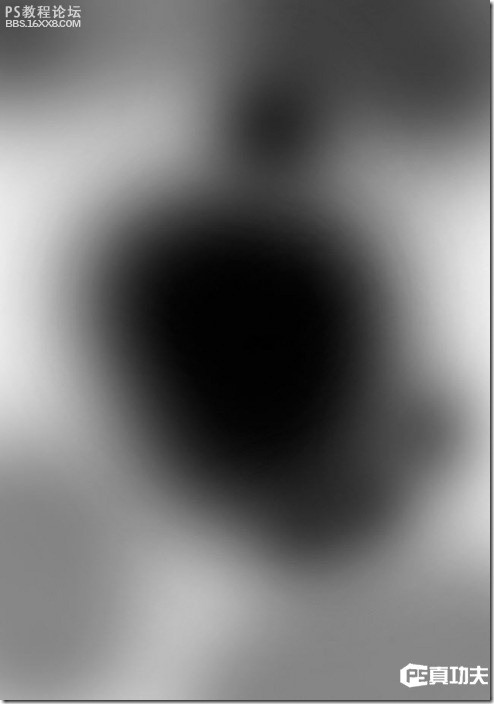
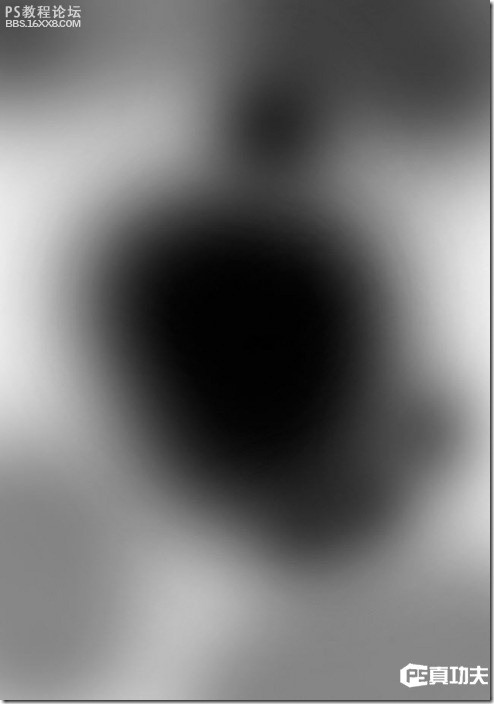
现在我们要给文字留出空间。并且给图像制造一些深度。给纹理层。添加一个下图所示的蒙版。

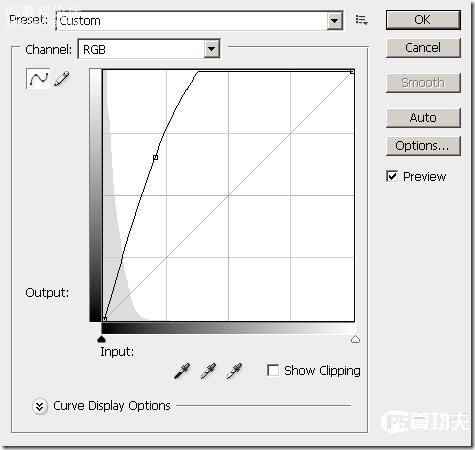
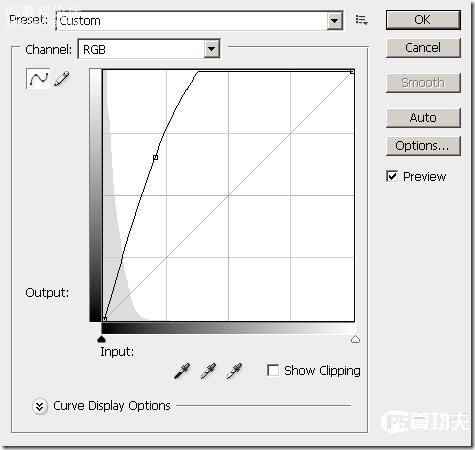
在图层顶端添加一个曲线调整层。我们需要修饰图像的亮度和对比度。

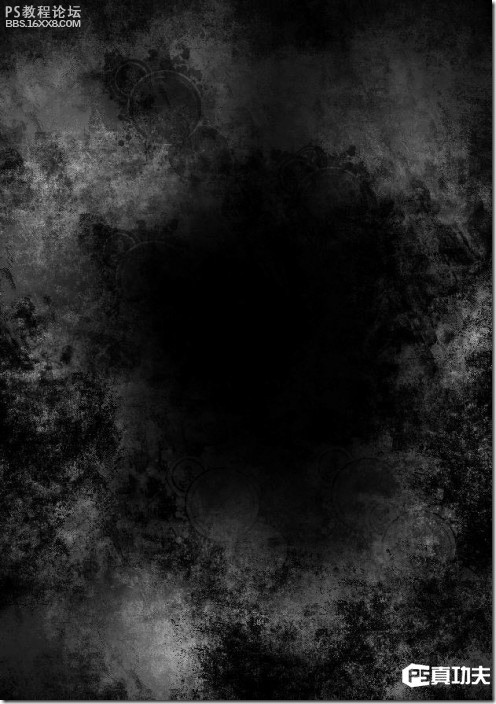
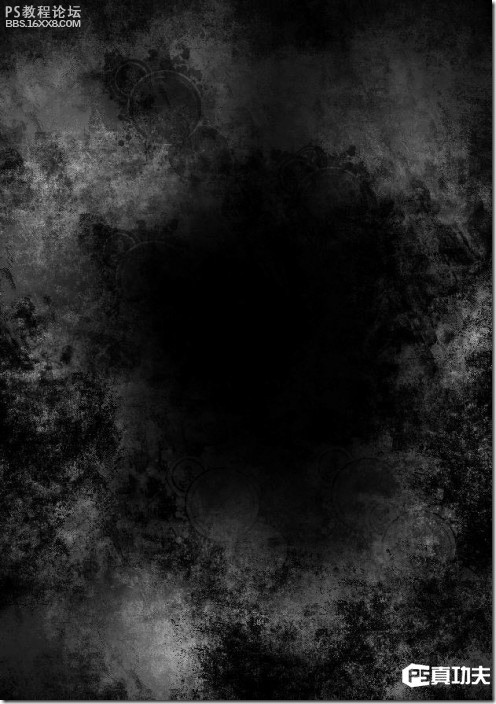
我们得到的图像如下。

,2.新建一层。用我们之前下载的字体。在新图层上用深灰色写字。为了便于调节。我把字写在了不止一个图层上。然后进行旋转和缩放等等操作。效果如下。 一旦调整到满意的效果。我们就栅格化这些文字图层。然后把他们合
2.新建一层。用我们之前下载的字体。在新图层上用深灰色写字。为了便于调节。我把字写在了不止一个图层上。然后进行旋转和缩放等等操作。效果如下。

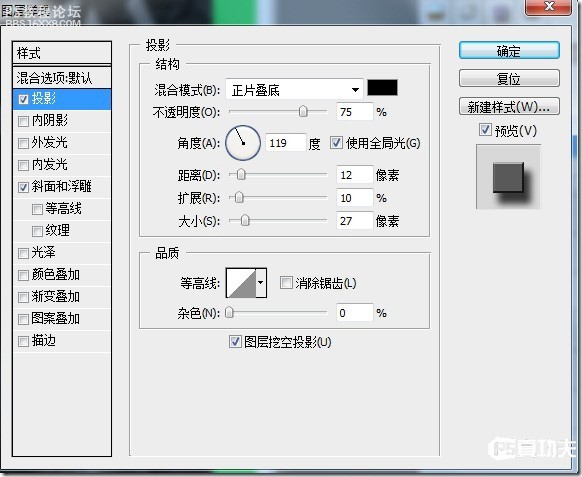
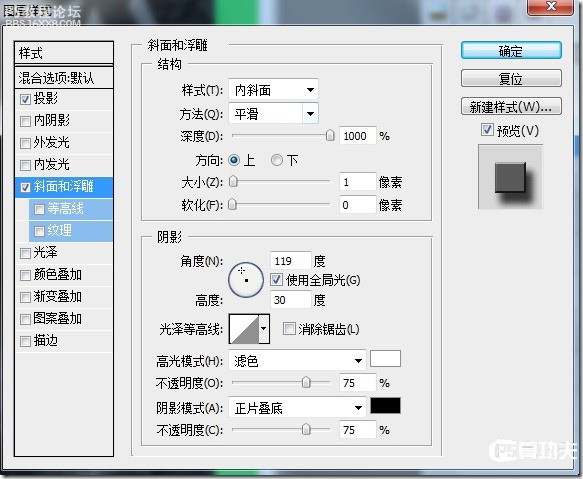
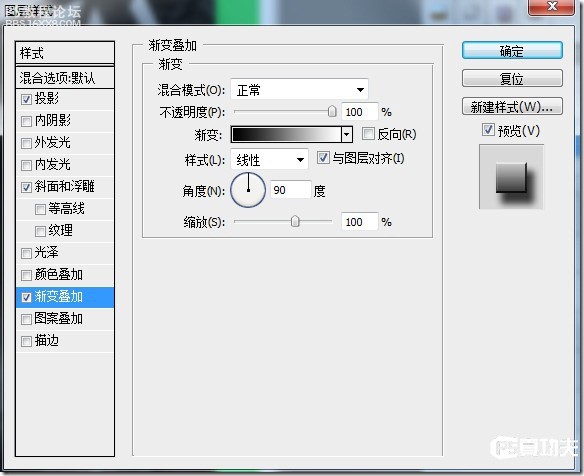
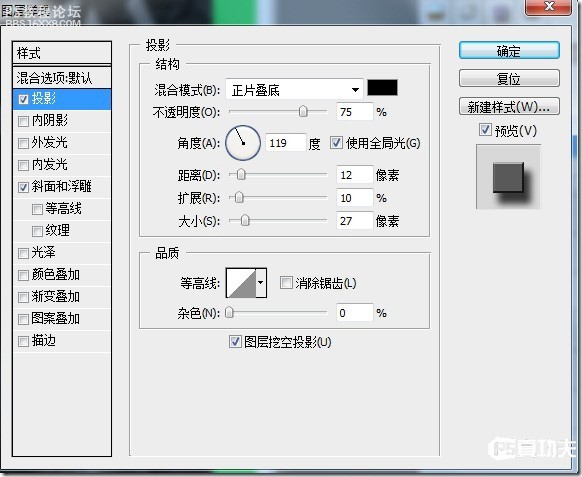
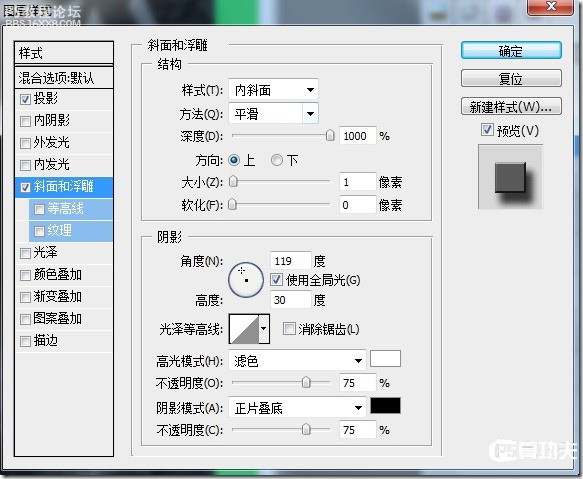
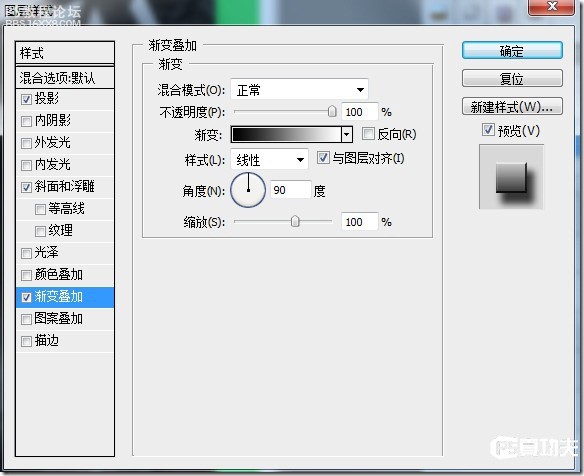
一旦调整到满意的效果。我们就栅格化这些文字图层。然后把他们合并到一起。应用如下图层样式。



效果如下。

,下面到了有趣的部分了。我们将这个文字图层复制5个副本。分别设置他们的不透明度如下。 下面用你键盘上的向右和向上方向键。移动这些图层以达到下图的效果。注意图层的上下关系。我们需要的是一个越往下颜色越浅的
下面到了有趣的部分了。我们将这个文字图层复制5个副本。分别设置他们的不透明度如下。

下面用你键盘上的向右和向上方向键。移动这些图层以达到下图的效果。注意图层的上下关系。我们需要的是一个越往下颜色越浅的效果。这一步的窍门是。按住SHIFT再用方向键键移动图片。这样可以使图层以10px为单位移动。

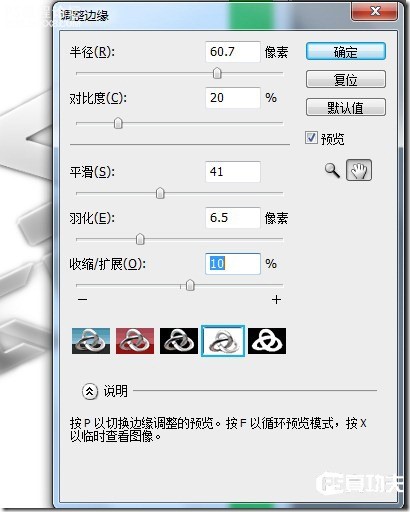
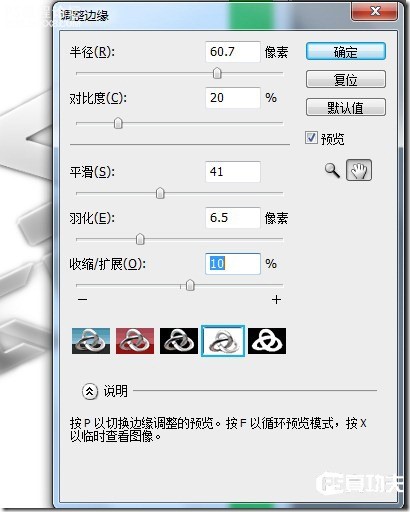
3.现在我们选定最上面的文字层。按住CTRL键单击图层缩略图载入文字选区。执行选择 调整边缘。设置如下。

保留选区。我们在所有图层顶端新建一层。选定前景色为白。背景色为黑。执行滤镜 渲染 云彩。
同时我们也会学到如何制作这种非常耀眼的光线和烟雾效果。涉及到的技巧包括图层混合。滤镜。图像调整以及特定的笔刷。
下面是效果图。

正式开始以前。我们需要以下素材。
开始了哈。
1.在PS中新建文档。1200 * 1700px。填充背景层为黑色。新建一层。载入我们下载到的笔刷用灰颜色画一些Grungy风格的纹理。如图所示。

这一步的窍门是你最好把画笔的流量和不透明度设的低一些。大约在30%到40%就好了。画的时候要尽量变换画笔大小。而且也不要始终用同一个笔刷。你所做的变化越多。得到的效果就越好。
如果你想跳过这一步。那可以点击这里下载制作好的背景。
现在我们要给文字留出空间。并且给图像制造一些深度。给纹理层。添加一个下图所示的蒙版。

在图层顶端添加一个曲线调整层。我们需要修饰图像的亮度和对比度。

我们得到的图像如下。

,2.新建一层。用我们之前下载的字体。在新图层上用深灰色写字。为了便于调节。我把字写在了不止一个图层上。然后进行旋转和缩放等等操作。效果如下。 一旦调整到满意的效果。我们就栅格化这些文字图层。然后把他们合
2.新建一层。用我们之前下载的字体。在新图层上用深灰色写字。为了便于调节。我把字写在了不止一个图层上。然后进行旋转和缩放等等操作。效果如下。

一旦调整到满意的效果。我们就栅格化这些文字图层。然后把他们合并到一起。应用如下图层样式。



效果如下。

,下面到了有趣的部分了。我们将这个文字图层复制5个副本。分别设置他们的不透明度如下。 下面用你键盘上的向右和向上方向键。移动这些图层以达到下图的效果。注意图层的上下关系。我们需要的是一个越往下颜色越浅的
下面到了有趣的部分了。我们将这个文字图层复制5个副本。分别设置他们的不透明度如下。

下面用你键盘上的向右和向上方向键。移动这些图层以达到下图的效果。注意图层的上下关系。我们需要的是一个越往下颜色越浅的效果。这一步的窍门是。按住SHIFT再用方向键键移动图片。这样可以使图层以10px为单位移动。

3.现在我们选定最上面的文字层。按住CTRL键单击图层缩略图载入文字选区。执行选择 调整边缘。设置如下。

保留选区。我们在所有图层顶端新建一层。选定前景色为白。背景色为黑。执行滤镜 渲染 云彩。

