这篇教程将向大家展示如何使用Photoshop笔刷和图层风格来创建丰富多彩的光感文本效果。
最终效果:

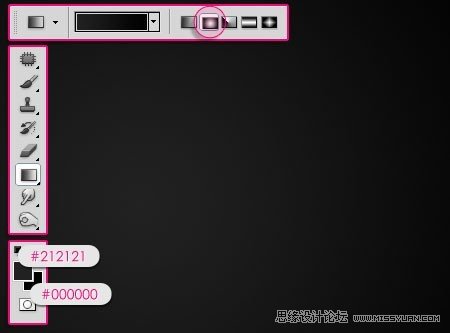
步骤1:
-设置前景色为# 212121,背景色为# 000000(黑色)。从文档的中心到其中一个角落创建一个径向渐变。


- 使用颜色# f4edd2来创建文本,字体为Junegull。我们希望出现两种不同尺寸的文本。所以如果你想要不同的尺寸,就分别在独立的图层上创建文本。较大的尺寸是250像素,设置行距是180(如有必要修改线条之间的垂直距离)。

- 较小的尺寸是150。你可以按自己的喜好修改尺寸,我的设置如下

步骤2:
双击文本图层应用下列风格:
- 外发光:改变混合模式为硬光、等高线为Cone – Inverted,确保选中消除锯齿。

- 内发光:只是改变颜色为# ffff00。

- 改变填充的值为0。

- 对于更小的字体,你需要缩放效果使其适应新的尺寸。因此右击原始文本图层,选择复制图层样式。








