
9.材质完成了,但是附在长方体表面的各个面的明暗区分得不清楚,接着就来对各个面的明暗及颜色作一下调节。,选择多边形套索工具,将长方体的正面区域套选出来(图10)再执行菜单-图象-调整-色相/饱和度,将饱和度设置为-50,明度设置为10(图11)。


10.再用套索工具套选出长方体的左侧面,然后执行菜单-图象-调整-色相/饱和度,将饱和度设置为-50,明度也设置为-50(图12)。

11.完成后再用套索工具套选长方体的下侧面,同样执行菜单-图象-调整-色相/饱和度,将饱和度设置为-50,明度设置为-60(图13)。

12.好了,三个侧面的明暗调节好了,下面再来修饰以下边缘,先将‘长方体’的图层复制一个,置于图层面板的最上层,执行菜单-图象-调整-反相,完成后再执行菜单-滤镜-风格化-照亮边缘,将边缘宽度设置为2,边缘亮度设置为20,平滑度设置为15。完成后将图层的混合模式更改为柔光(图14)。

13.按住CTRL点击‘材质’图层,使其选区浮起,执行菜单-选择-修改-平滑,将选区平滑6-8个象素,再执行菜单-选择-反选,将各图层中选中的区域删除,这样长方体的各个角就圆滑了(图15)。

14.好了。长方体先这样丢一边,先来做文字。先用文字输入工具输入文字,最好选择笔画粗一点的文字,那样效果会好些。然后将文字图层删格化,执行菜单-编辑-自由变换,按住CTRL拖动变换框四周角上的节点,把文字的形状拖拉得与立方体的走向想吻合(图16)。

15.按住CTRL点击此文字图层,选区浮起后执行菜单-编辑-描边,将描边宽度设置为2个象素,将颜色设置为黑色,位置选择居内,其它不变。描边完成后用魔术棒点选各文字中间的白色部分,并删除(图17)。

16.完成后执行菜单-编辑-自由变换,按住SHIFT将文字图象旋转45度。完成后按住CTRL ALT,再按向右的方向键,按20次,这就将将文字图象水平复制了20份,然后再把所有文字图象合并(图18)。

17.再执行执行菜单-编辑-自由变换,按住SHIFT将文字图象旋转-45度。并将文字的位置稍稍移正至长方体中间(图19)。

18.选择钢笔工具,将文字外围立体浮起的面勾勒出来(图20),并将路径转换为选区,删除选中的图象(图21)。


19.完成后将文字的位置稍稍调整,再用钢笔工具,勾勒出文字内部的镂空面(图22)。并同样将路径转换为选区,然后将文字图层下面的所有图层中被选中的部分删除(图23)。


20.下面来给镂空的文字部分再做些纹理,执行菜单-滤镜-风格化-照亮边缘,将边缘宽度设置为1,边缘亮度设置为20,平滑度设置为5。并将图层的混合模式更改为‘柔光’。(图24)。

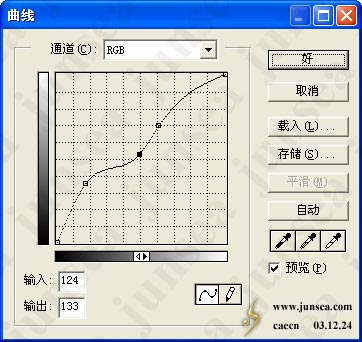
21.回到‘材质’的图层,执行菜单-图象-调整-曲线,将曲线轴作如(图25)设置来调整颜色。完成后如(图26)。


22.按住CTRL点击最上层的镂空文字图层,回到‘材质’图层,执行菜单-图象-调整-曲线,将选区中的颜色稍稍调暗一点(图27)。

23.完成后用套索工具勾勒出A字中间的小三角,同样使用曲线命令,将三角的颜色调节至与长方体本身的颜色相似(图28)。

24.再按住CTRL点击镂空文字的图层,选区浮起后执行菜单-选择-修改-扩展,将选区扩展2个象素,再执行菜单-选择-羽化,将选区羽化3-4个象素,然后回到‘材质’图层,用曲线命令将选区内图象的颜色稍稍调亮一点。这样文字与长方体就结合的自然些了(图29)。

25.好了。这就完成了。这个牌子可以跟一些背景做结合,比如可以做一些比较个性的网站上的banner。(图30)。








