作者:人民邮电出版社 教程来源:中国教程网 原图 抠出背景的效果图
抠出背景的效果图  加入背景后的效果
加入背景后的效果 步骤简述:用钢笔工具绘制人物轮廓→制作草帽的选区→将草帽的选区粘贴到人物的选区中→制作矿泉水瓶的选区→将矿泉水瓶的选区粘贴到人物的选区中→替换背景。
步骤简述:用钢笔工具绘制人物轮廓→制作草帽的选区→将草帽的选区粘贴到人物的选区中→制作矿泉水瓶的选区→将矿泉水瓶的选区粘贴到人物的选区中→替换背景。  ,在工具选项栏中按下路径按钮
,在工具选项栏中按下路径按钮 ,再按下添加到路径区域按钮
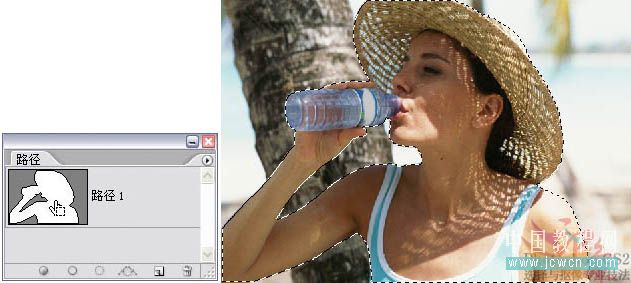
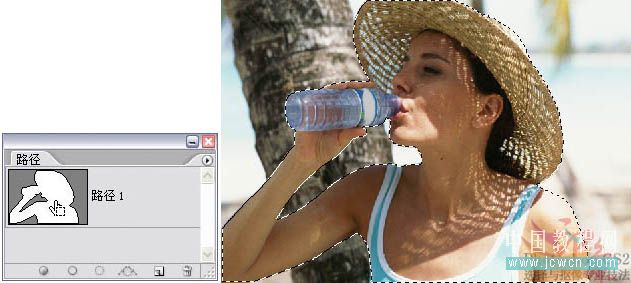
,再按下添加到路径区域按钮 ,沿人物的轮廓绘制闭合式路径,如图1所示。
,沿人物的轮廓绘制闭合式路径,如图1所示。 图1 (2)描绘手臂内部的空隙时,需要在工具选项栏中按下从路径区域减去按钮,然后再进行描绘,如图2所示。
图1 (2)描绘手臂内部的空隙时,需要在工具选项栏中按下从路径区域减去按钮,然后再进行描绘,如图2所示。  图2(3)双击“路径”调板中的工作路径,在打开的对话框中单击“确定”按钮,将其保存为“路径1”,如图3所示。按住Ctrl键单击路径的缩览图,载入它的选区,如图4所示。
图2(3)双击“路径”调板中的工作路径,在打开的对话框中单击“确定”按钮,将其保存为“路径1”,如图3所示。按住Ctrl键单击路径的缩览图,载入它的选区,如图4所示。  图3 图4(4)单击“通道”调板中的将选区存储为通道按钮
图3 图4(4)单击“通道”调板中的将选区存储为通道按钮 ,将人物选区保存在Alpha通道中,如图5所示。按下Ctrl+D快捷键取消选择。
,将人物选区保存在Alpha通道中,如图5所示。按下Ctrl+D快捷键取消选择。  图5制作草帽的选区(1)下面来处理草帽的空隙部分。分别按下Ctrl+1、Ctrl+2、Ctrl+3快捷键,在画面中比较红、绿和蓝色通道的效果,如图6所示。可以发现蓝色通道中草帽的空隙与背景色的区别最明显,适合制作选区,复制蓝色通道,如图7所示。
图5制作草帽的选区(1)下面来处理草帽的空隙部分。分别按下Ctrl+1、Ctrl+2、Ctrl+3快捷键,在画面中比较红、绿和蓝色通道的效果,如图6所示。可以发现蓝色通道中草帽的空隙与背景色的区别最明显,适合制作选区,复制蓝色通道,如图7所示。 图6
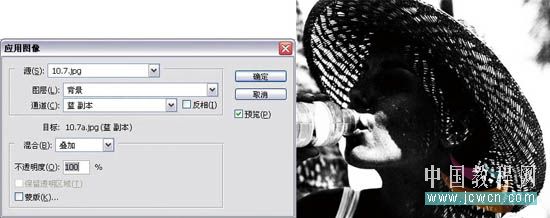
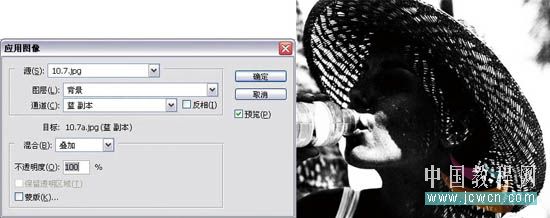
图6 图7 (2)执行“图像>应用图像”命令,打开“应用图像”对话框。将混合模式设置为“叠加”,如图8所示,该模式可以增强色调对比使草帽更加清晰。执行两次该命令,效果如图9所示。
图7 (2)执行“图像>应用图像”命令,打开“应用图像”对话框。将混合模式设置为“叠加”,如图8所示,该模式可以增强色调对比使草帽更加清晰。执行两次该命令,效果如图9所示。  图8图9 (3)草帽与背景的色调已经基本分离了,打开“信息”调板,将光标移至草帽边缘的一些较浅的区域(非草帽间隙部分),查看调板中的RGB值,有些区域显示的RGB值不是“0”,说明它们不是黑色,需用“色阶”增强一下暗调区域的强度。按下Ctrl+L快捷键打开“色阶”对话框,向右侧拖动阴影滑块,如图10所示,通道的效果如图11所示。
图8图9 (3)草帽与背景的色调已经基本分离了,打开“信息”调板,将光标移至草帽边缘的一些较浅的区域(非草帽间隙部分),查看调板中的RGB值,有些区域显示的RGB值不是“0”,说明它们不是黑色,需用“色阶”增强一下暗调区域的强度。按下Ctrl+L快捷键打开“色阶”对话框,向右侧拖动阴影滑块,如图10所示,通道的效果如图11所示。
 抠出背景的效果图
抠出背景的效果图  加入背景后的效果
加入背景后的效果 步骤简述:用钢笔工具绘制人物轮廓→制作草帽的选区→将草帽的选区粘贴到人物的选区中→制作矿泉水瓶的选区→将矿泉水瓶的选区粘贴到人物的选区中→替换背景。
步骤简述:用钢笔工具绘制人物轮廓→制作草帽的选区→将草帽的选区粘贴到人物的选区中→制作矿泉水瓶的选区→将矿泉水瓶的选区粘贴到人物的选区中→替换背景。 制作人物选区
(1)选择钢笔工具 图1 (2)描绘手臂内部的空隙时,需要在工具选项栏中按下从路径区域减去按钮,然后再进行描绘,如图2所示。
图1 (2)描绘手臂内部的空隙时,需要在工具选项栏中按下从路径区域减去按钮,然后再进行描绘,如图2所示。  图2(3)双击“路径”调板中的工作路径,在打开的对话框中单击“确定”按钮,将其保存为“路径1”,如图3所示。按住Ctrl键单击路径的缩览图,载入它的选区,如图4所示。
图2(3)双击“路径”调板中的工作路径,在打开的对话框中单击“确定”按钮,将其保存为“路径1”,如图3所示。按住Ctrl键单击路径的缩览图,载入它的选区,如图4所示。  图3 图4(4)单击“通道”调板中的将选区存储为通道按钮
图3 图4(4)单击“通道”调板中的将选区存储为通道按钮 图5制作草帽的选区(1)下面来处理草帽的空隙部分。分别按下Ctrl+1、Ctrl+2、Ctrl+3快捷键,在画面中比较红、绿和蓝色通道的效果,如图6所示。可以发现蓝色通道中草帽的空隙与背景色的区别最明显,适合制作选区,复制蓝色通道,如图7所示。
图5制作草帽的选区(1)下面来处理草帽的空隙部分。分别按下Ctrl+1、Ctrl+2、Ctrl+3快捷键,在画面中比较红、绿和蓝色通道的效果,如图6所示。可以发现蓝色通道中草帽的空隙与背景色的区别最明显,适合制作选区,复制蓝色通道,如图7所示。 图6
图6 图7 (2)执行“图像>应用图像”命令,打开“应用图像”对话框。将混合模式设置为“叠加”,如图8所示,该模式可以增强色调对比使草帽更加清晰。执行两次该命令,效果如图9所示。
图7 (2)执行“图像>应用图像”命令,打开“应用图像”对话框。将混合模式设置为“叠加”,如图8所示,该模式可以增强色调对比使草帽更加清晰。执行两次该命令,效果如图9所示。  图8图9 (3)草帽与背景的色调已经基本分离了,打开“信息”调板,将光标移至草帽边缘的一些较浅的区域(非草帽间隙部分),查看调板中的RGB值,有些区域显示的RGB值不是“0”,说明它们不是黑色,需用“色阶”增强一下暗调区域的强度。按下Ctrl+L快捷键打开“色阶”对话框,向右侧拖动阴影滑块,如图10所示,通道的效果如图11所示。
图8图9 (3)草帽与背景的色调已经基本分离了,打开“信息”调板,将光标移至草帽边缘的一些较浅的区域(非草帽间隙部分),查看调板中的RGB值,有些区域显示的RGB值不是“0”,说明它们不是黑色,需用“色阶”增强一下暗调区域的强度。按下Ctrl+L快捷键打开“色阶”对话框,向右侧拖动阴影滑块,如图10所示,通道的效果如图11所示。

