第七步:
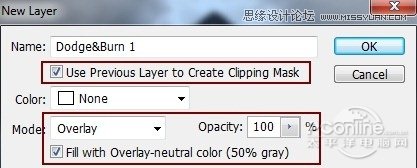
为了使整幅海报看上去有超现实的感觉,笔者还新建了一个图层,在海报的每个图层上都做剪贴蒙版,设置为叠加,填充度为50%,灰色。

图22
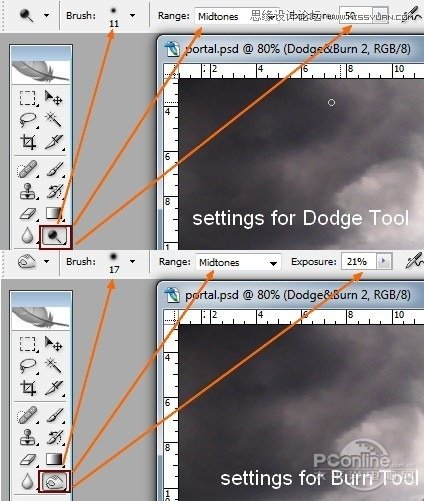
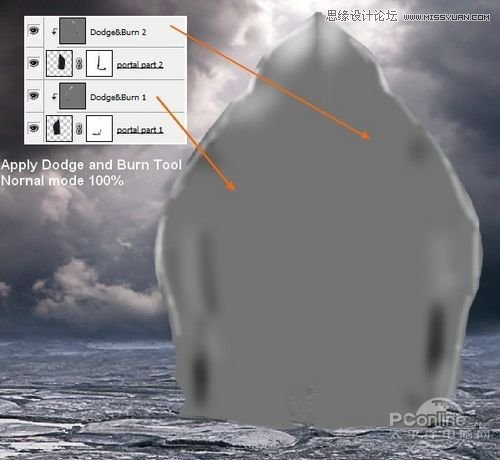
接下来,使用减淡和加深工具,设置参数和使用方法看以下两图。

图23

图24
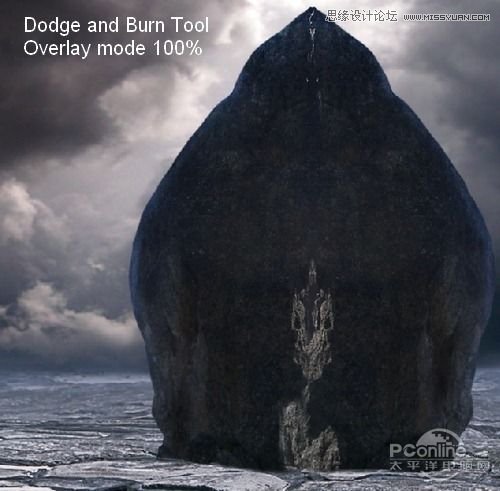
叠加模式(效果图如下):

图25
第八步:
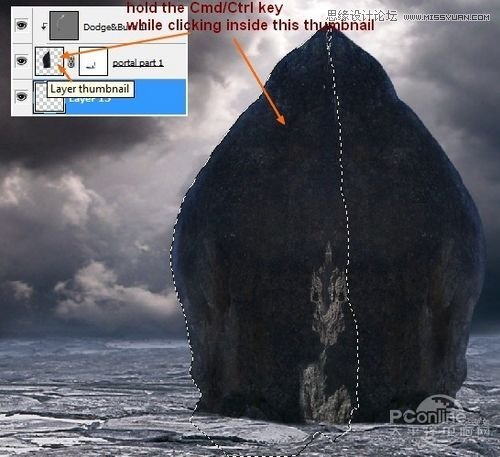
在这一步骤中,我们主要是打造阴影。这里,先创建一个新图层,位于“portal part 1”图层的下方。然后单击“portal part 1”图层,并暂入选择的缩略图内。

图26
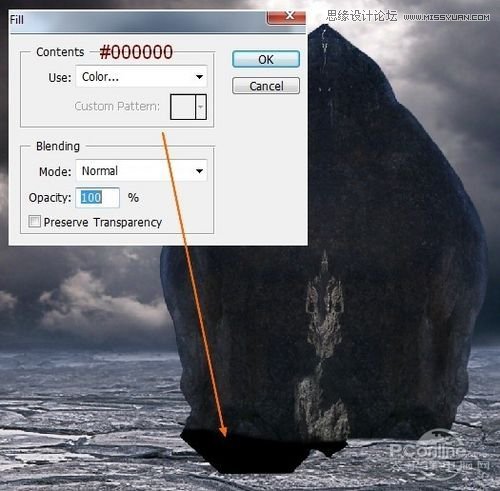
转到“编辑-填充”,选择黑色填充。

图27
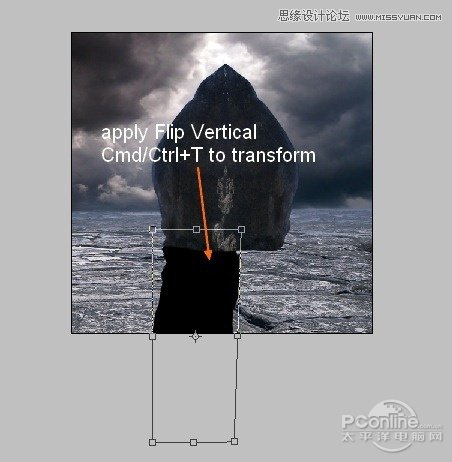
选择“编辑-变换-垂直翻转”,然后使用“Ctrl+T”变换这部分。

图28
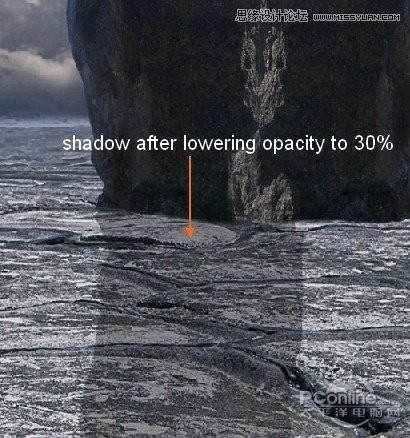
较低的不透明度,为30%。

图29
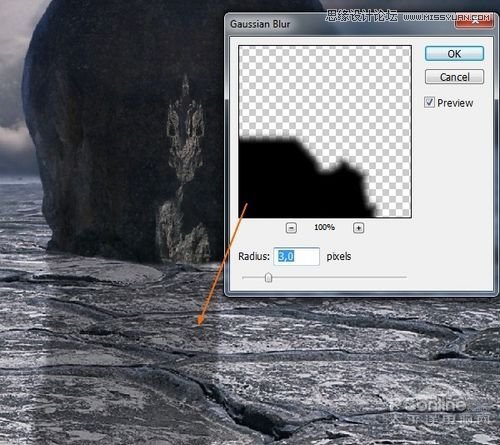
为了使这部分阴影看上去柔和点,这里选择“滤镜-模糊-高斯模糊”,半径为3。

图30
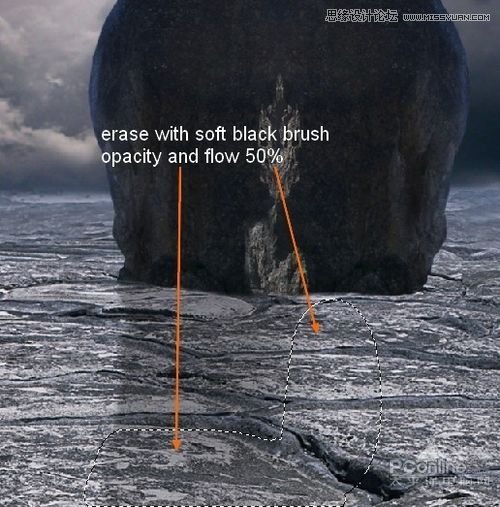
添加图层蒙版,用柔软的黑色画笔(不透明度50%,流量50%),来模糊影子的顶部和右侧。

图31
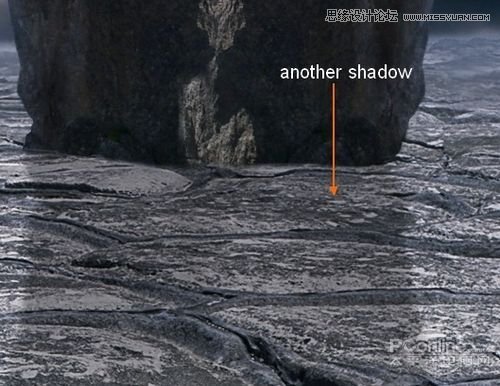
使用同样的方法来为图片中的其他部分创造阴影。

图32
第九步:
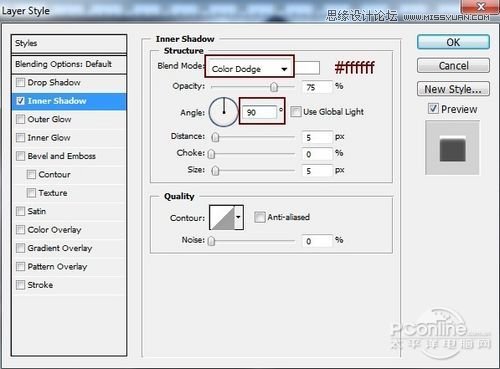
为图片添加更多的光,因为要打造漏光的效果,因此需要有光从身后照进来。这里,笔者使用的是“内阴影”效果。右键单击每个图层,选择“混合选项-内阴影”,设置参数如下图:

图33
效果图如下图:

图34
4打造漏光效果回顶部
第十步:
调整图片中的悬崖造型,这里笔者再次使用仿制图章工具。在顶部创建一个新的图层,然后用仿制图章工具来去除掉一些不需要的部分。

图35

图36


