6、接下来是内阴影的:

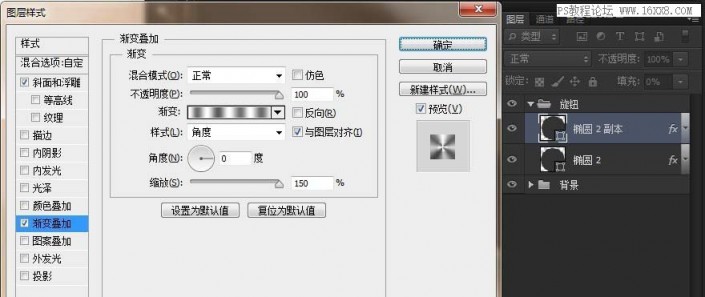
7、这是整个旋钮当中的最关键一步,其实也就最简单的精要就这一步(添加一个不锈钢渐变,也就是普通的灰白渐变,直接用灰色和白色调出来即可 详细图如下):


8、然后是给个投影,参数经供参考,推荐新手不要太过于纠结数值,合适就好:

9、为了利于观察,把背景换成黑色按照教程做完上面的步骤你就会发现得到如下效果了:

10、然后让我们再来画一个椭圆稍小一点的放在上面就可以,PS如果你的前景色是黑色那么就会出来一个黑色的圆形,其实我是直接Ctrl+j复制一层然后删掉图层样式的,这么偷懒我是不是很聪明哈哈哈。
11、接下来就会看到这样的情况,哦,这里说一下,最好呢,吧绘制的椭圆的填充色去掉,我这里是黑色,施加图层样式;PS当然也可以后面再去掉图层填充,一定要先去掉填充为0。

12、现在继续给 “椭圆2 副本”添加图层样式,如图所示,渐变参考下图: