
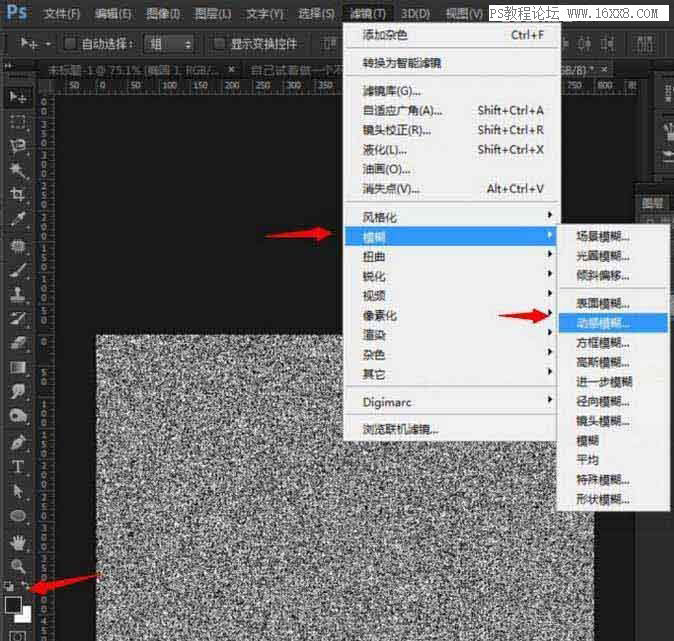
13、然后我们还需要在一个背景图层上先填充一个黑色或是其他灰色类的然后来一个杂色:滤镜——杂色——添加杂色:


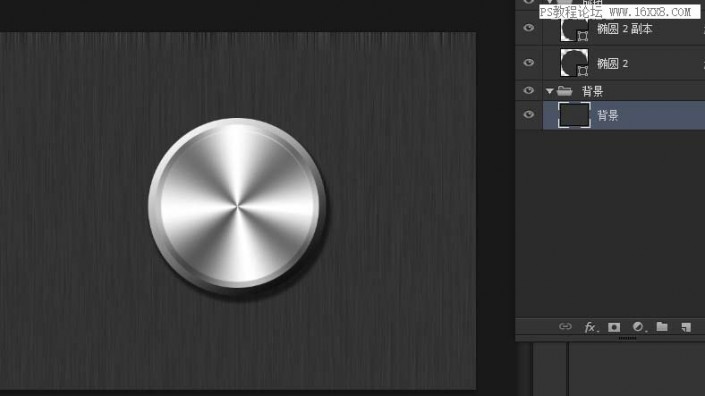
14、给做完杂色的背景添加一个动感模糊。然后呈现的是这么一个效果:(ps:注意动感模糊数值可以反复试验一下,然后就得到相对合适的了):

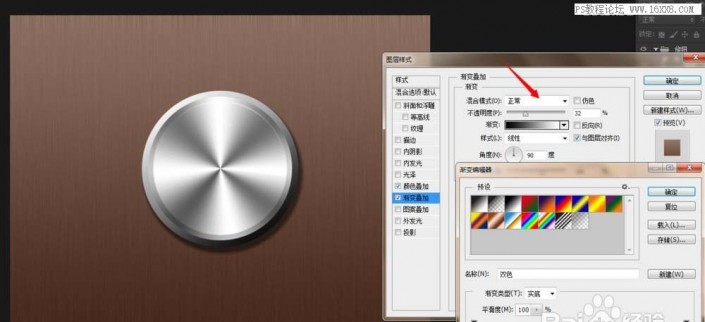
15、接下来是颜色叠加:小编喜欢这种类似接近我头像颜色的颜色的类似颜色于是我就选这种啦~得到如下效果:(是不是有点难看?没关系,接着继续)


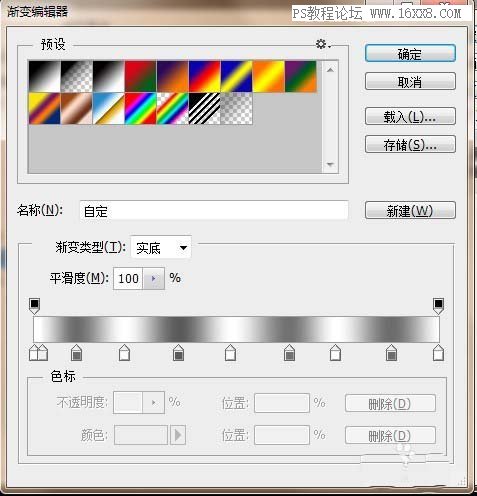
16、当然我们可以加个渐变,这样就好多了。兄弟也可以不必大费周章,就随便来个渐变就好:

17、至此,教程结束,效果如下图,童鞋们可以多多发挥想象力来制作,不要生搬硬套哦:








