5.点亮场景步骤1
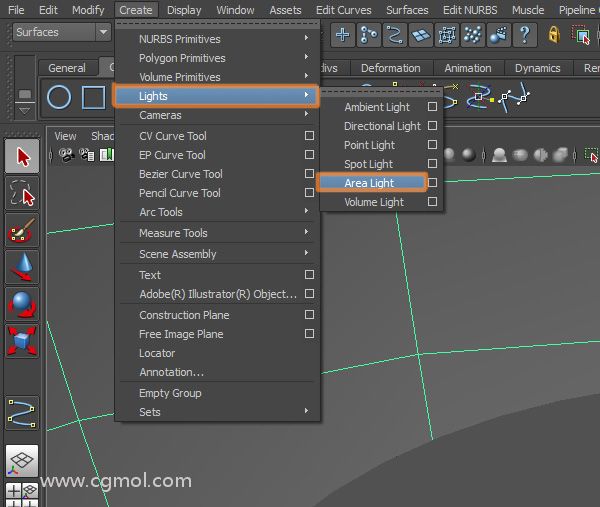
现在,我们需要为场景设置光照。我们首先要创建一个区域灯。转到创建>灯光>区域灯光。

第2步
选择我们刚创建的区域灯。

第3步
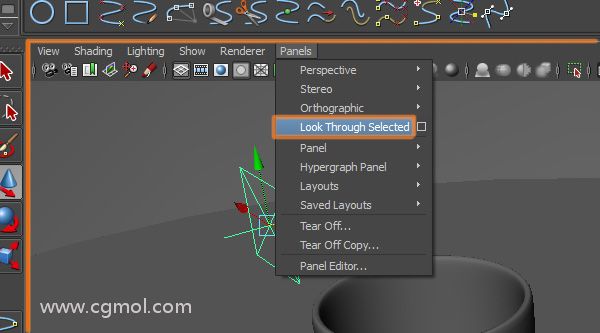
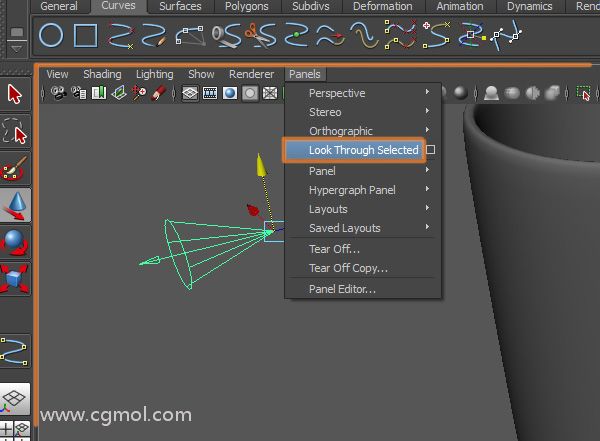
要定位我们的灯光,请在“ 视图”菜单中,转到“ 面板”>“通过所选内容”。

第4步
这将改变我们的观点,成为光的位置。更改视图,直到您从顶部以微小角度观察场景。

第5步
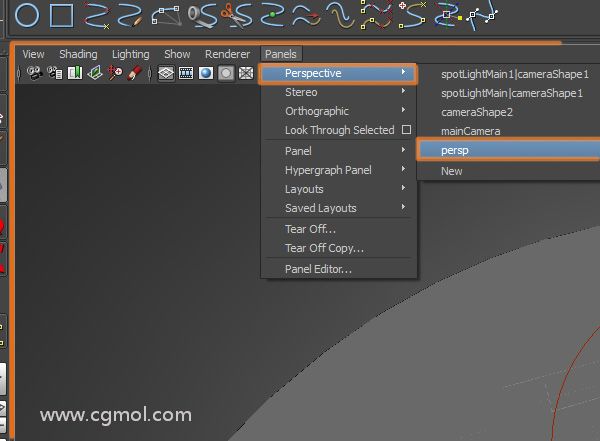
现在我们需要回到我们的透视图。在“ 视图”菜单中,转到“ 面板”>“透视”>“persp”。

第6步
选择“ 区域灯”,打开“ 属性编辑器”并更改其名称。

第7步
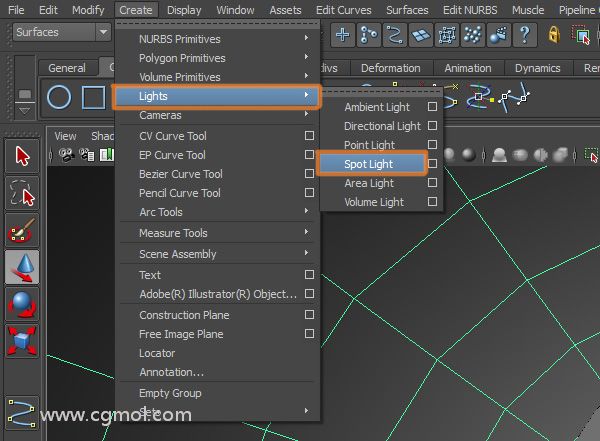
我们需要创建另一个灯,这次我们将创建一个Spotlight。转到“ 创建”>“灯光”>“聚光灯”。

第8步
选择我们刚刚创建的Spotlight。

第9步
我们将像对待区域灯一样设置它的位置。在“ 视图”菜单中,转到“ 面板”>“通过所选内容”。

第10步
将灯光定位在图像中所示的相似位置。


