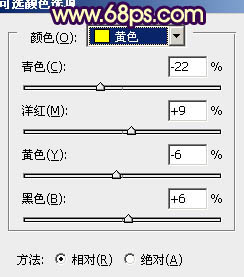
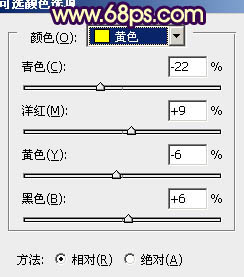
7、创建可选颜色调整图层,对黄色进行调整,参数设置如图25,效果如图26。这一步微调背景颜色。


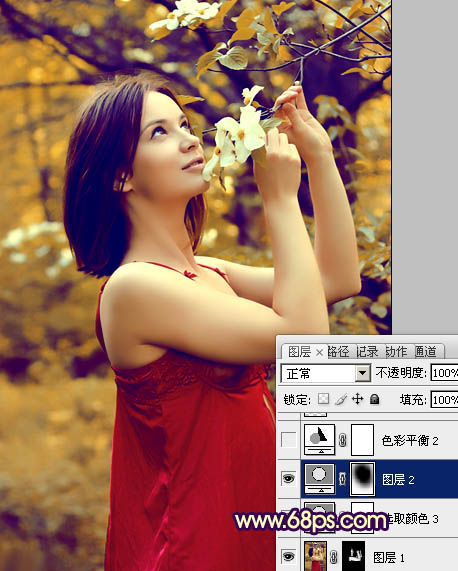
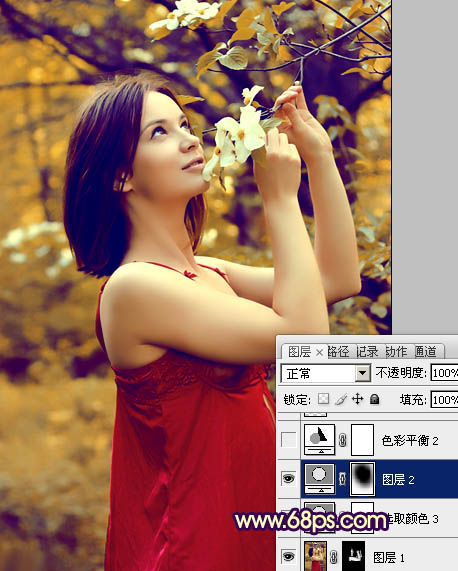
8、按Ctrl + J 把当前可选颜色调整图层复制一层,用黑色画笔把中间部分擦出来,效果如下图。

9、创建色彩平衡调整图层,对高光进行调整,参数设置如图28,效果如图29。这一步微调高光部分的颜色。




8、按Ctrl + J 把当前可选颜色调整图层复制一层,用黑色画笔把中间部分擦出来,效果如下图。

9、创建色彩平衡调整图层,对高光进行调整,参数设置如图28,效果如图29。这一步微调高光部分的颜色。








![[非主流PS教程] 非主流图片制作教](https://img.lvups.com/d/file/titlepic/2022/12/25/ezubq003eyi.jpg)
![[非主流PS教程] 非主流ps教程:非主](https://img.lvups.com/d/file/titlepic/2022/12/25/rkudu2pcc44.jpg)