2
完成保存后我们就开始制作立体草坪效果了
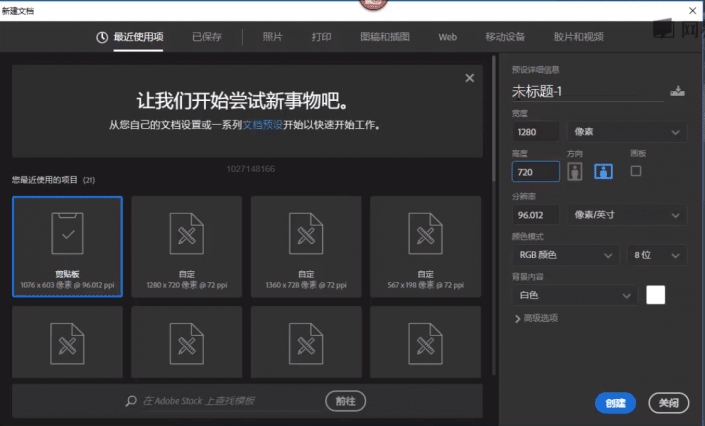
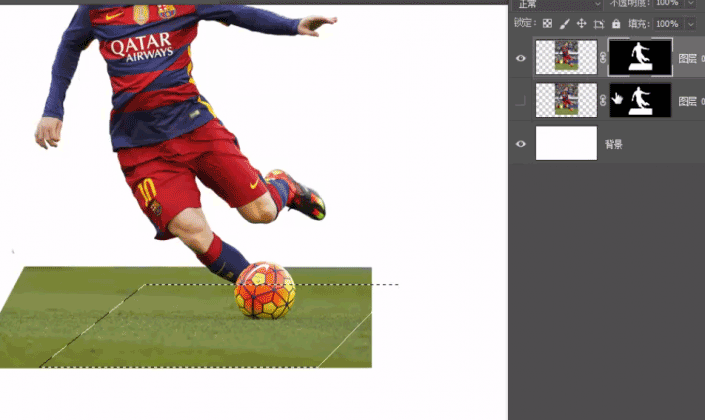
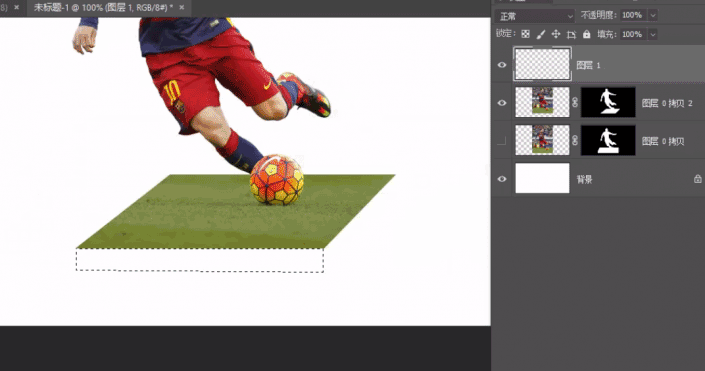
首先新建一个1280*720的文档

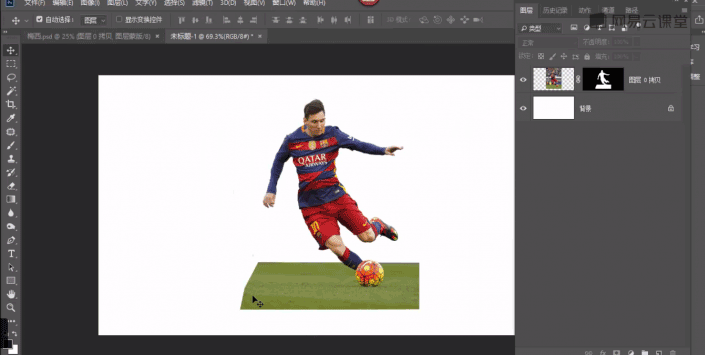
将之前制作好的人物图层复制粘贴过来

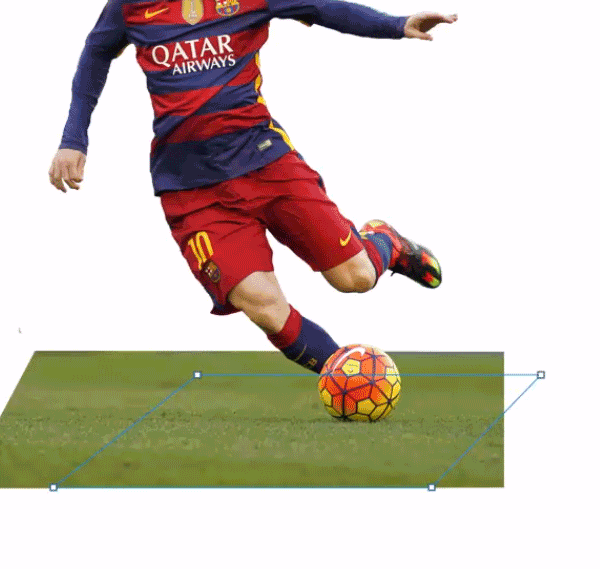
首先还是使用钢笔工具绘制一个立体草坪的顶面

按Ctrl+Enter将它转换为选区

选中蒙版按Ctrl+Shift+I反选
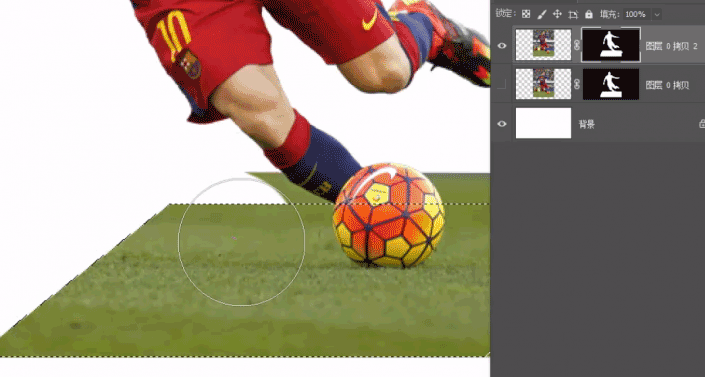
然后使用黑色的画笔将草坪以外的部分涂抹隐藏

注意不要将人物的部分也涂抹到了
删去多余部分后
再按Ctrl+Shift+I重新选中菱形内部的区域
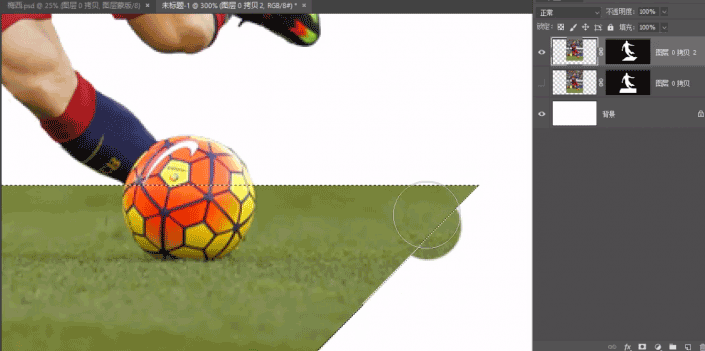
因为缺失了一个角
我们可以使用仿制图章工具将它补全


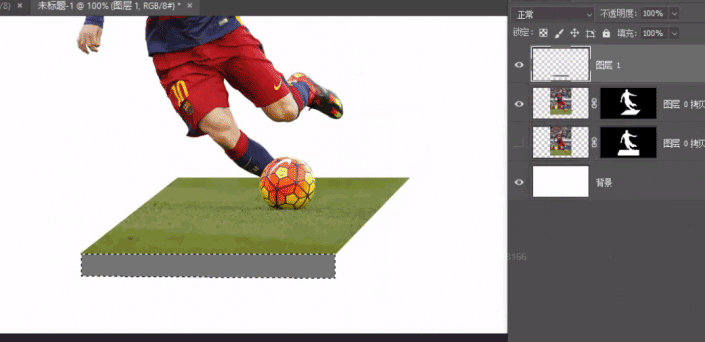
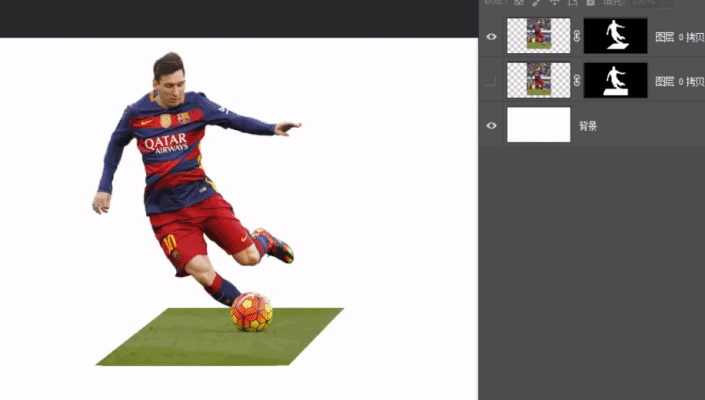
这样顶层就完成了
下面来制作侧面
新建一个图层
依旧是用钢笔来获得一个矩形选区

在新图层中为它填充一种灰色