2、添加一个蒙版到这一层, 并使用一个小的, 硬的, 黑色的刷子, 仔细地从常春藤中删除一些硬边缘。

3、从常春藤图像中获取不同的部分添加到塔中, 使用图层蒙版删除不需要的部分。我建议你在擦除常春藤边缘时使用硬黑色画笔, 否则结果会看起来不自然。

4、在常春藤层下面创建一个新图层, 并使用颜色 #16130f 和不透明度约30-40 的软画笔, 在塔壁上为常春藤涂上阴影。

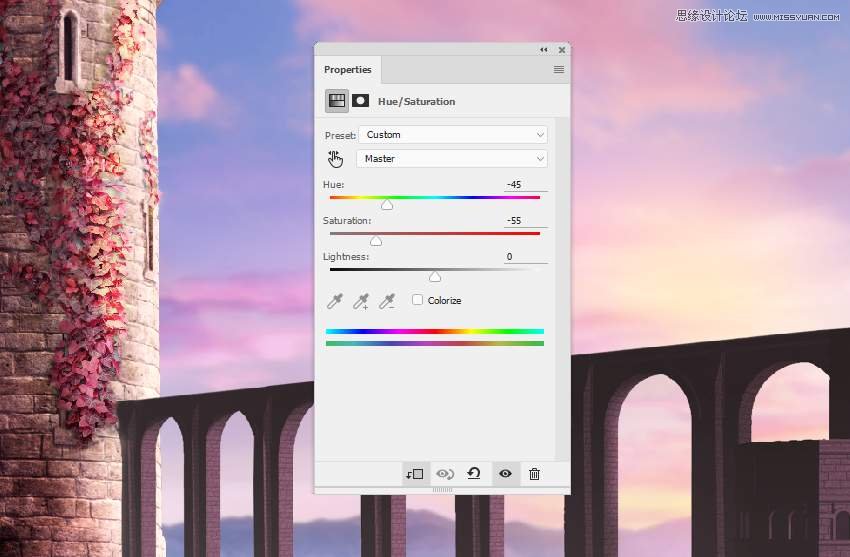
5、选择所有常春藤图层, 然后点击 ctrl-g 为它们建立一个组。将此组的模式更改为 "100%正常 ", 并添加一个色相/饱和度调整图层以更改常春藤的颜色。

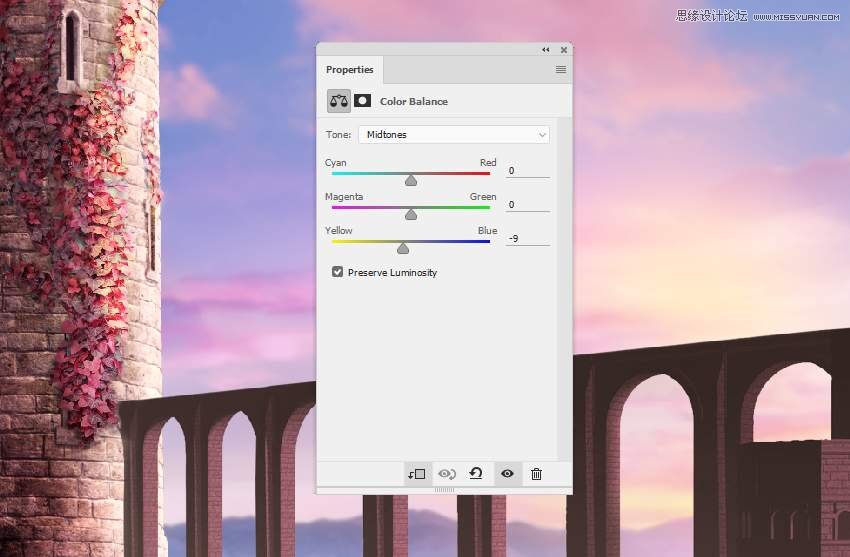
6、新建 "色彩平衡" 调整图层并更改 "中间调" 设置。

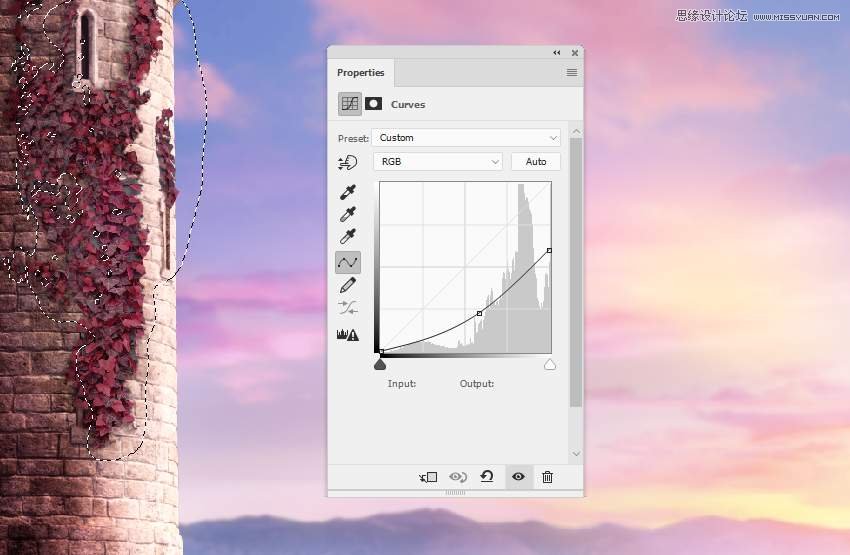
7、创建曲线调整图层, 使常春藤上暗部区域变的更暗。在其余部分上使用画笔涂抹, 这样它就不会被这个调整图层变暗。

8、再次新建一个曲线调整层, 让高光照亮到塔的前面。如图所选区域就是在图层蒙版上需要涂抹的位置。

9、在其他图层的顶部创建一个新图层, 并使用带有颜色 #efe29c 的软画笔为塔前的常春藤涂上颜色。将此图层模式更改为 "100%叠加"。

四、为场景添加桥
1、抠出桥, 放在画布的下方。将蒙版添加到此图层, 并使用多边形套索工具选择未抠除的背景和桥梁的较高部分。使用硬黑色画笔在这些选择中涂抹以删除它们。


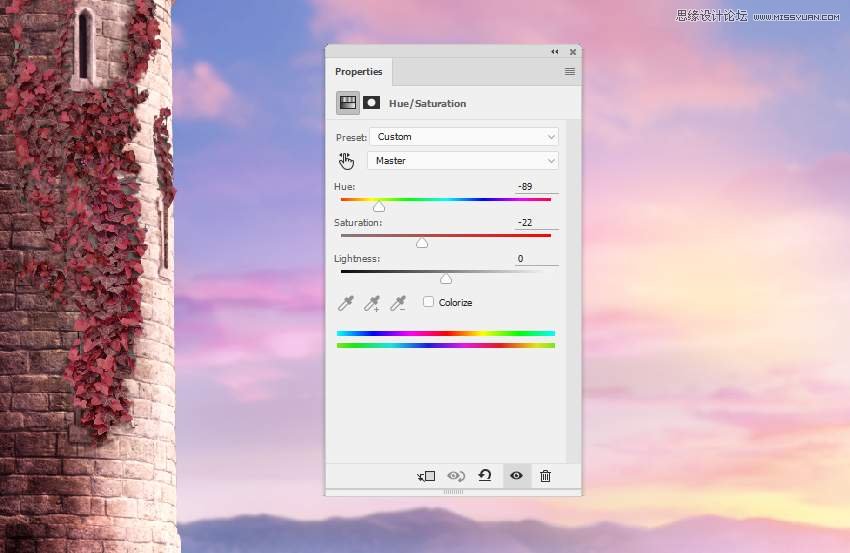
2、新建一个色相/饱和度调整层来改变桥的颜色。

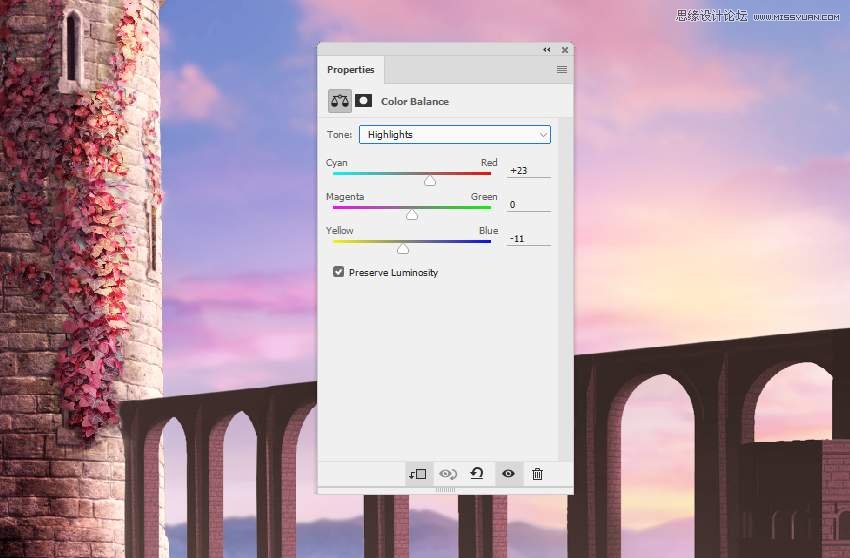
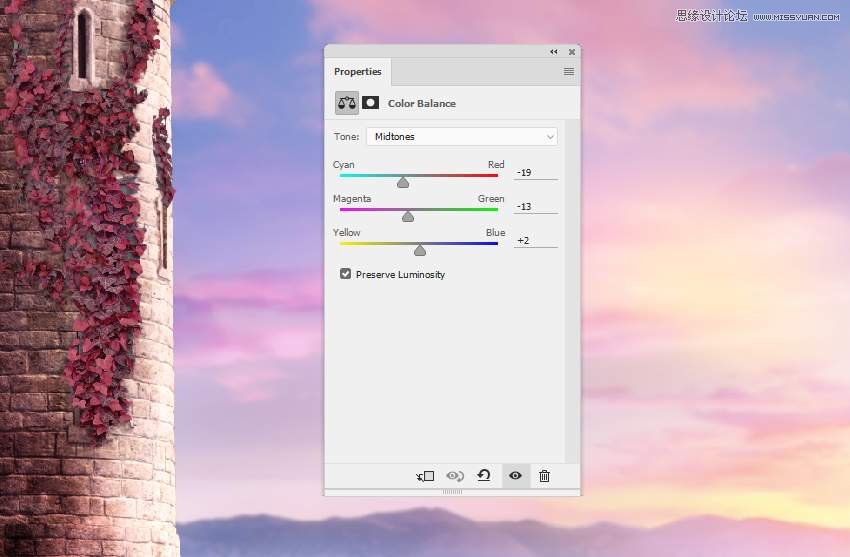
3、创建具有相同用途的色彩平衡调整图层。更改 "中间调" 和 "高光" 值。