炎热的夏天是喝一杯新鲜的自制柠檬水解暑清凉一下的最佳时机。 在本教程中你将要学到运用应用图层和基础图形在Adobe Photoshop混合模式下制作当下流行的扁平风格柠檬杯插画。 我们可以使我们的图看上去有更独特更有细节通过添加纹理在画笔的帮助下。

你可以用你的数位板更方便的画图,不过在这个插画里也没什么需要手绘的的元素,你用鼠标就可以轻松搞定。 不仅如此,本教程里的技术不仅仅能应用到这瓶扁平化的饮料上,扁平的肉,扁平的盘子甚至扁平的城市风光或者其他扁平风格的插画。 这个效果可以让你的艺术作品看起来更专业。 让我们学起来吧!
1.先来画玻璃瓶子的底层的基础图形 第一步新建一个2480 x 1748 px的画布(文档)(A5纸的水平大小)
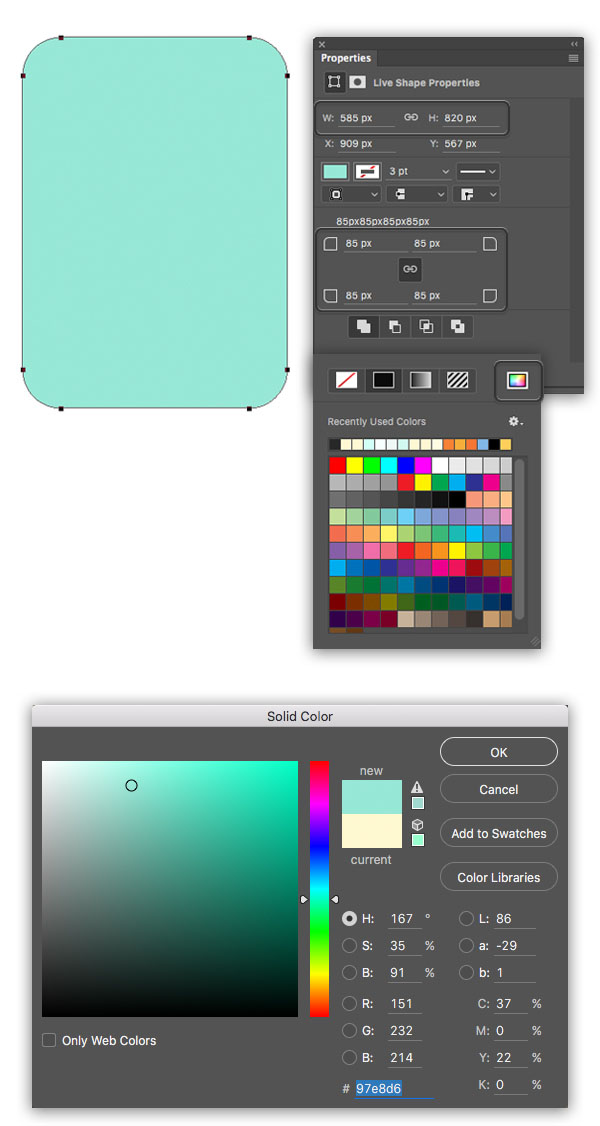
选择圆角矩形工具(U)画一个585 x 820 px大小的图形作为瓶子的主体
来到属性面板(窗口>属性),在这里我们可以调整图形的一些参数。 我们要保持矩形是一个实时的矢量形状,直到我们手动栅格化,这样可以方便我们在不损失质量的情况下改变大小。
我们也可以改变填充颜色通过点击填充色彩方块,如果我们点击右上角那个多彩的方块也可以在纯色面板下拉菜单中改变颜色。 让给我们填充一个很浅的青绿色。
最后,我们可以改变圆角的圆角半径。 我们设置85px,使这个杯的圆角平滑一些。
按住Control-J来复制形状图层。这样我们就有两个完全一样落在一起的图形了。 我们在稍后几步会用到这个拷贝的图层。

第二步
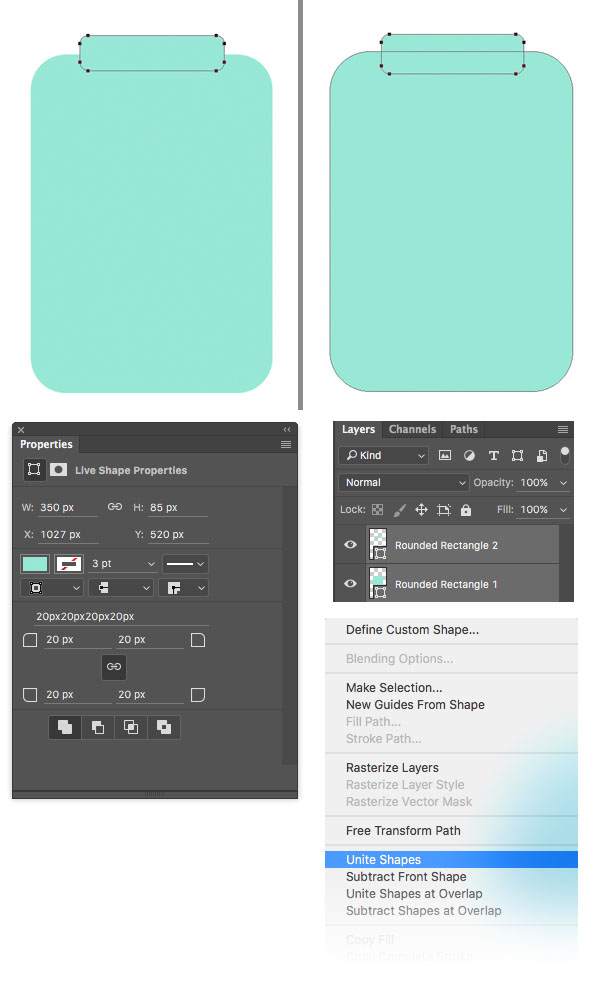
我们加一个350 x 85 px的图形在上方作为瓶颈。 把圆角半径设置为20px。保持圆角矩形工具(U)是选中状态,同时选择两个形状单击鼠标右键打开菜单。 点击合并形状,把它们变成一个实时形状。

第三步
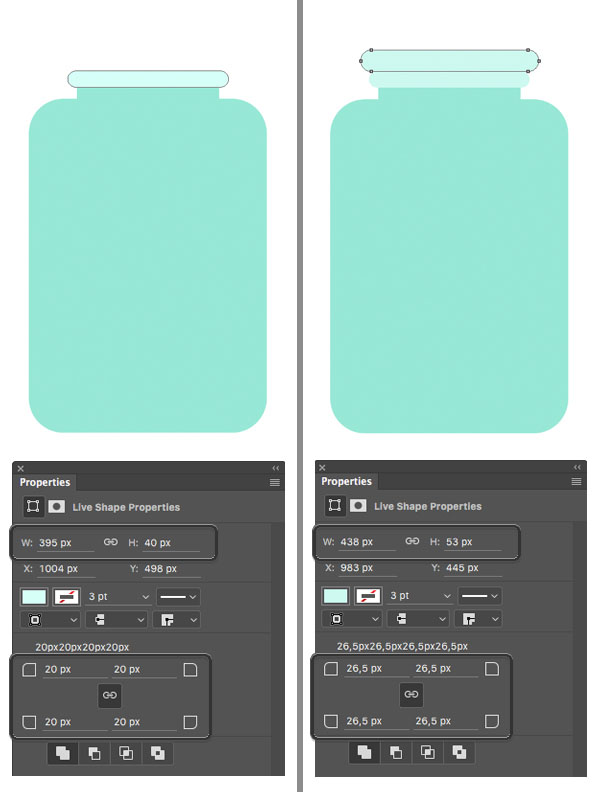
现在我们在瓶颈上加个一个玻璃边缘。 画一个395 x 40 px的圆角矩形,圆角半径为20px。在属性面板,把填充颜色改为更浅一些的青绿色。
按住Control-J复制我们的形状同时把它移动到边缘的上面。 让我们把形状变的更大一点。 你可以在属性面板改变它的大小。 不这样的话,可以按住Control-T自由变换路径按住Alt-Shift来拉伸使拷贝图层变的大一点

第四步
画一个340 x 80 px20 px圆角半径的橙色矩形作为杯盖。 按住Shift-Control-[把这个形状放置到最后一层,或者在图层面板把它拉到最底层,也就是放到玻璃边缘图层的下方。

第五步
现在我们可以用到拷贝的那个杯子主体的图层了,我们在之前的步骤里拷贝的那个哦! 在图层面板中找到它,把它拉到最顶层。 把拷贝图层的填充颜色变成浅蓝色

第六步
保持圆角矩形工具(U)的选择状态。缩小形状的大小作为瓶子中的水。

第七步
现在画另一个矩形,用来覆盖水图形的上部分。 选中两个圆角矩形,并切换到圆角矩形工具(U),单击鼠标右键打开下拉菜单。减去顶层形状,使罐子的顶部是空的。
顺便说一下,我们的形状仍可编辑! 如果我们选择了直接选择工具(A)并按住Control-T自由变换路径我们还是可以改变被剪切掉的形状的大小的。

第八部
现在我们切换到矩形工具(U)画一个35 x 1110 px的浅黄色竖条作为吸管。在图层面板选择所有的形状图层,再控制面板的底部让他们全部水平居中对其。
现在选中吸管图层,重复几次Control-[把图层下调,直到把它放到瓶子主题图层和玻璃边缘图层之间。 现在吸管看起来就像在瓶子内部了。

第九步
我们来个瓶子画把手。 利用圆角矩形工具(U)画一个青绿色的图形,然后在它上面画一个个更小一些的。 保持圆角矩形工具(U)是选中状态选择两个形状,同时选着两个形状,使用减去顶层形状工具把顶层的图形减去。(感觉原文叙述有误或者我翻译有误,减去应该这样做:画一个形状后,点击顶部菜单合并形状,然后在合适位置画一个形状改合并形状为减去顶层形状) 按住Shift-Control-[把手把图层放到最后一层,把颜色填充为比瓶子主题颜色更深一些的绿色。

2.画柠檬的基础图形 第一步
现在我们准备画柠檬的主要组成部分。 利用椭圆工具(U)画一个320 x 320 px橘黄色圆。
复制图层(Control-J),按住(Control-T) 自由变换路径工具,使复制图层更小一些。 给拷贝图层添加一个更浅一些的黄色作为柠檬的果肉。 然后添加第三个形状,让他的颜色更深更小一些。

第二步
我们需要给最顶层的圆划分一下为了做出柠檬片的形状。 为了不干扰我们可以让顶层的图层不可见,只要点击图层面板前的眼睛图标就可以了。
使用直线工具(U)画一条垂直的线9 x 400 px穿过柠檬。 对其形状使它们的中心一直如果需要的话。
复制(Control-J)线条,按住Control-T然后旋转90度,让它水平穿越柠檬。

第三步
再拷贝线条两次分别选择45度。最后再直线工具(U)选中的情况下选择所有线条,然后鼠标右键合并形状,把所有线条放在一个图层中。







