Photoshop绘制教程:鼠绘漂亮的眼睛 本教程主要是讲解矢量画中人物眼睛的画法,一些看似简单的东西制作起来却不是那么容易的,作者制作的时候过程写得非常详细,细节也制作的非常好值得学习!
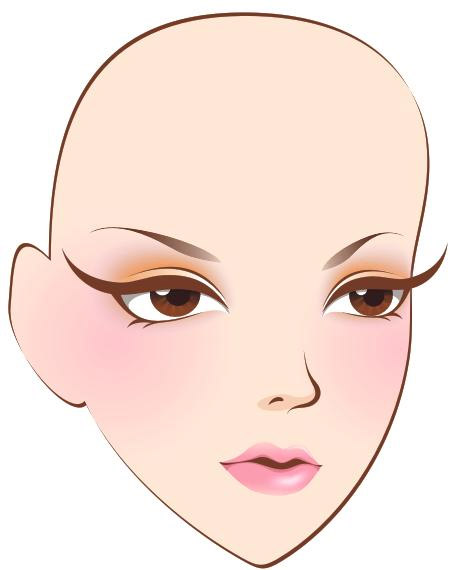
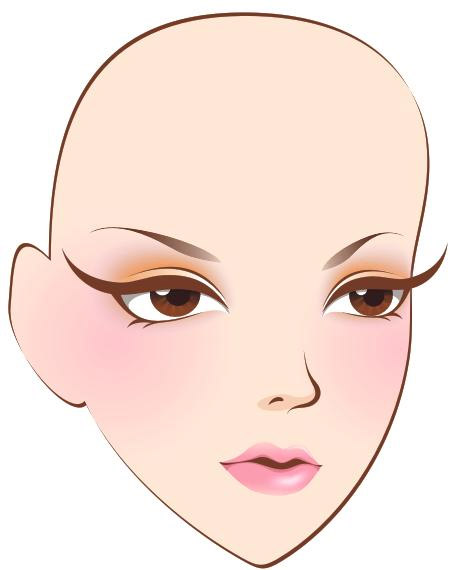
最终效果

一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出人物的头部轮廓。画脸部时,要在遵循人物脸部结构的基础上适当进行夸张简化,这一步很重要,可反映出个人的绘画风格哦! 加一条:耳朵应该在脸的1/2处
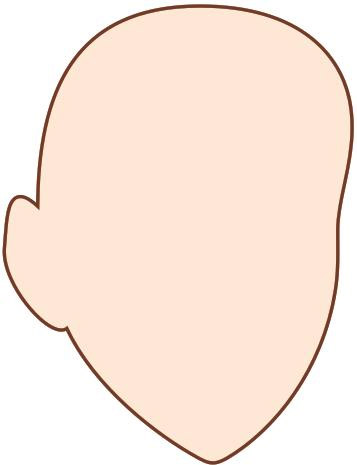
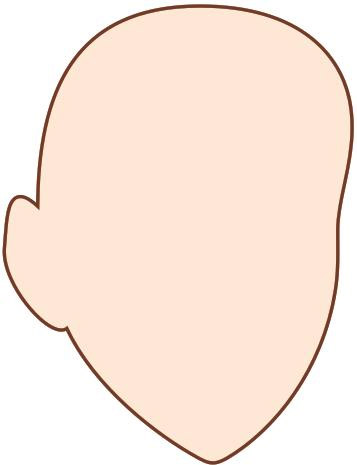
选择绘制好的脸部,填充合适的肤色(C0、M8、Y10、K0),肤色亦可根据人物的个性及周围的环境来设置。然后按下F12键,打开“轮廓画笔对话框”,将“轮廓颜色”设置为(C55、M90、Y100、K10)[注:个人习惯 ],将“轮廓宽度”设置为0.5mm,勾选“置于填充之后”与“按图像比例缩放”(这样做的好处就是,当我们将图形进行缩放时,轮廓宽度会随着图形进行更新)。设置轮廓后的效果如下图所示:

这样看起来,线条显得有些僵硬,不够灵活。
我们可以继续在“轮廓画笔对话框”中进行如下设置:
找到“书法展开”,将其设置为最小值1(也就是说,线条最细的时候的值可达到1)。然后将“书法角度”设置为30度(意思就是:当轮廓与垂直线呈30度时,线条的值可达到1),当然“书法角度”可根据图形自由设置。
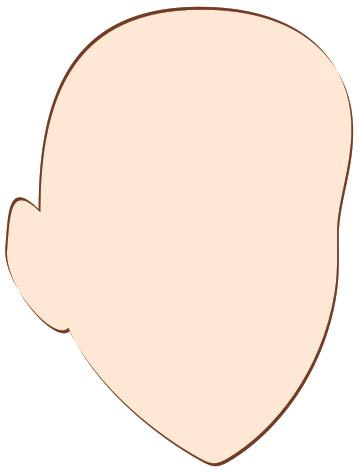
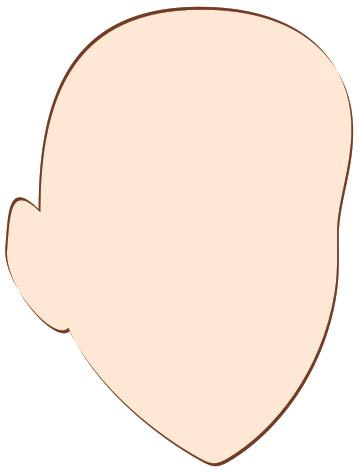
重新设置后的效果如下图所示:

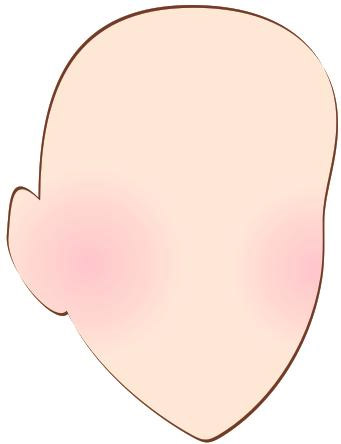
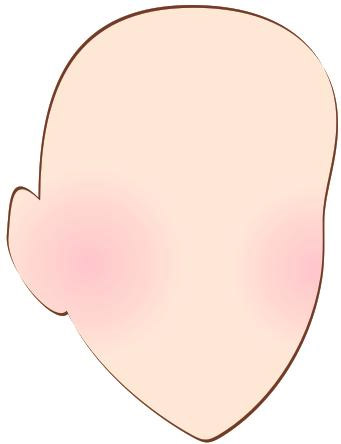
二、绘制人物腮红,添加腮红后的效果如下图所示:

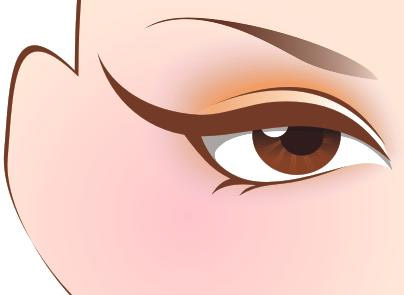
三、进行今天的主题:眼睛的绘制
1、选择“贝赛尔工具”,绘制人物眉毛,眉毛应跟耳朵上沿在同一水平线上。眉毛形状如下图所示:

2、选择眉毛,将其轮廓颜色设置为无,并填充颜色(C60、M95、Y100、K20)。然后点击“交互式透明工具”,从眉尾处向眉心拖曳鼠标,产生如下图所示的透明效果:

3、选择“贝赛尔工具”,在脸部1/2处绘制人物的上眼睫毛。
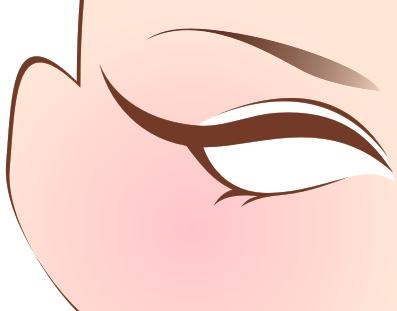
对准眉毛按下右键拖曳鼠标至眼睫毛位置后松开鼠标,在弹出的菜单命令中选择“复制所有属性”,将眉毛的轮廓及填充属性复制给眼睫毛,得到如下图所示的效果:

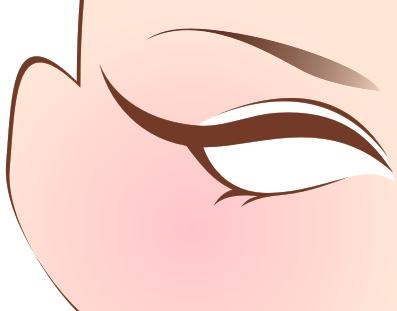
4、继续使用“贝赛尔工具”绘制下眼睫毛、眼白及双眼皮,用上面讲到的方法上色。填充颜色后的效果如下图所示:

为眼睛上妆
5、添加眼膏。
使用“三点曲线工具”绘制新月形状,将其轮廓颜色设置为无,并填充白色。
保持选择,执行“排列”│“顺序”│“在之前”命令,用黑色提示箭头点选脸部。调整顺序后的眼膏效果如下图所示:

接下来,选择“交互式透明工具”,从眼角向眼尾方向拖曳鼠标,产生如下图所示的透明效果:

6、绘制眼球。
绘制眼珠。
使用“椭圆工具”绘制眼珠,去除轮廓后填充四色黑。然后按下G键切换至“交互式填充工具”,从上向下拖曳鼠标,再将调色板中的中国红拖曳至下面的渐变控制滑块中,得到如下图所示的渐变填充效果。

绘制瞳孔及高光。
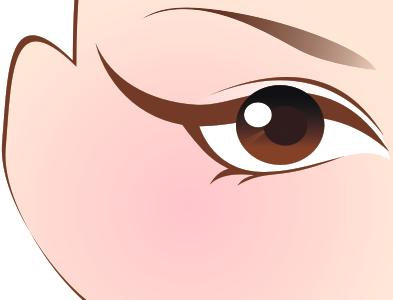
继续画两个不同大小的圆形,分别作为瞳孔与眼珠高光。选择瞳孔,去轮廓后填充颜色(C70、M100、Y100、K70)。选择高光,去轮廓后填充白色。填充颜色后的效果如下图所示:

绘制眼珠反光。
使用“贝塞尔工具”绘制如上图所示的填充图形,去轮廓后填充颜色(C25、M80、Y100、K0)。
选择“交互式透明工具”,从右向左下角拖曳鼠标,产生如中图所示的透明效果。
选择添加透明效果后的图形,旋转并复制多几个,所得效果如下图所示。


绘制眼睫毛投射到眼球上的阴影部分。
使用“贝塞尔工具”绘制如下图所示的封闭图形,去轮廓并填充四色黑。

选择“交互式透明工具”,在属性栏上选择“透明度类型”中的“标准透明”,再将“透明度”设置为85,得到如下图所示的效果。

选择绘制好的眼珠图形,按住右键拖曳至眼白位置后松开鼠标,在弹出的菜单命令中选择“精确裁剪到内部”,将眼珠置入眼白内。如果眼珠的摆放位置与大小不是很理想,可以按住Ctrl键点击眼白,即可进入容器内进行编辑。调整后如果想完成编辑,亦可按住Ctrl键点击空白处,可完成编辑。调整眼珠后的效果如下图所示:

添加眼影
7、绘制眼影。
绘制封闭图形。
选择“贝塞尔工具”,绘制一个比眼睛大点儿的封闭图形,去除轮廓后填充颜色(C20、M20、Y0、K0)。
将此图形向中间缩小并复制一个,填充颜色(C0、M60、Y100、K0)。
注:眼影的颜色可自由设置哦,这样可以制造出很多不同的眼影效果。
选择这两个图形,执行“排列”│“顺序”│“在之前”命令,用黑色提示箭头点选脸部。将它们置于合适的图层。调整顺序后的效果如下图所示:

添加透明。
选择下面的一个图形,点击“交互式透明工具”,在属性栏上选择“透明度类型”中的“标准透明”,再将“透明度”设置为100。再选择上面较小的图形,将“透明度”设置为90。添加透明后的效果如下图所示:

调和图形。
点击“交互式调合工具”,将这两个图形进行调合,使用默认参数即可得到如下图所示的眼影效果。
8、用同样的方法处理另一只眼睛。整理后的MM如下图所示:


最终效果

一、先选择曲线类工具(我个人比较喜欢用“贝赛尔工具”),绘制出人物的头部轮廓。画脸部时,要在遵循人物脸部结构的基础上适当进行夸张简化,这一步很重要,可反映出个人的绘画风格哦! 加一条:耳朵应该在脸的1/2处
选择绘制好的脸部,填充合适的肤色(C0、M8、Y10、K0),肤色亦可根据人物的个性及周围的环境来设置。然后按下F12键,打开“轮廓画笔对话框”,将“轮廓颜色”设置为(C55、M90、Y100、K10)[注:个人习惯 ],将“轮廓宽度”设置为0.5mm,勾选“置于填充之后”与“按图像比例缩放”(这样做的好处就是,当我们将图形进行缩放时,轮廓宽度会随着图形进行更新)。设置轮廓后的效果如下图所示:

这样看起来,线条显得有些僵硬,不够灵活。
我们可以继续在“轮廓画笔对话框”中进行如下设置:
找到“书法展开”,将其设置为最小值1(也就是说,线条最细的时候的值可达到1)。然后将“书法角度”设置为30度(意思就是:当轮廓与垂直线呈30度时,线条的值可达到1),当然“书法角度”可根据图形自由设置。
重新设置后的效果如下图所示:

二、绘制人物腮红,添加腮红后的效果如下图所示:

三、进行今天的主题:眼睛的绘制
1、选择“贝赛尔工具”,绘制人物眉毛,眉毛应跟耳朵上沿在同一水平线上。眉毛形状如下图所示:

2、选择眉毛,将其轮廓颜色设置为无,并填充颜色(C60、M95、Y100、K20)。然后点击“交互式透明工具”,从眉尾处向眉心拖曳鼠标,产生如下图所示的透明效果:

3、选择“贝赛尔工具”,在脸部1/2处绘制人物的上眼睫毛。
对准眉毛按下右键拖曳鼠标至眼睫毛位置后松开鼠标,在弹出的菜单命令中选择“复制所有属性”,将眉毛的轮廓及填充属性复制给眼睫毛,得到如下图所示的效果:

4、继续使用“贝赛尔工具”绘制下眼睫毛、眼白及双眼皮,用上面讲到的方法上色。填充颜色后的效果如下图所示:

为眼睛上妆
5、添加眼膏。
使用“三点曲线工具”绘制新月形状,将其轮廓颜色设置为无,并填充白色。
保持选择,执行“排列”│“顺序”│“在之前”命令,用黑色提示箭头点选脸部。调整顺序后的眼膏效果如下图所示:

接下来,选择“交互式透明工具”,从眼角向眼尾方向拖曳鼠标,产生如下图所示的透明效果:

6、绘制眼球。
绘制眼珠。
使用“椭圆工具”绘制眼珠,去除轮廓后填充四色黑。然后按下G键切换至“交互式填充工具”,从上向下拖曳鼠标,再将调色板中的中国红拖曳至下面的渐变控制滑块中,得到如下图所示的渐变填充效果。

绘制瞳孔及高光。
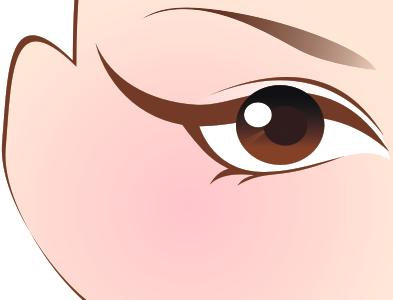
继续画两个不同大小的圆形,分别作为瞳孔与眼珠高光。选择瞳孔,去轮廓后填充颜色(C70、M100、Y100、K70)。选择高光,去轮廓后填充白色。填充颜色后的效果如下图所示:

绘制眼珠反光。
使用“贝塞尔工具”绘制如上图所示的填充图形,去轮廓后填充颜色(C25、M80、Y100、K0)。
选择“交互式透明工具”,从右向左下角拖曳鼠标,产生如中图所示的透明效果。
选择添加透明效果后的图形,旋转并复制多几个,所得效果如下图所示。


绘制眼睫毛投射到眼球上的阴影部分。
使用“贝塞尔工具”绘制如下图所示的封闭图形,去轮廓并填充四色黑。

选择“交互式透明工具”,在属性栏上选择“透明度类型”中的“标准透明”,再将“透明度”设置为85,得到如下图所示的效果。

选择绘制好的眼珠图形,按住右键拖曳至眼白位置后松开鼠标,在弹出的菜单命令中选择“精确裁剪到内部”,将眼珠置入眼白内。如果眼珠的摆放位置与大小不是很理想,可以按住Ctrl键点击眼白,即可进入容器内进行编辑。调整后如果想完成编辑,亦可按住Ctrl键点击空白处,可完成编辑。调整眼珠后的效果如下图所示:

添加眼影
7、绘制眼影。
绘制封闭图形。
选择“贝塞尔工具”,绘制一个比眼睛大点儿的封闭图形,去除轮廓后填充颜色(C20、M20、Y0、K0)。
将此图形向中间缩小并复制一个,填充颜色(C0、M60、Y100、K0)。
注:眼影的颜色可自由设置哦,这样可以制造出很多不同的眼影效果。
选择这两个图形,执行“排列”│“顺序”│“在之前”命令,用黑色提示箭头点选脸部。将它们置于合适的图层。调整顺序后的效果如下图所示:

添加透明。
选择下面的一个图形,点击“交互式透明工具”,在属性栏上选择“透明度类型”中的“标准透明”,再将“透明度”设置为100。再选择上面较小的图形,将“透明度”设置为90。添加透明后的效果如下图所示:

调和图形。
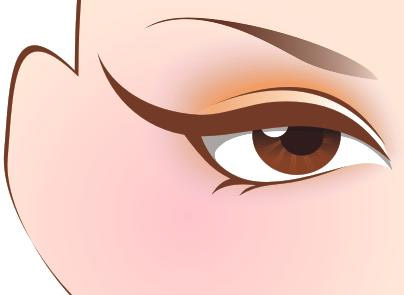
点击“交互式调合工具”,将这两个图形进行调合,使用默认参数即可得到如下图所示的眼影效果。
8、用同样的方法处理另一只眼睛。整理后的MM如下图所示: