Step 23
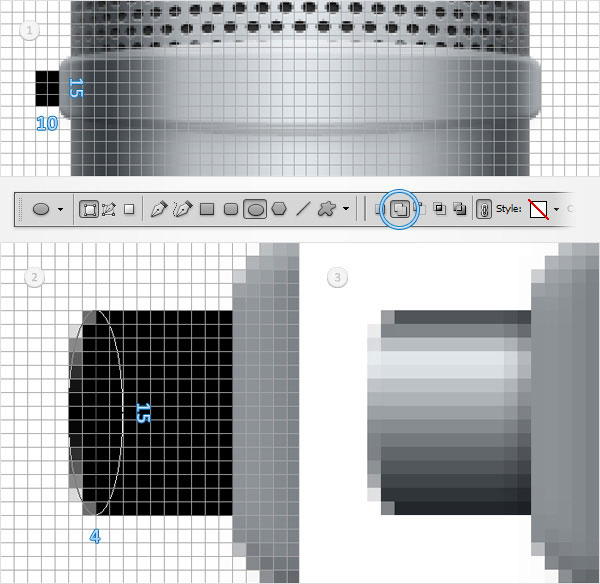
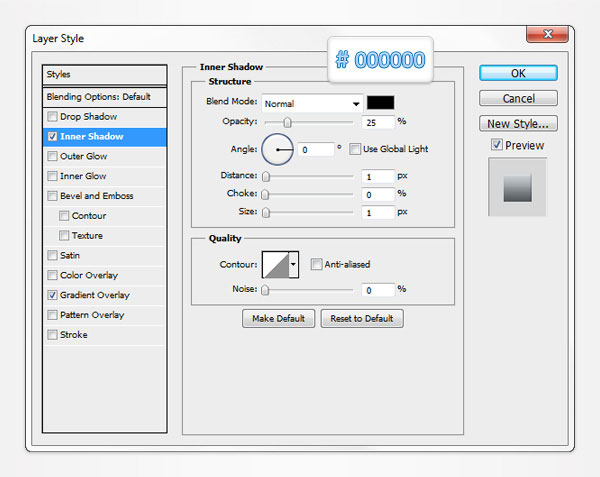
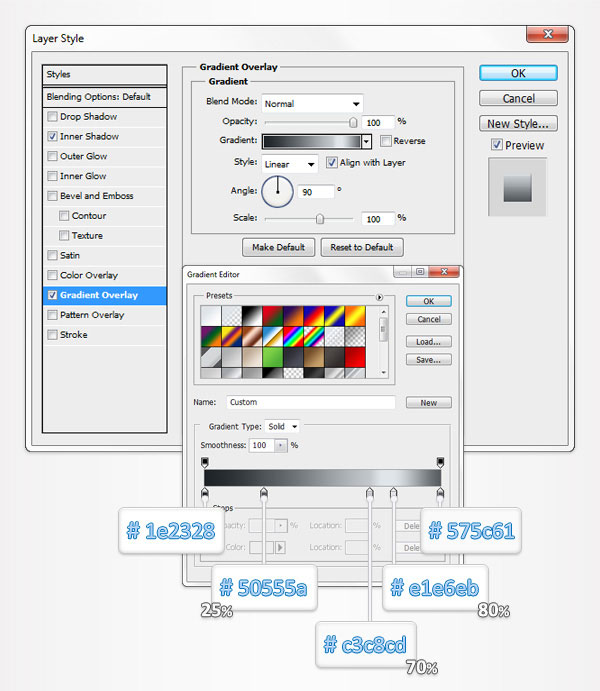
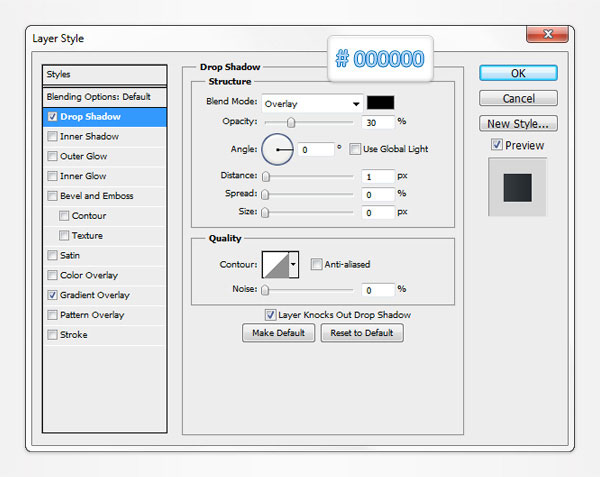
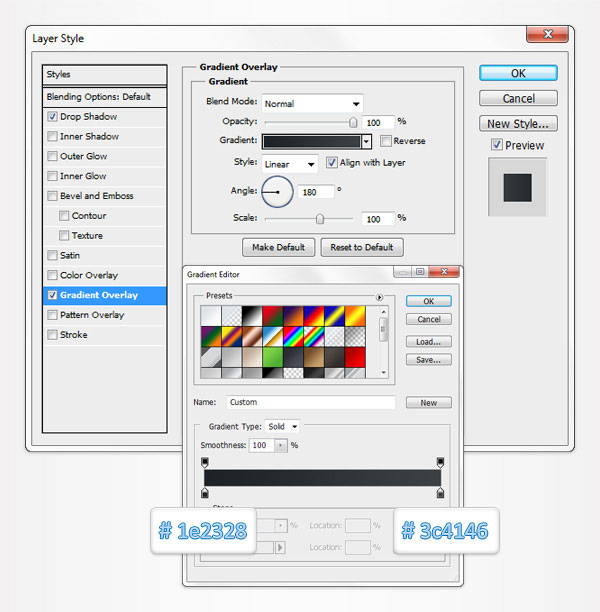
将前景色设置为黑色,选择矩形工具,创建一个10乘以15px的矢量形状,并将其放在如图1中所示的位置。恢复“网格线间隔1px的”。同样只需去编辑>首选项>参考线,网格和切片,并在网格线的每个选项框中输入1。确保一点,黑色矩形仍处于选中状态,并观察顶部栏。检查Add按钮,增加一个4乘以15px,如图二所示的形状。打开这个新的矢量形状的图层样式窗口,然后输入如下图所示的属性。



Step 24
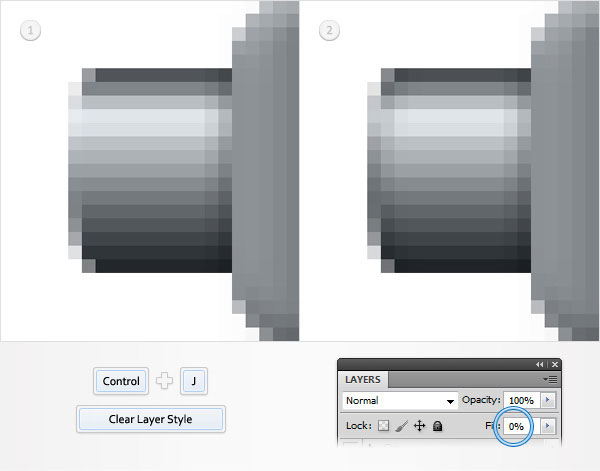
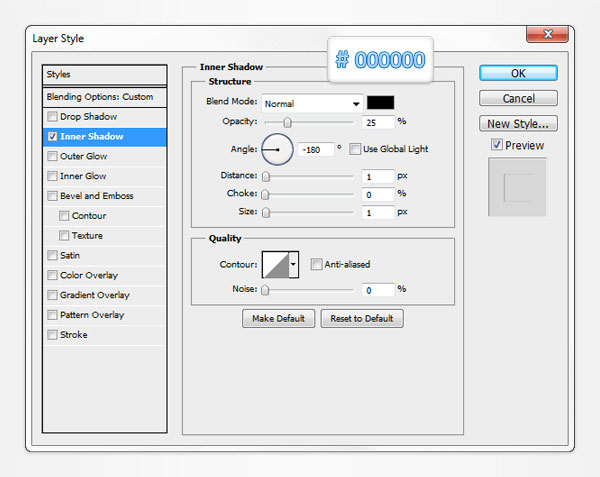
选择在上一步编辑的矢量形状,并复制它(控制+ J)。查看图层面板上,选择这个副本。清除图层样式,降低其填充为0%,然后打开图层样式窗口,输入如下图所示的属性。


Step 25
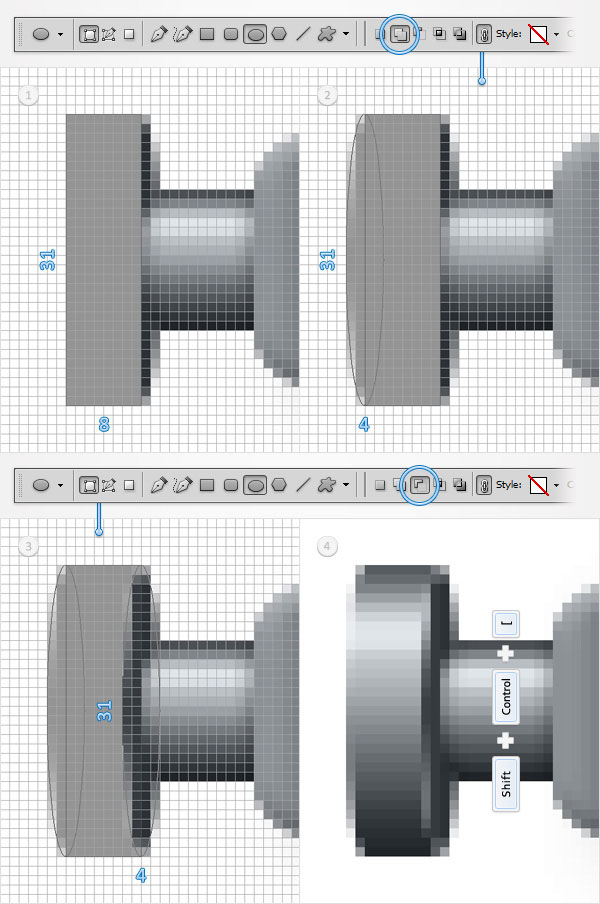
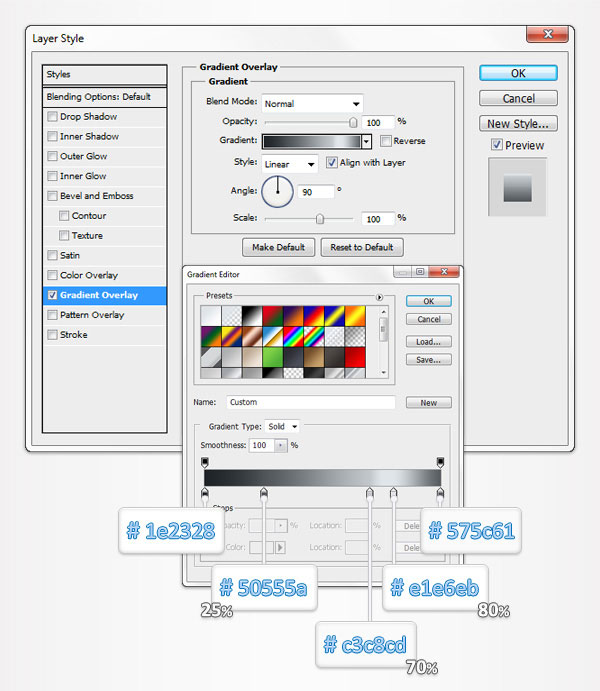
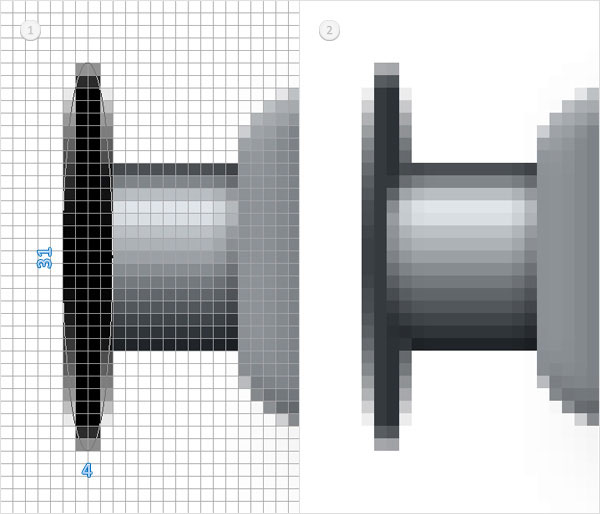
查看在之前步骤中所作的形状。选择椭圆工具,创建一个4乘以31px的矢量形状并将其放在如图1中所示的位置。放置到底层(按Shift+Control + [),然后打开图层样式窗口,输入下图中的属性。



Step 26
选择矩形工具,创建一个8乘31px的矢量形状,并将其放在如图1中所示的位置。确保这一新的形状保持选定状态并切换到椭圆工具。按顶部栏的合并形状按钮,添加一个图二中的4乘31px的矢量形状。继续用椭圆工具,按顶部栏的减去顶层形状按钮,添加一个图三中的4乘31px的矢量形状。把这个矢量形状放在后一层然后打开图层样式窗口,输入下图中的属性。