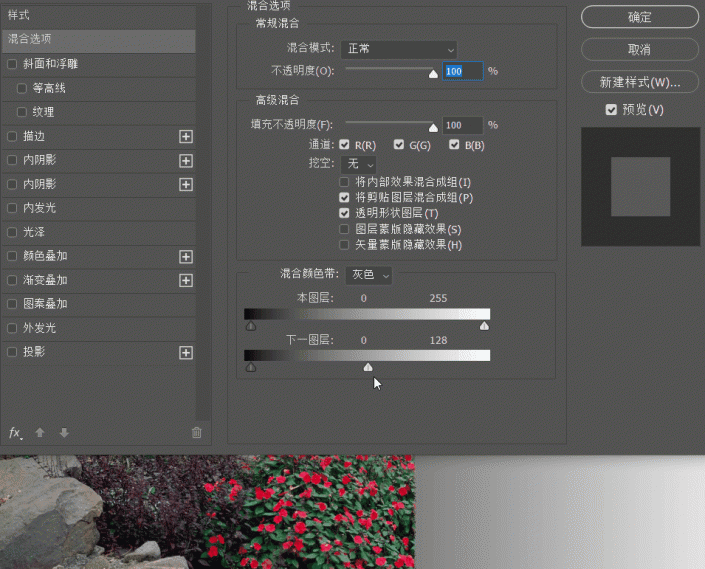
(2)“下一图层"滑块中的数字
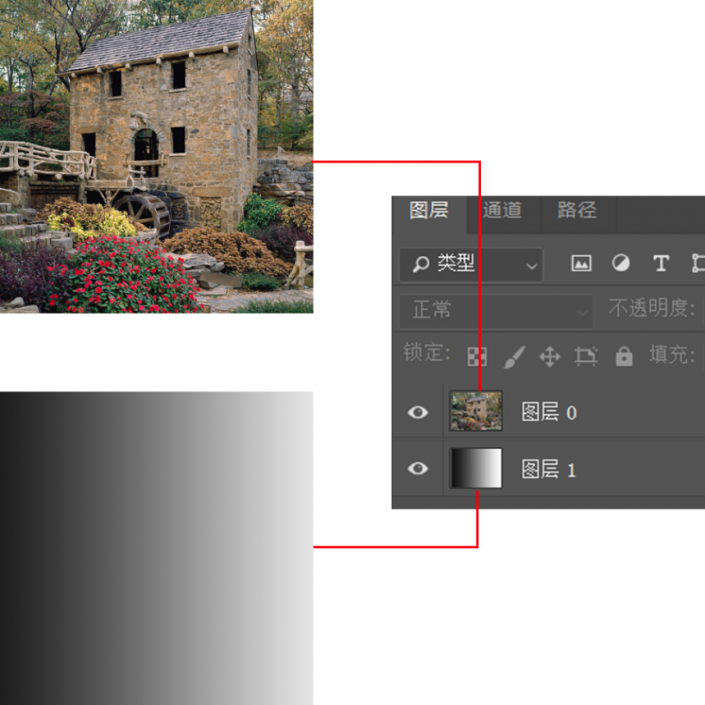
"下一图层"滑块用来控制下面的图层将在最终图像中混合的像素范围,通过移动滑块可以在混合结果中显示下面图层中的图像。

将"下一图层"中的黑色滑块拖动到128处时,下一图层中亮度值低于128的像素将透过当前图层显示出来。

将"下一图层"中的白色滑块拖动到128处时,下一图层中亮度值高于128的像素将透过当前图层显示出来。

(3)滑块分开后显示的数字
如果按住Alt键单击滑块,滑块就可分离。被分开的滑块上方也会出现与之对应的数字,它们代表了部分混合的像素范围。

简单来讲,PS会在分离后的两个滑块之间的像素创建半透明区域,从而产生比较柔和的过渡效果。滑块距离越大,图像之间的过渡越柔和。
2.4、从混合结果中创建图像由前面叙述可知,"混合颜色带"只是将像素隐藏,并未真正将其删除。这种方式可以保留原始图片的信息,可以随时修改,带来了很大便利。
但是这种特性有时候也很不方便,像我之前所说,一个完美的选区通常来讲,肯定是由一系列工具/命令组合生成的。混合颜色带由于并未真正删除像素,所以当你载入选区时,你会发现:并没有载入我们想象中的对象的边界,而是载入了整个图片的边界区域。
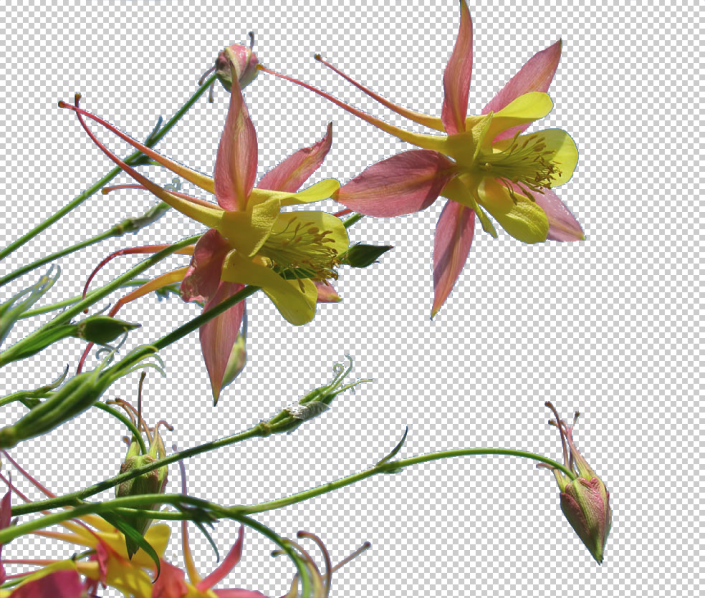
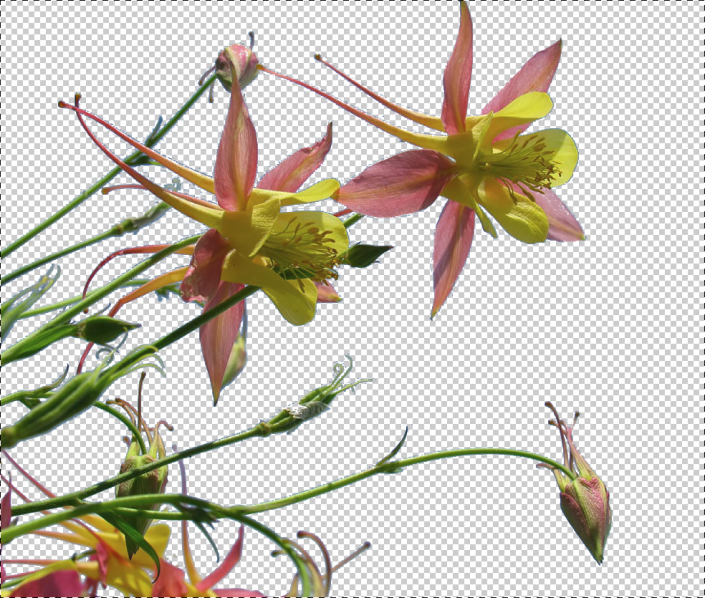
(1)从下图中,我们可以看到,经过"混合颜色带"后,多余的像素确实消失了;

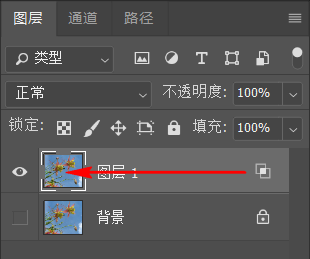
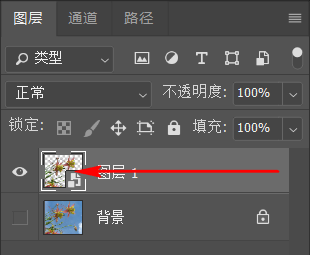
(2)但是,从图层面板中的预览图你会发现,图层面板中的缩略图中没有有出现透明像素;

(3)所以当你载入选区时,你会发现,选区居然是整个图片的区域;

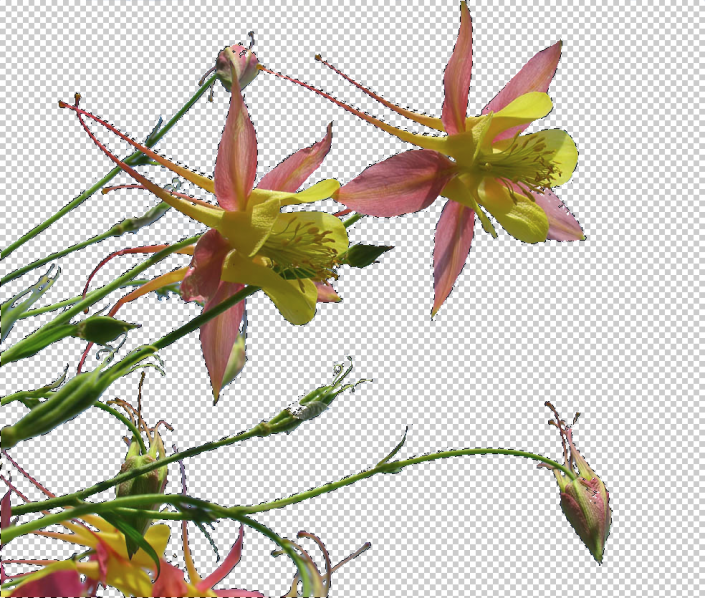
(4)这显然不是我们想要的,此时可以:选中图层-右键-转换为智能对象http:///tags/34209/;转换为智能对象后从图层的缩略图就可以看出,背景被删除了;

(5)再次载入选区,发现这次载入的就是目标对象的选区了;

所以,为了能够对选区进一步编辑,有必要将"混合颜色带"隐藏的区域真正删除。
3、抠图案例3.1、案例——火焰
原图1:

原图2:

合成效果:

制作步骤:
(1)选择【移动工具】,按住Shift键,将火焰拖动到人像中,由于两个图像是相同大小的,并且拖动时也按住了Shift键,因此火焰图像的边界与当前文档的边界对齐;
(2)通过"混合颜色带"这种隐形的蒙版http:///tags/38847/将一部分火焰遮罩,显示出背景图层中的人物,进而创建一幅合成效果的图像;
(3)双击火焰图层,打开"图层样式"对话框,直接进入到"混合选项",向右侧拖动"本图层"中的黑色滑块(54),火焰图像中的黑色区域逐渐变为透明区域。

(4)从当前效果可以看到,火焰的边缘过于清晰,图像合成的效果非常生硬。此时可以按住Alt键单击黑色滑块将它分开,再将右半边滑块向右侧拖动(54,181),创建半透明的过渡区域,使边缘产生柔和的过渡效果。







