photosohp制作纹身特效1、首先创建纹身图案。新建一300 x 300 的画布,背景为透明。
使用椭圆选取工具创建圆形选区,并用黑色填充。使用→键移动选区直到形成月牙型时“Del”。

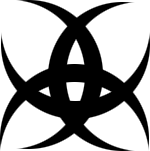
复制该层并利用自由变换合成如下图形。

合并可见图层,按下Crtr并单击该图层获得纹身选区。
复制。
打开人物图片,并将纹身粘贴到该图片。

自由变换,调整纹身大小和位置。
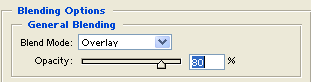
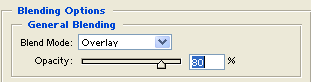
图层 >> 图层样式 >> 混合选项,
混合模式:叠加
不透明度:80%

内阴影,
混合模式:正片叠底。

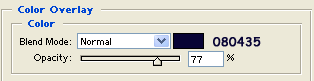
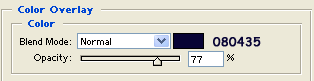
颜色叠加,
混合模式:正常

将纹身层不透明度设为“80%”,混合模式为“叠加”。

最终效果:
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享
使用椭圆选取工具创建圆形选区,并用黑色填充。使用→键移动选区直到形成月牙型时“Del”。

复制该层并利用自由变换合成如下图形。

合并可见图层,按下Crtr并单击该图层获得纹身选区。
复制。
打开人物图片,并将纹身粘贴到该图片。

自由变换,调整纹身大小和位置。
图层 >> 图层样式 >> 混合选项,
混合模式:叠加
不透明度:80%

内阴影,
混合模式:正片叠底。

颜色叠加,
混合模式:正常

将纹身层不透明度设为“80%”,混合模式为“叠加”。

最终效果:
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享






