因为我们做的是简单的原地弹跳,所以动作很简单。接下来就可以进行尝试了,因为我们之前做皮卡丘的时候分好了骨骼,做动画的时候会方便很多。

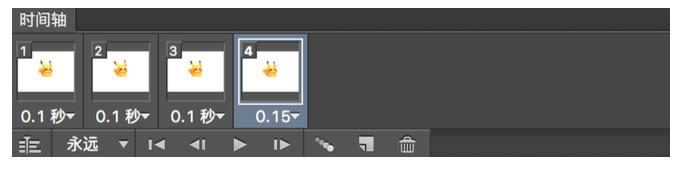
这里我们需要4帧动画帧,分别为默认姿势——向上拉伸——回归——向下压缩四个动 作。
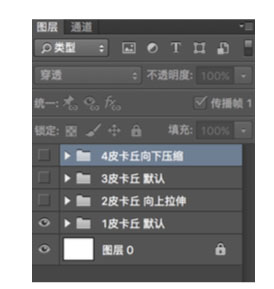
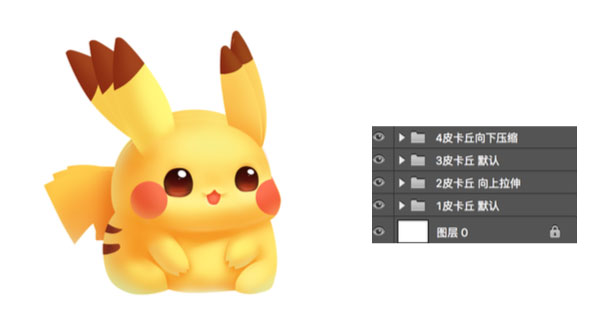
为了方便调整骨骼,整理好图层,命名好名字,复制出另外三个组。

调整组合图层分别调出四个状态,因为默认和回归两个的状态类似,所以直接拷贝就可 以。调整的时候要注意由于力的作用,向上拉伸的时候整个身体会由于拉长而变瘦,向下压缩的时候身体会向两边拓宽,想要夸张化的效果就可以再夸大化,使力的作用更明显。耳朵、尾 巴和眼睛也都会跟随变化,这样动起来才更生动真实。如果要达到更真实的效果,还可以增加 帧数调的更细微。

要注意的是这些组在ps里是相互叠加的状态,是为了保证皮卡丘弹跳的时候不错位,保证重心和位置不变。

接下来时间轴窗口的动画帧就和图层相对应起来,调整合适的秒数帧速率

播放看看效果,如果效果不满意可以继续调整,调整完毕就可以按照我们1小节教的GIF的输出方法输出动图了。
这样一个GIF动画就完成了,我们也可以用这样的方法制作简单的小表情用在一些聊天软件上。接下来同学们就来制作属于自己的小动画吧~(′?ω?`)ノ







