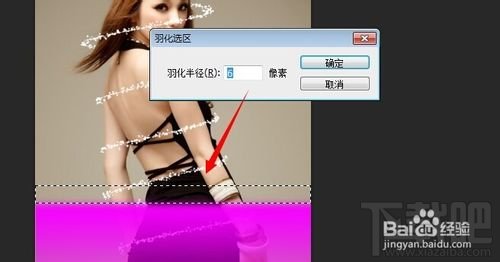
10、取消选区,框选矩形上边缘,按快捷键Shift+F6打开羽化窗口,设置值为6,点击确定。然后按Del键删除。这样矩形的边缘会自然些。

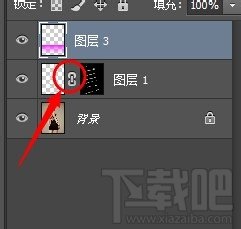
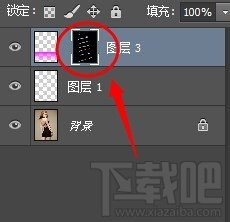
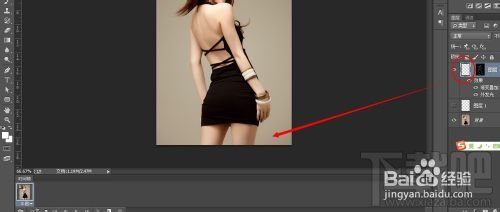
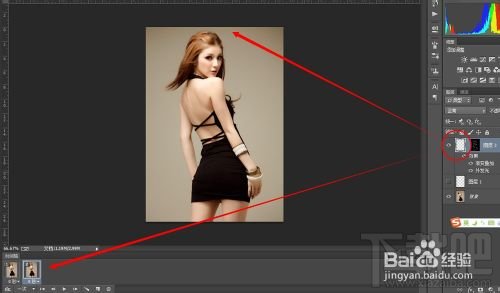
11、点击光线图层上的锁链图标,解除蒙版链接。然后将蒙版拖动到矩形图层,点击隐藏光线图层。


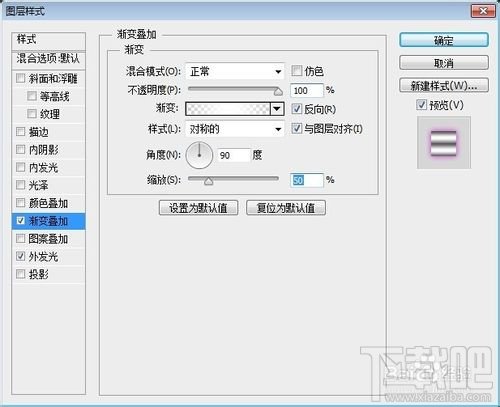
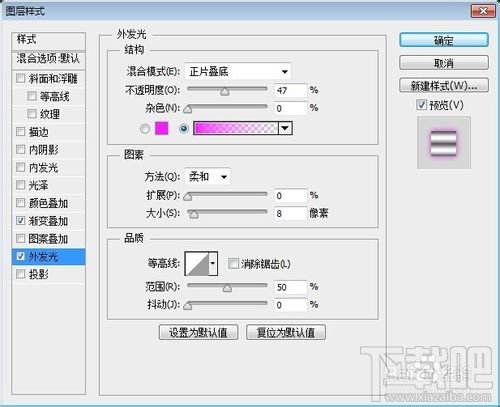
12、可以点击矩形渐变图层,增加一些图层样式,使渐变更美观。大家可以按照自己喜欢的风格定义参数。


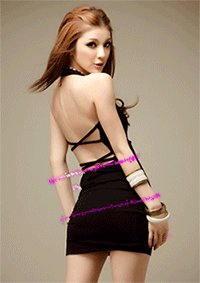
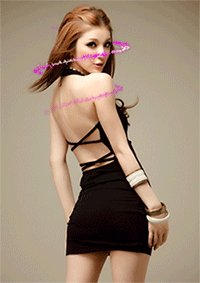
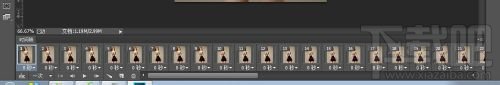
13、点击【窗口】-【时间轴】,点击【创建帧动画】按钮,建立一帧。然后点击移动工具,保持渐变图层选中状态,按键盘向下箭头,使矩形渐变移出画布。

14、点击时间轴工具栏下方的【复制所选帧】按钮,建立第二帧。然后将渐变向上移动直到画布上方消失。

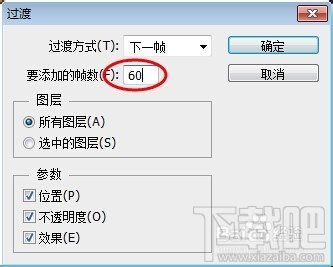
15、选中时间轴第一帧,点击【过渡】按钮,就是垃圾桶图标左边第二个。弹出过渡设置,输入数值40~70之间,这里输入60,确定。


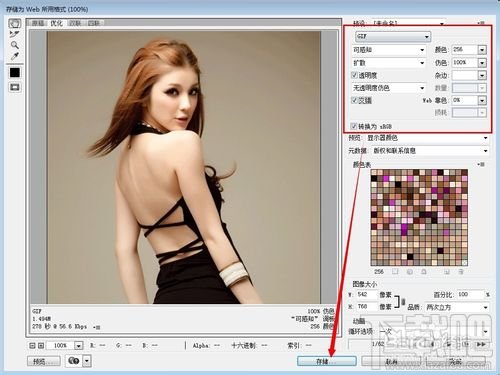
16、到这里就制作完成了,接下来最重要的就是保存动画了。点击文件-存储web所用格式,弹出设置框,点击勾选【透明度】,缩小动画大小,最后点击存储按钮完成动画。