PS翻译教程将为大家介绍使用Photoshop时间轴制作带动画效果的霓虹灯文字特效。希望大家喜欢!
最终效果图

图00
Step 1
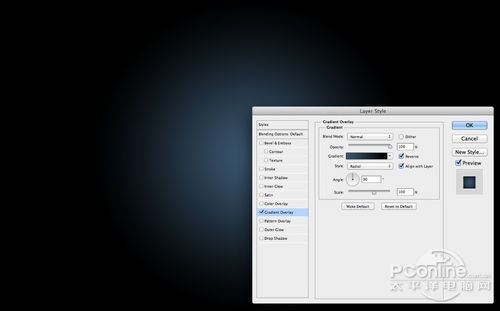
打开Photoshop,新建一个画布,按“Shift+F5”填充黑色。然后选择“图层>图层样式>渐变叠加”,设置渐变样式为径向,渐变颜色为中心#38556f到周边黑色。设置完成后,回车确定。

图01
Step 2
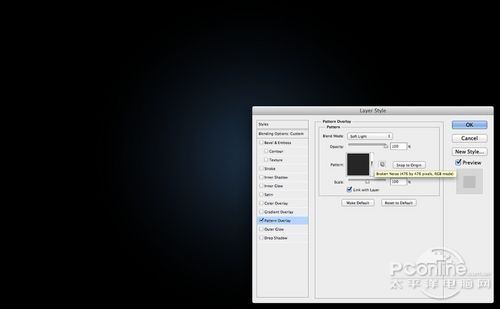
然后在主画布新建一个图层,按“Shift+F5”,选择用刚才下载的图案填充,图层混合模式选择柔光。

图02
Step 3
点击这里下载Major Snafu字体。
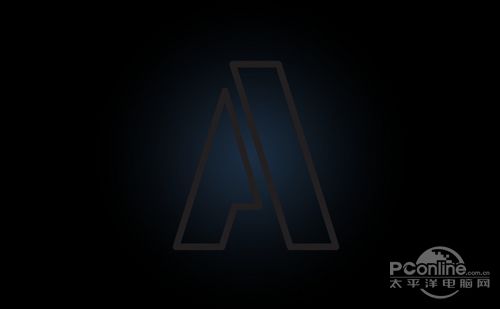
然后按“T”选择文字工具,输入“A”。

图03
Step 4
下面利用图层样式设置为字体制作一些发光效果。
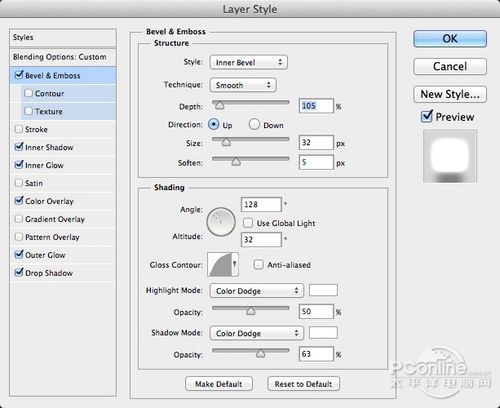
选择“图层>图层样式>斜面和浮雕”,设置结构深度为105%、大小32像素、软化5像素;阴影角度128°、高光模式为颜色减淡、高光模式不透明度50%、暗调模式为颜色减淡、暗调模式不透明度63%。

图04
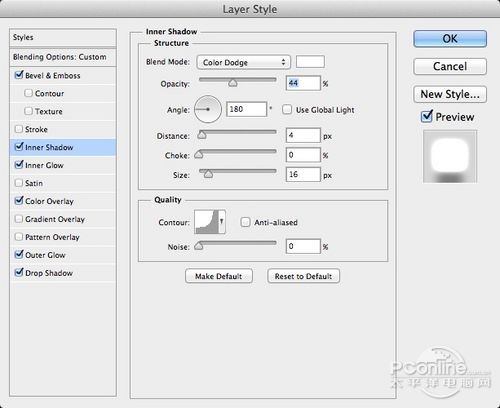
选择“图层>图层样式>内阴影”,设置混合模式为颜色减淡、不透明度44%、角度180°、距离4像素、大小16像素,其余默认。

图05
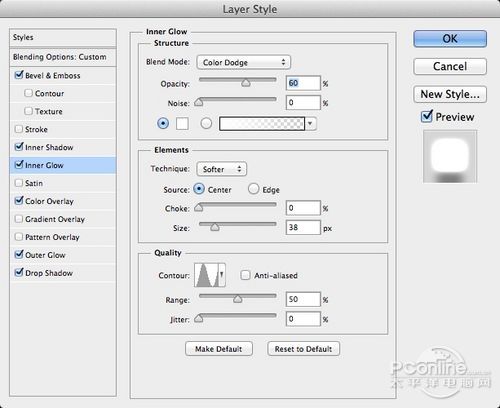
选择“图层>图层样式>内发光”,设置混合模式为颜色减淡、不透明度60%、颜色为白色、源为居中、大小38像素,其余默认。

图06
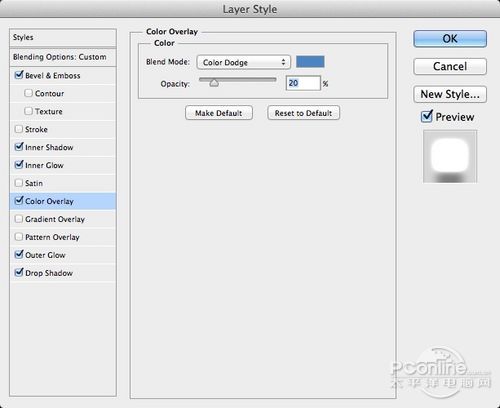
选择“图层>图层样式>颜色叠加”,设置混合模式为颜色减淡、不透明度20%,其余默认。

图07
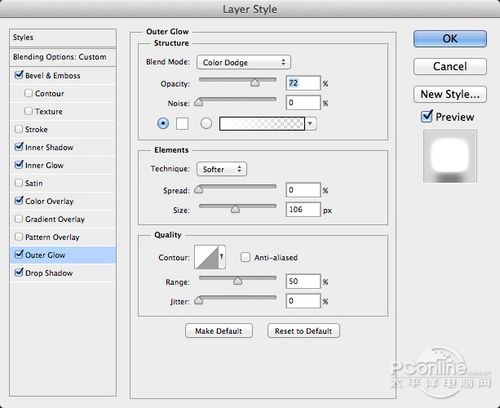
选择“图层>图层样式>外发光”,设置混合模式为颜色减淡、不透明度72%、颜色为白色、大小106像素,其余默认。

图08







