步骤8:ctrl+文字嬉图层,shift+ctrl+文字儿图层,创建图层,填充白色,图层顺序调节到两个文字图层下方,设定图层效果为外发光;设定效果见[照片9];获得效果见[照片10];


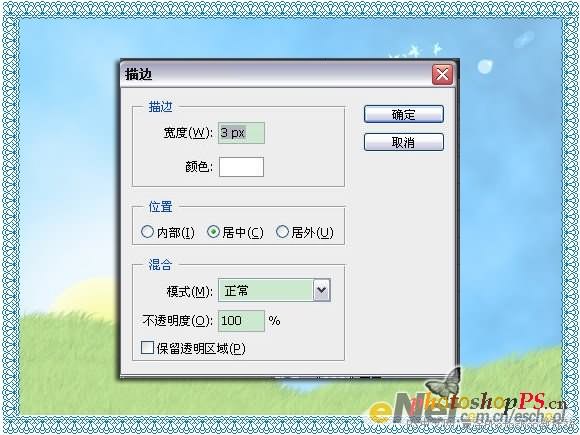
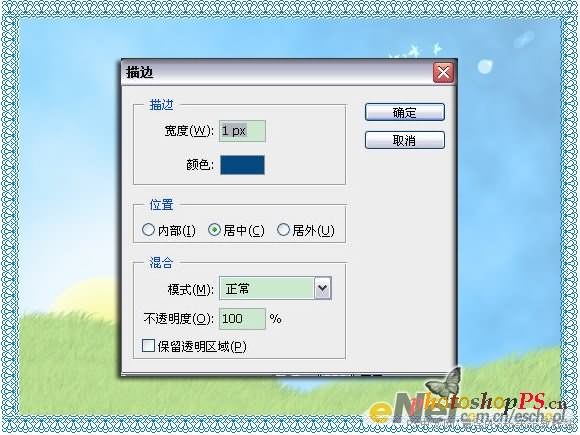
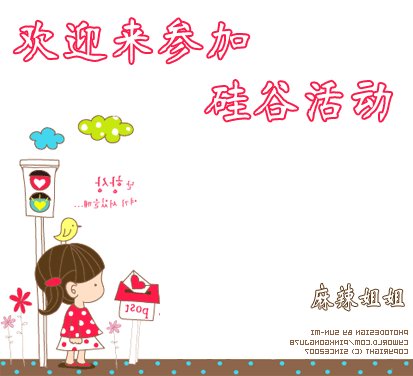
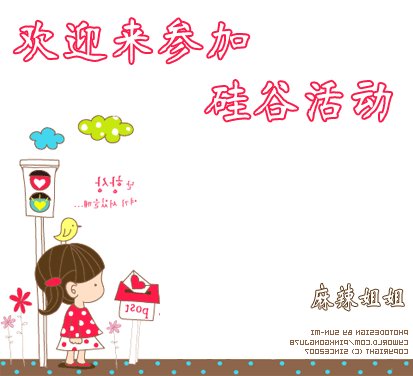
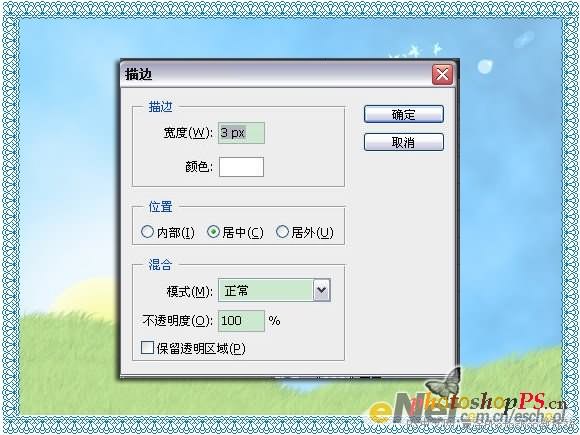
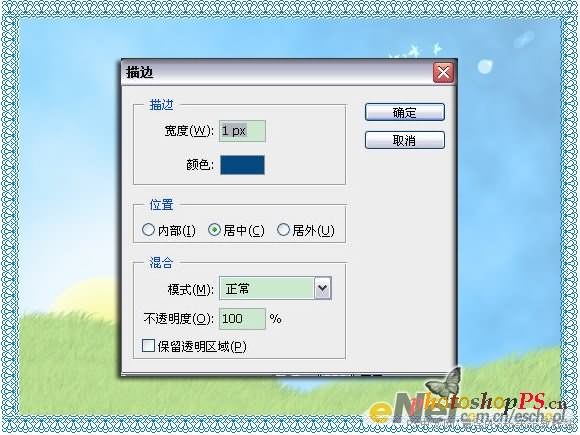
步骤9:创建两个图层,全部选择描边3像素白色(设定效果见[照片11]),再缩小选区,描一像素深蓝色(色彩代码004a81),设定效果见[照片12]并给深蓝色边框加图片叠加效果;获得PS效果见[照片13]





步骤9:创建两个图层,全部选择描边3像素白色(设定效果见[照片11]),再缩小选区,描一像素深蓝色(色彩代码004a81),设定效果见[照片12]并给深蓝色边框加图片叠加效果;获得PS效果见[照片13]