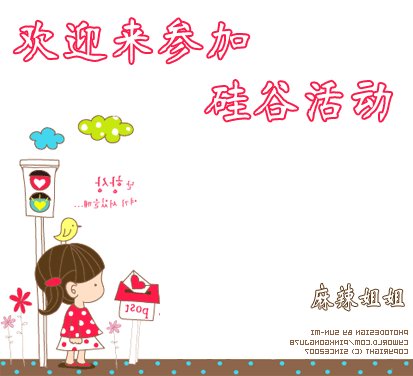
步骤10:前期预备工作到此时就全部结束了,"窗口-动画"将动画面版调出来,创建3帧,共计4帧,第一帧显示文字与美眉眼睛上星光笔刷的一层,其它不动,效果见[照片14];

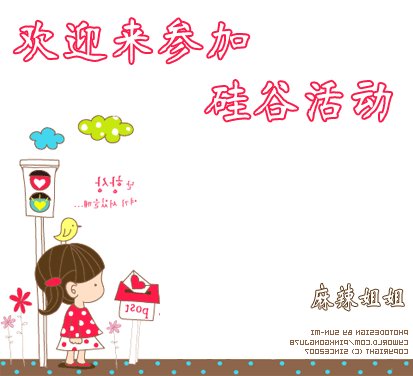
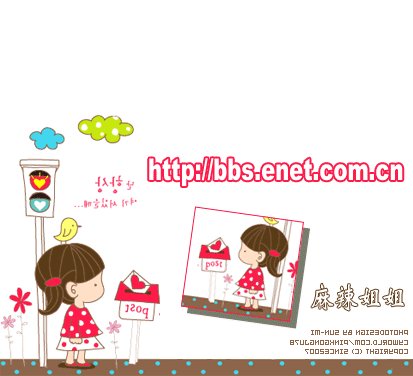
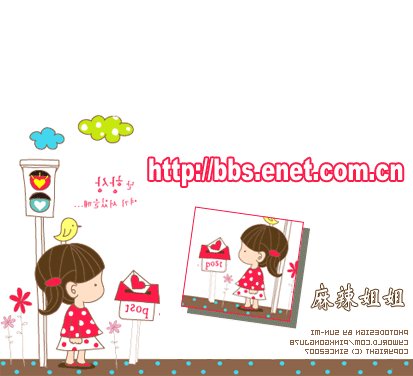
步骤11:第二帧显示文字与美眉眼睛上星光笔刷的两层,将小美眉的图层朝右上拖动一些点,效果见[照片15];第三帧显示文字与美眉眼睛上星光笔刷的三层,将小美眉图层恢复原位,效果见[照片16];第四帧显示文字与美眉眼睛上星光笔刷的全部,小美眉同第2帧地方同样;效果见[照片17]




步骤11:第二帧显示文字与美眉眼睛上星光笔刷的两层,将小美眉的图层朝右上拖动一些点,效果见[照片15];第三帧显示文字与美眉眼睛上星光笔刷的三层,将小美眉图层恢复原位,效果见[照片16];第四帧显示文字与美眉眼睛上星光笔刷的全部,小美眉同第2帧地方同样;效果见[照片17]