
步骤7
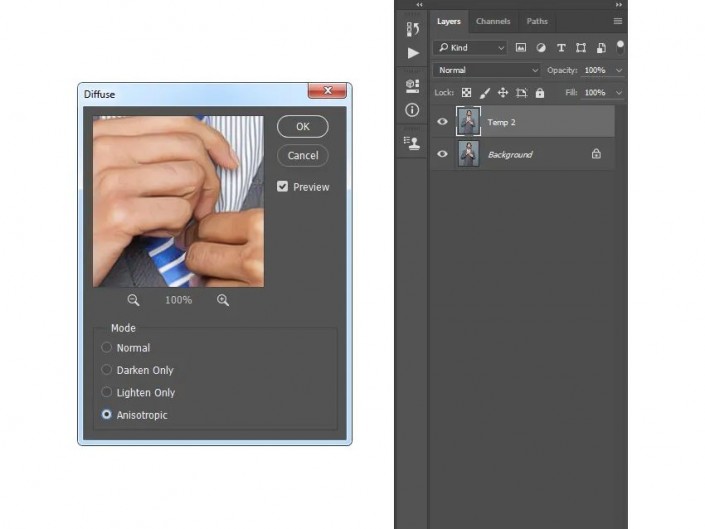
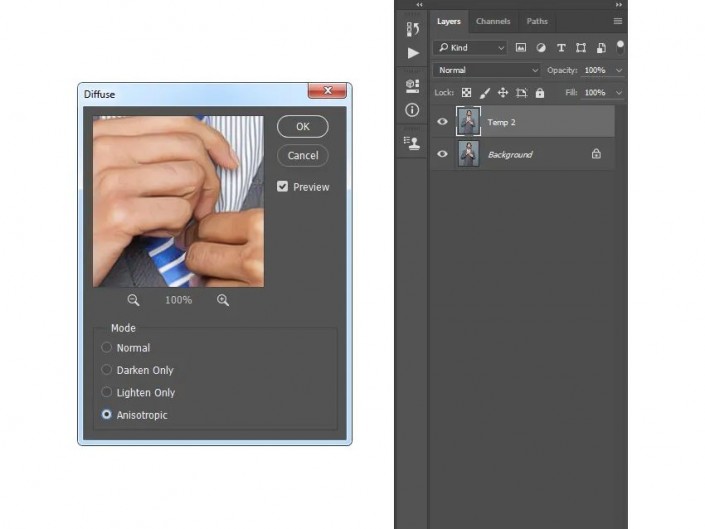
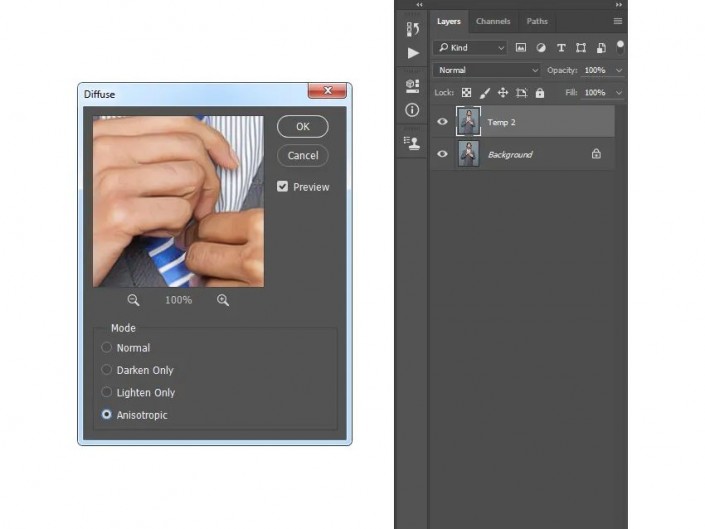
转到滤镜>风格化>漫反射并将模式设置为各向异性。

步骤8
现在转到“编辑”>“变换”>“顺时针旋转90°”以将该图层顺时针旋转90°,然后按键盘上的Ctrl-F重复上一个过滤器。

步骤9
转到编辑>变换>顺时针旋转90°将该图层顺时针旋转90度,然后按键盘上的Ctrl-F再次重复以前的滤镜。

步骤10
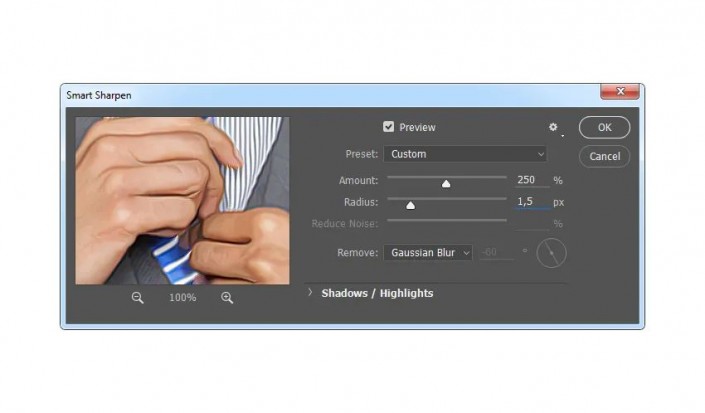
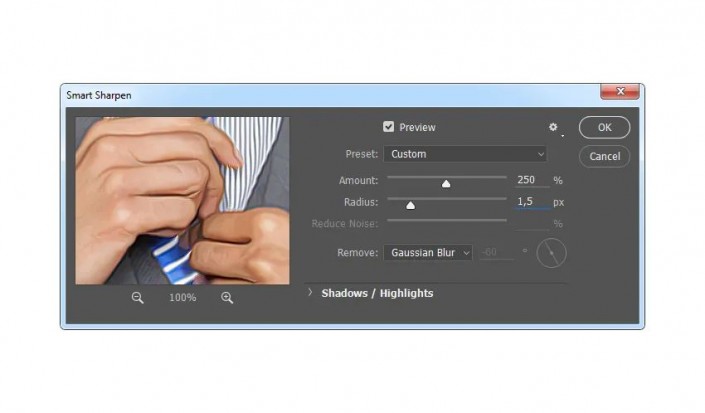
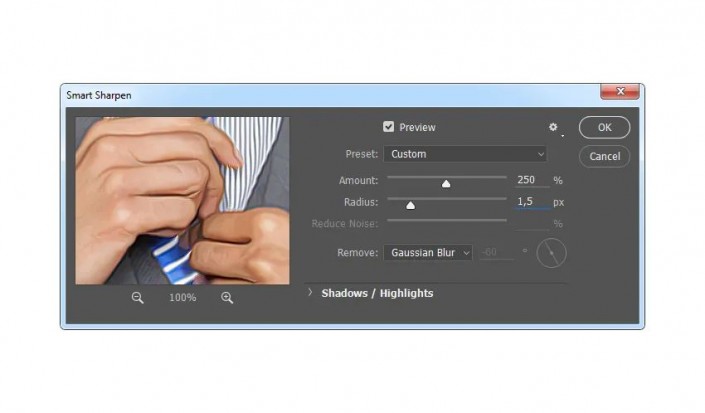
现在转到“编辑”>“变换”>“旋转180°” 将该图层顺时针旋转180°,然后转到“滤镜”>“锐化”>“智能锐化” ,并将“数量”设置为250%,“半径”设置为1.5 px,然后将“移除”设置为高斯模糊,如下所示:

步骤11
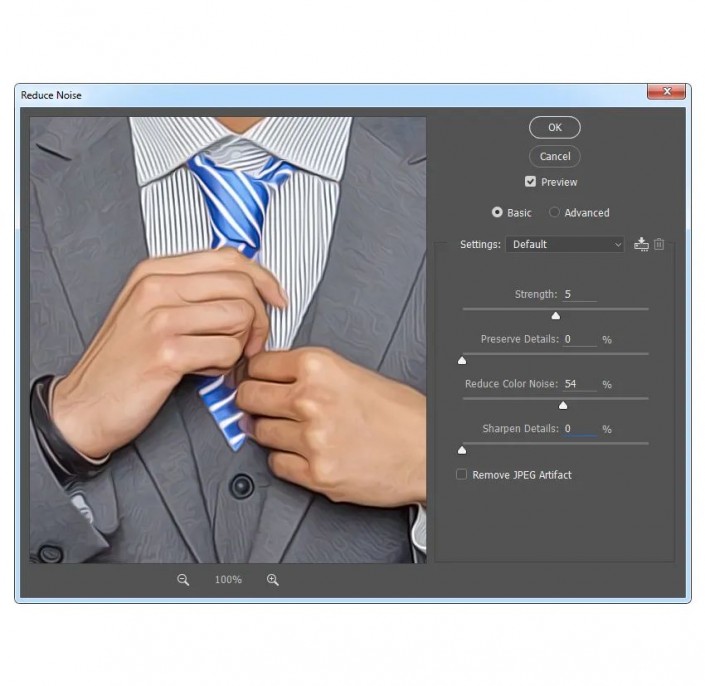
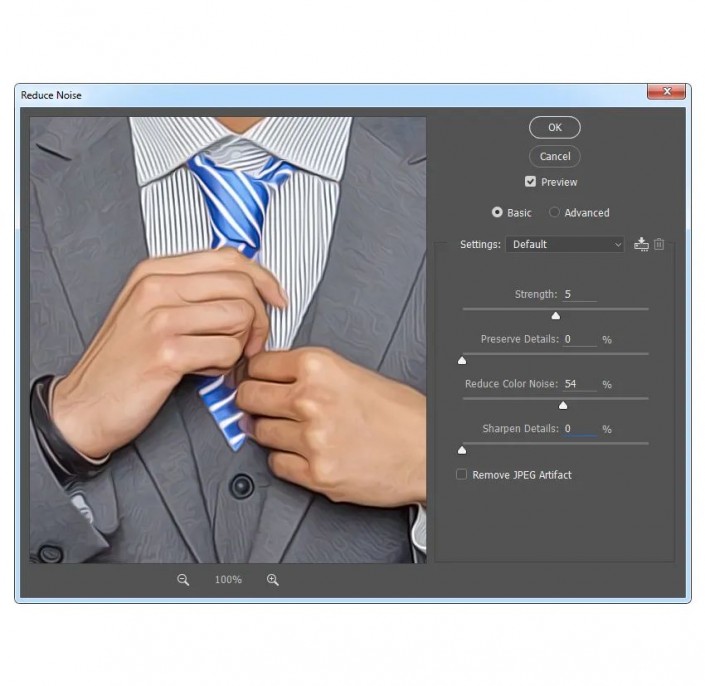
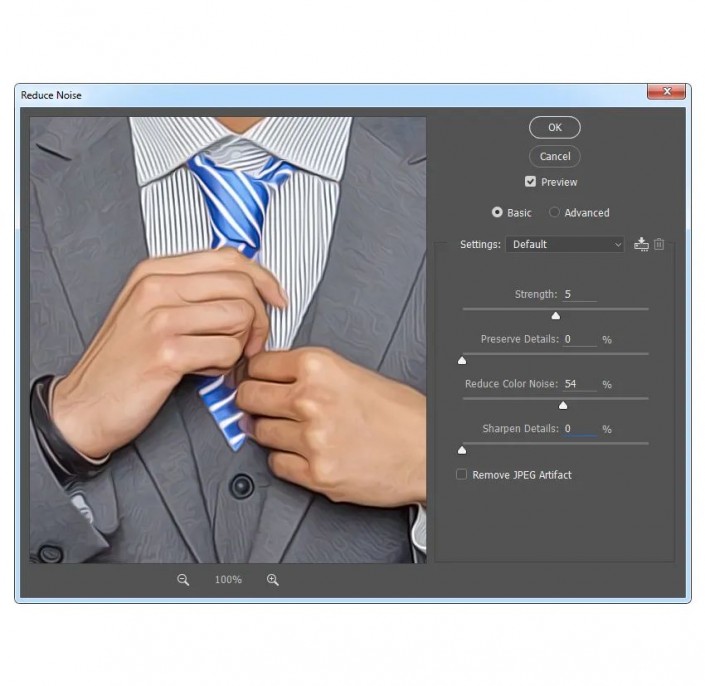
转到“滤镜”>“噪波”>“减少噪波”,然后将“强度”设置为5,“保留细节”为0%,将“色彩噪点”减少为54%,“锐化细节”为0%,如下所示:

步骤12
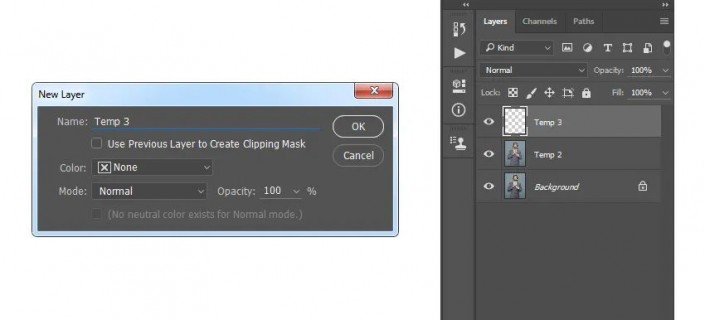
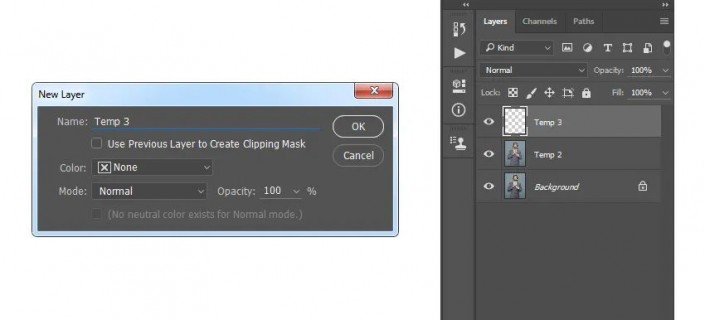
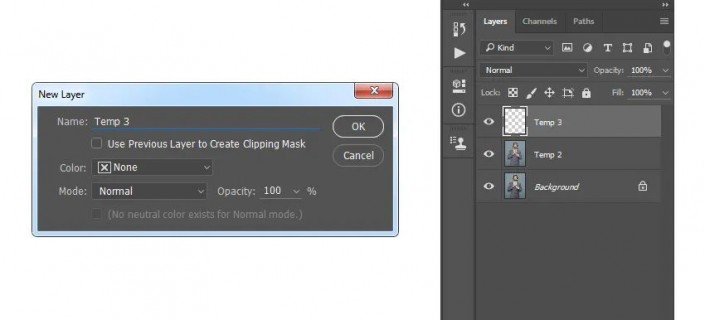
现在创建一个新层,并将其命名为Temp 3。

步骤13
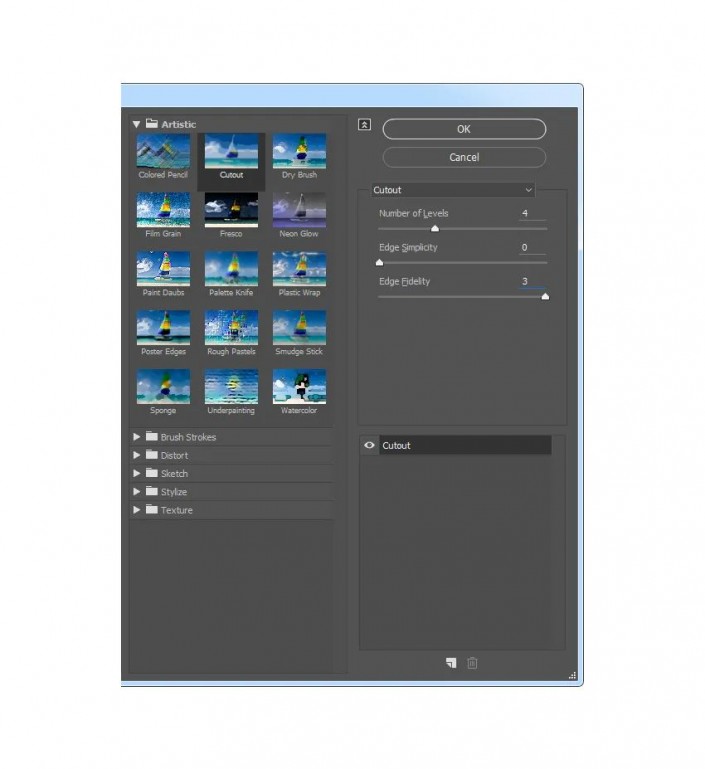
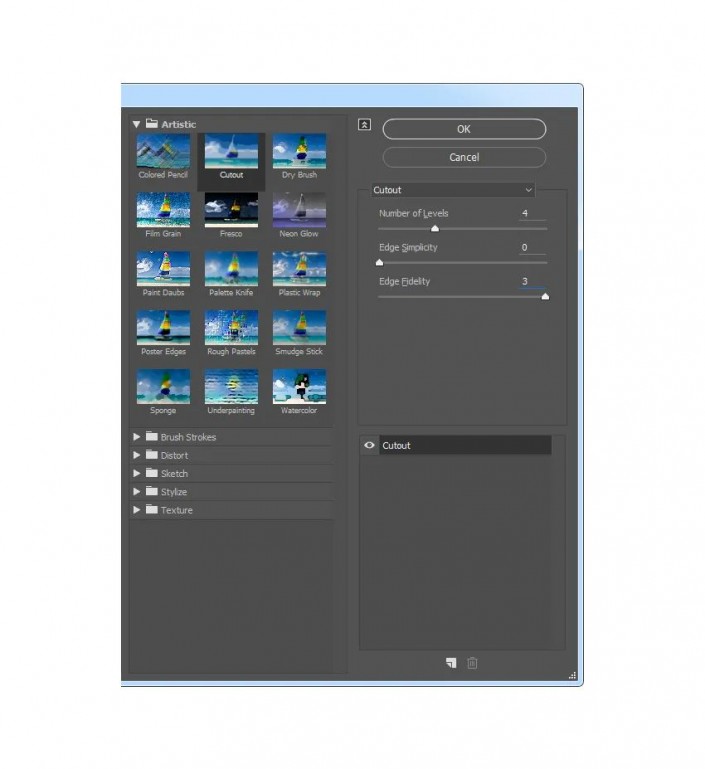
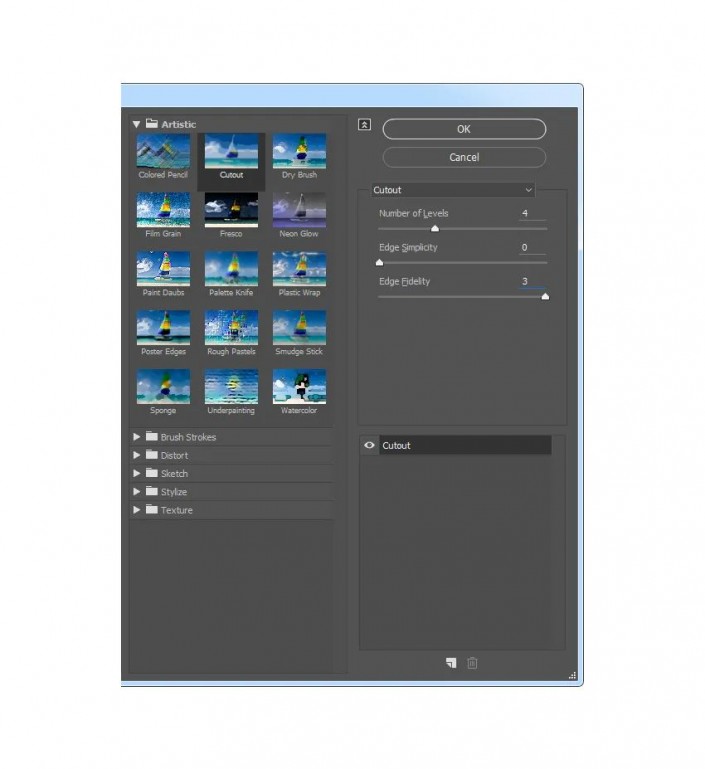
按键盘上的Ctrl-Alt-Shift-E进行屏幕截图,然后转到“滤镜”>“滤镜库”>“艺术效果”>“ 木刻”,然后将“色阶数”设置为4,将“边缘简化度”设置为0,将“边缘保真度”设置为3,如下所示:

步骤14
现在将此层的混合模式设置为柔光,并将不透明度设置为56%。

步骤15
按住Ctrl键单击“ Temp 2”层,可同时选择两个层,然后按键盘上的Ctrl-E合并它们。然后命名此新图层为GTA Art Style。

3.围绕主题创建笔画
步骤1
在本节中,我们将围绕主题创建笔触。选择Background层,隐藏GTA Art Style层,选择Quick Selection Tool(W),然后选择背景。随意使用 Shift和Alt按钮从选择中添加或删除某些区域。然后按键盘上的Ctrl-Shift-I反转选择并围绕主题进行选择。

第2步
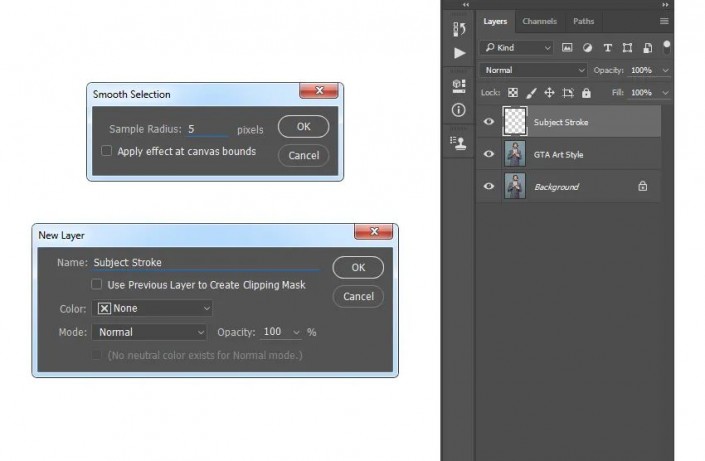
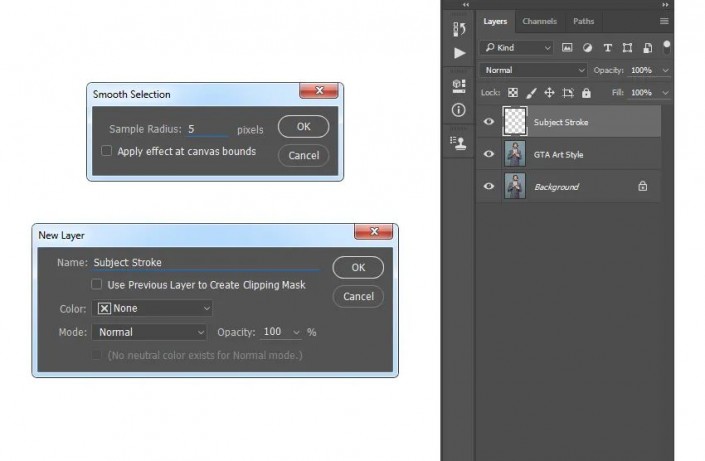
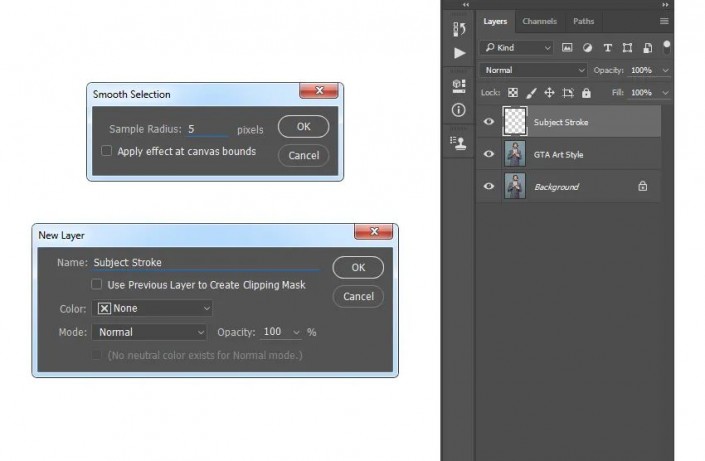
现在转到“选择”>“修改”>“平滑”,并将“采样 半径”设置为5 px。然后选择并显示GTA Art Style图层,转到“图层”>“新建”>“图层”以创建一个新图层,并将其命名为“主题描边”。

步骤3
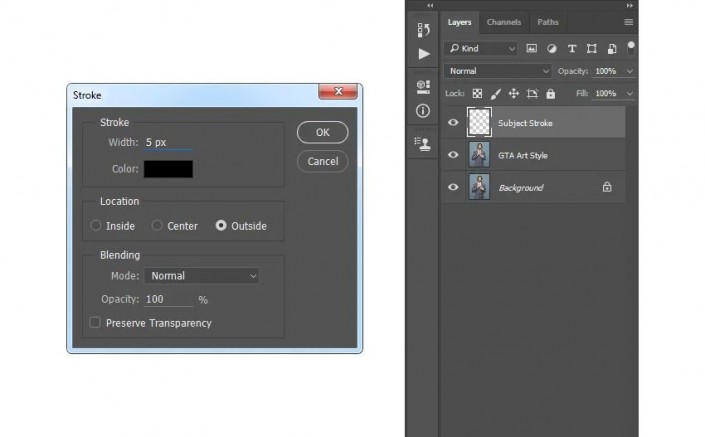
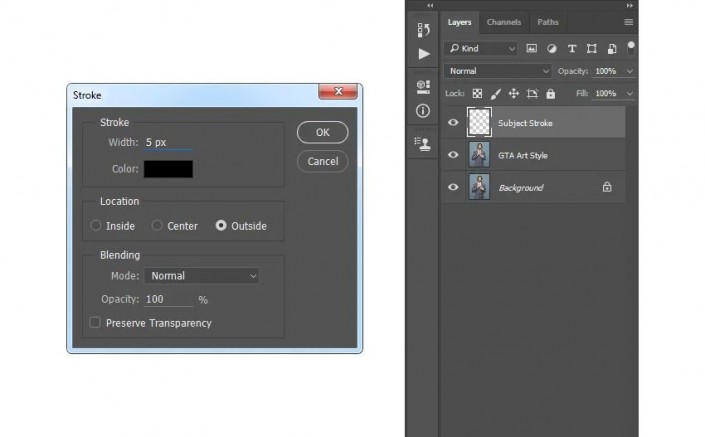
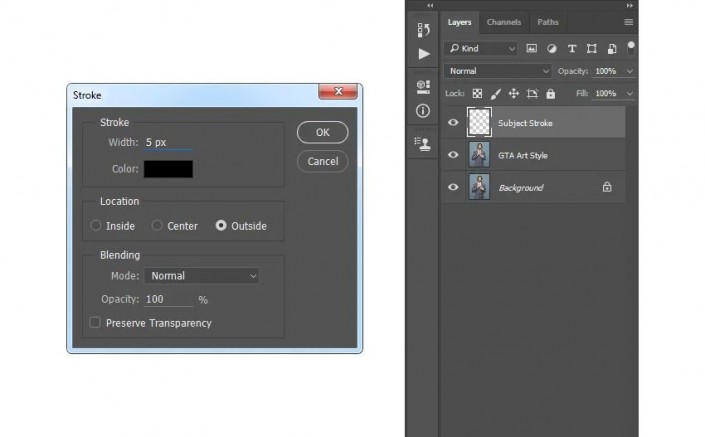
选择“矩形选框工具”(M),将前景色设置为#000000,右键单击画布内的任意位置,然后选择“描边”。将“宽度”设置为5 px,“位置”设置为“外部”,将“模式”设置为“正常”,将“不透明度”设置为100%,如下所示:

4.进行最终调整
步骤1
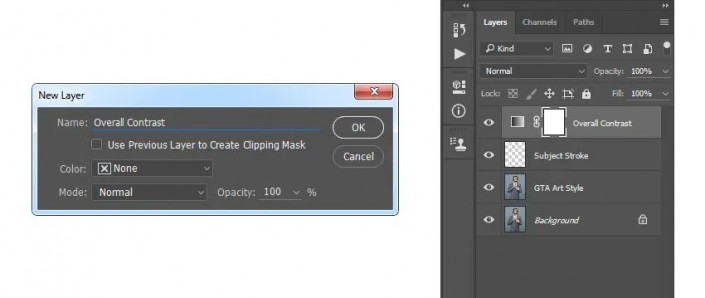
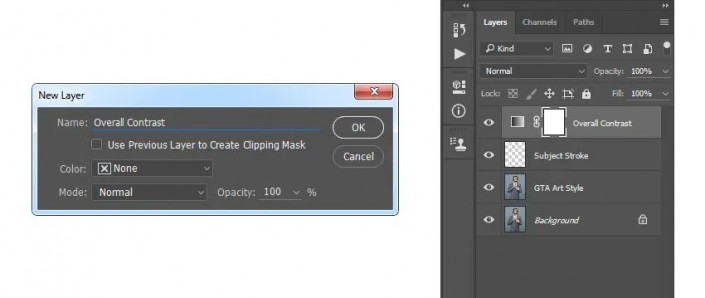
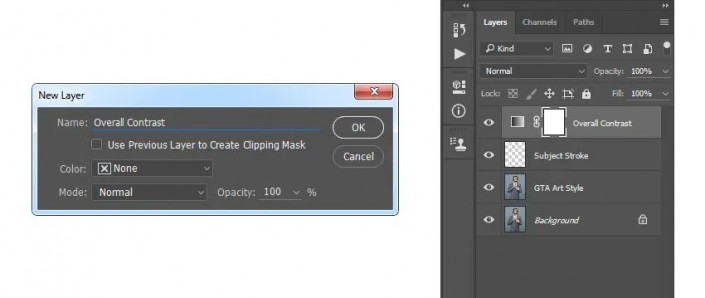
在本节中,我们将对设计进行最终调整。按键盘上的D重置色板,转到“图层”>“新调整图层”>“渐变贴图”以创建新的渐变贴图调整图层,并将其命名为“总体对比度”。

步骤2
现在,将该层的混合模式 更改为柔光,并将不透明度设置为26%。

步骤3
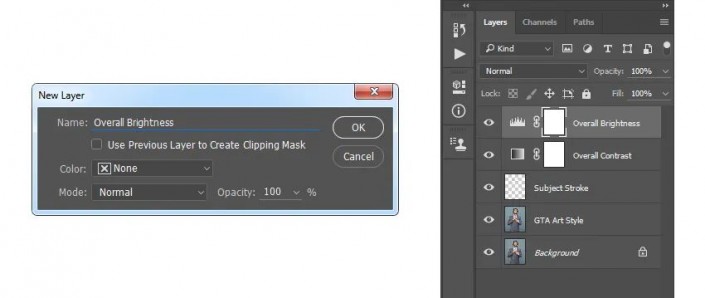
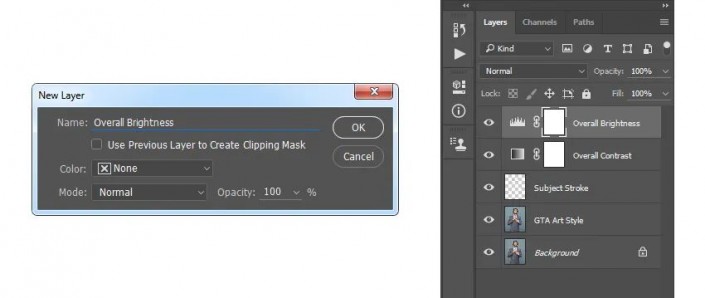
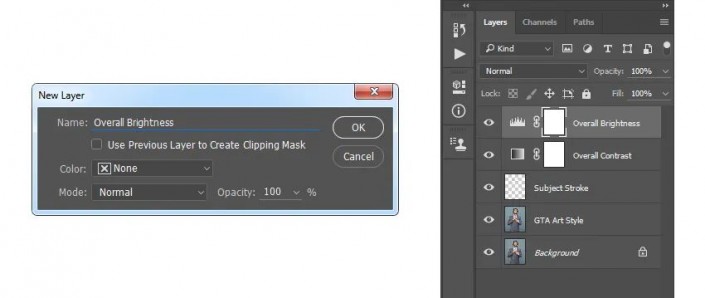
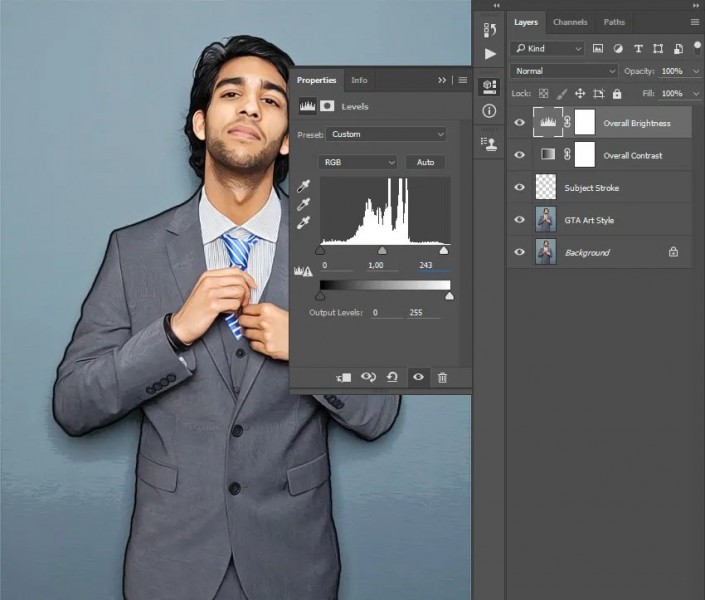
转到“层”>“新调整层”>“色阶”以创建新的色阶调整层,并将其命名为“总体亮度”。

步骤4
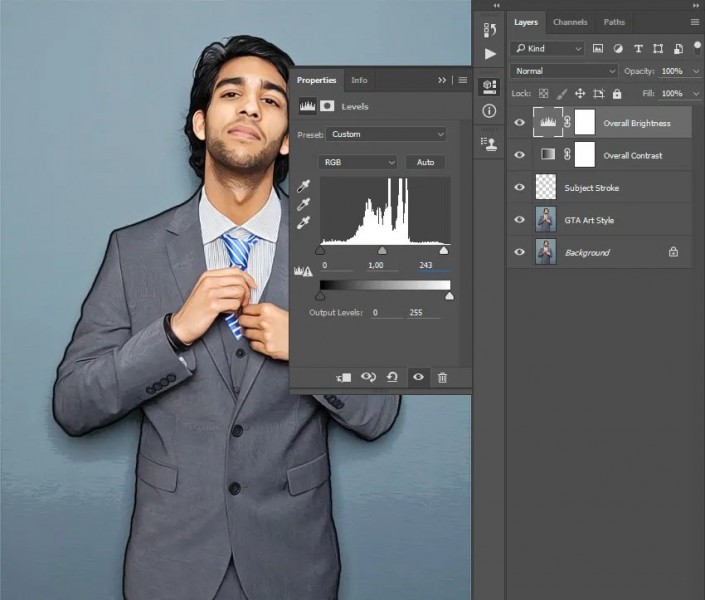
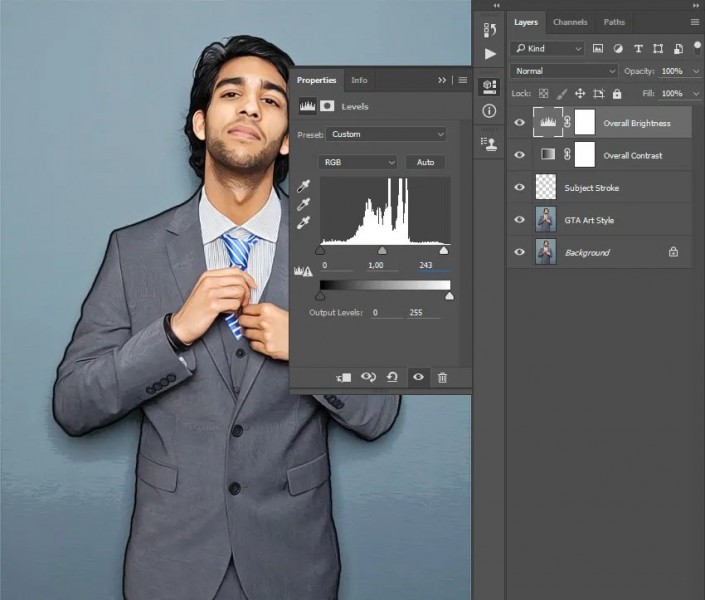
现在,双击该图层缩略图,然后在“属性”面板中使用以下设置:

步骤5
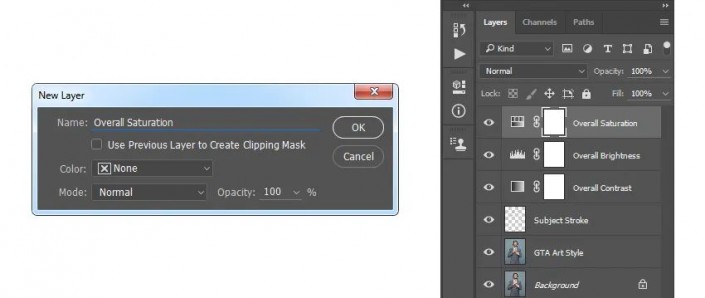
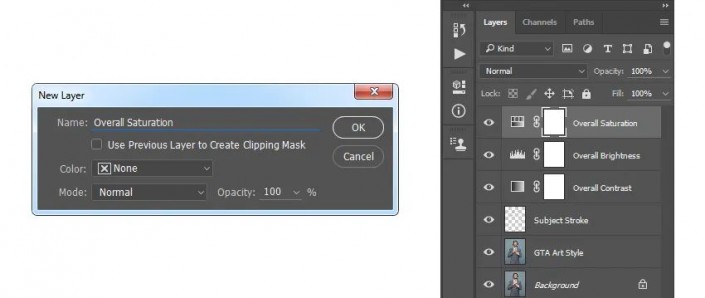
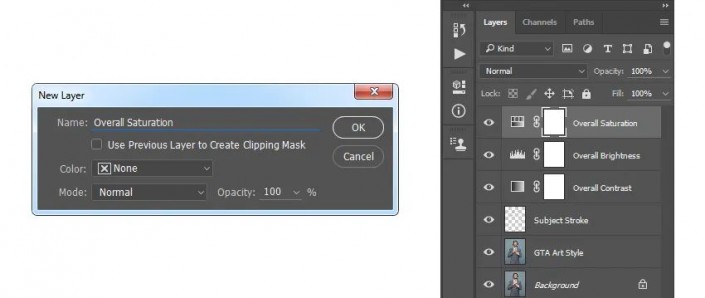
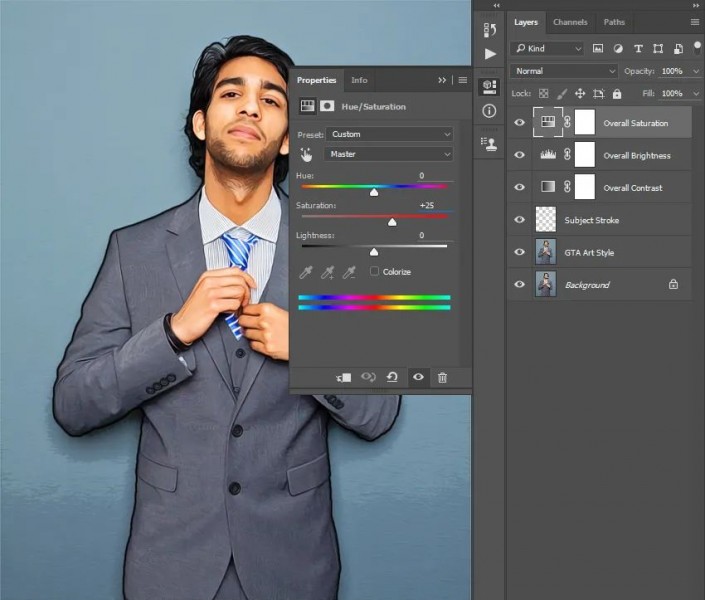
转到图层>新调整图层>色相/饱和度以创建新的色相/饱和度调整层,并将其命名为总体饱和度。

步骤6
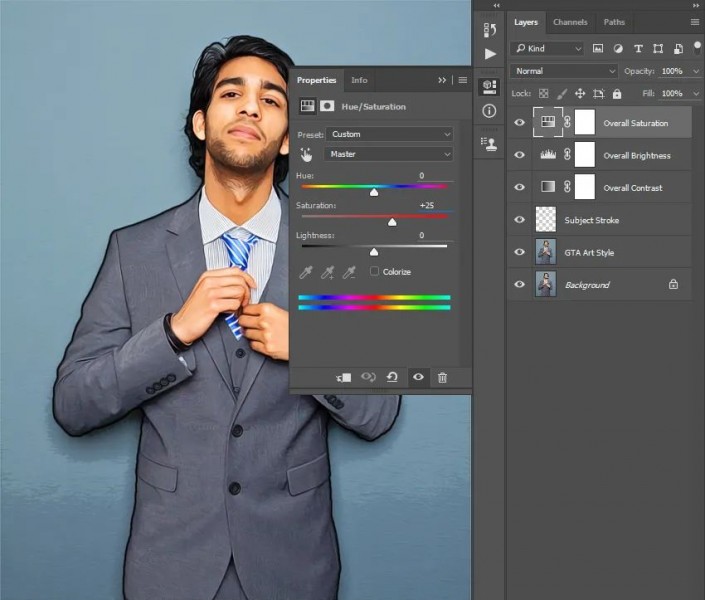
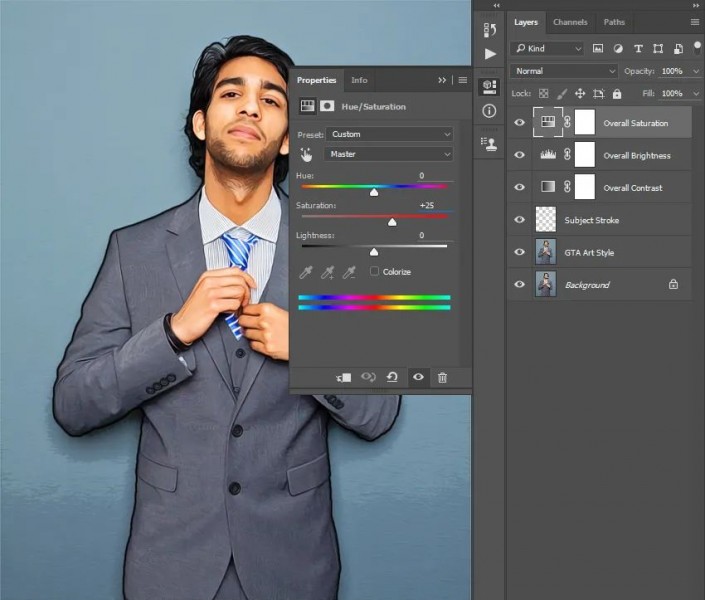
现在,双击该图层缩略图,然后在“属性”面板中使用以下设置:

步骤7
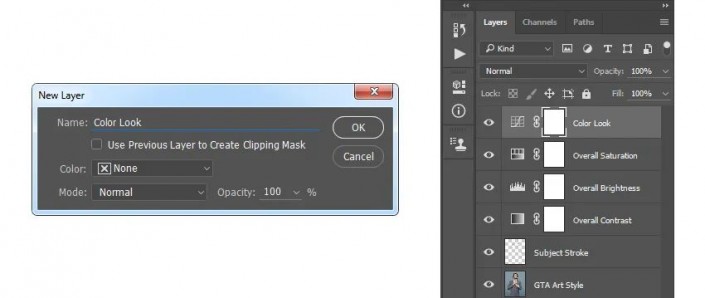
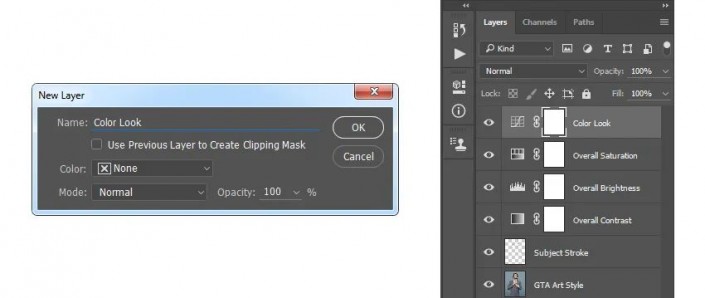
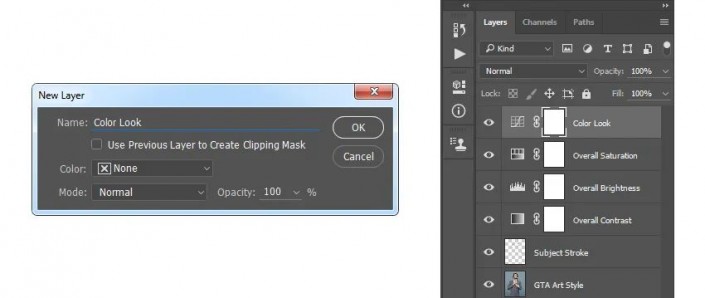
转到“层”>“新调整层”>“曲线”以创建新的曲线调整层,并将其命名为“颜色外观”。

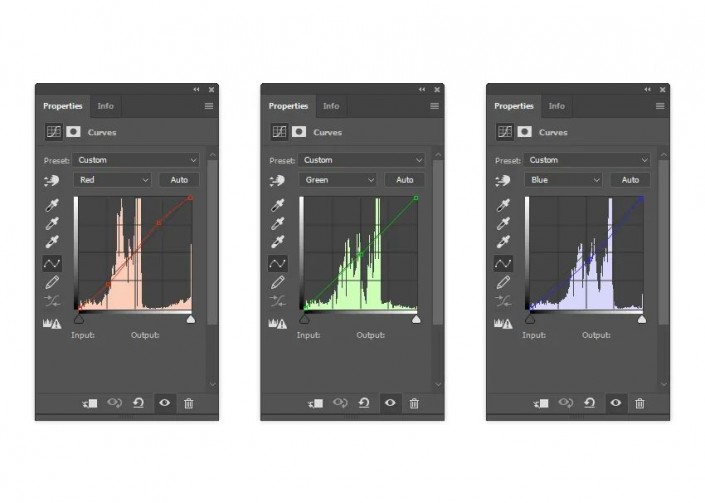
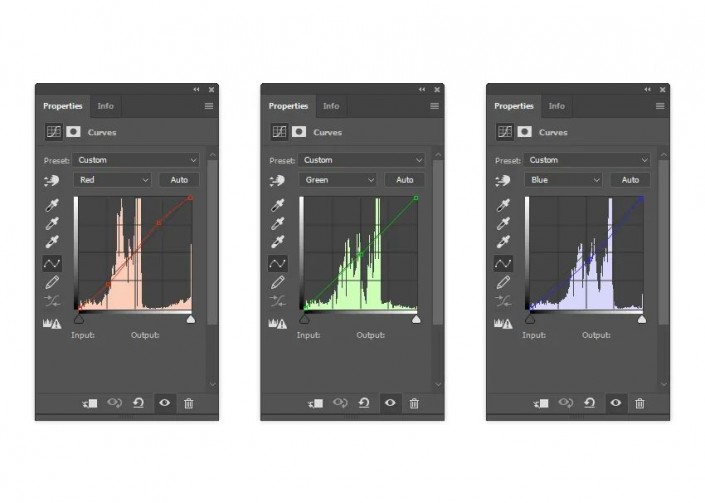
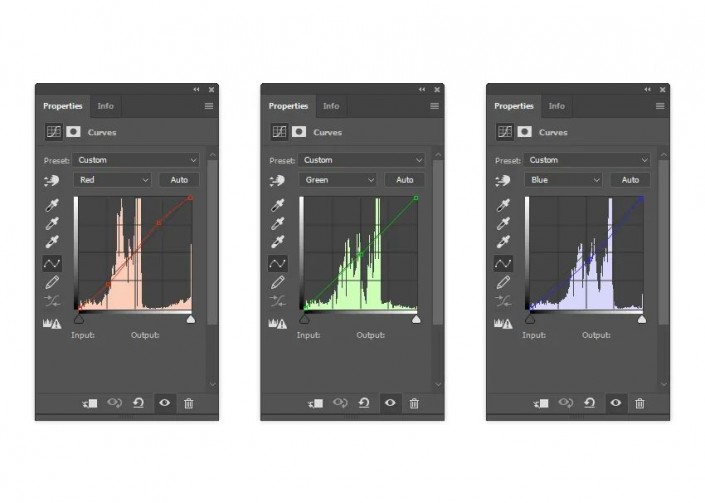
步骤8
现在,双击该图层缩略图,然后在“属性”面板中使用以下设置:

步骤9
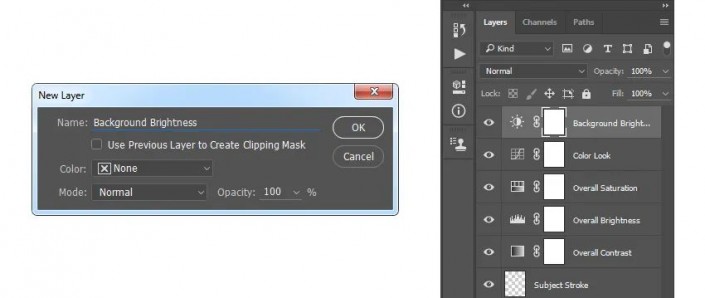
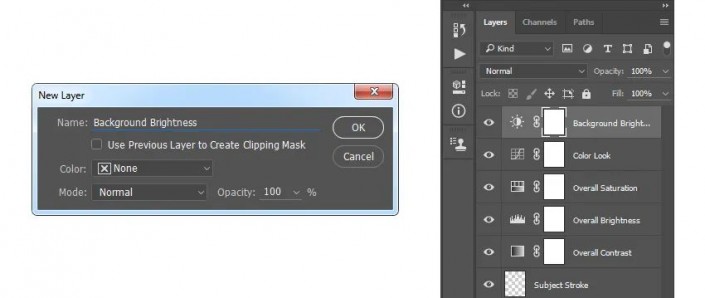
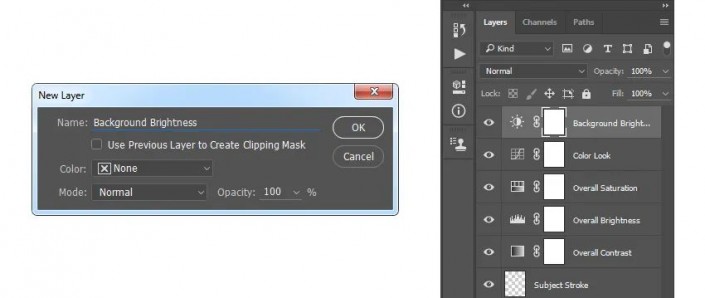
转到图层>新调整图层>亮度/对比度以创建新的亮度/对比度调整层,并将其命名为背景亮度。

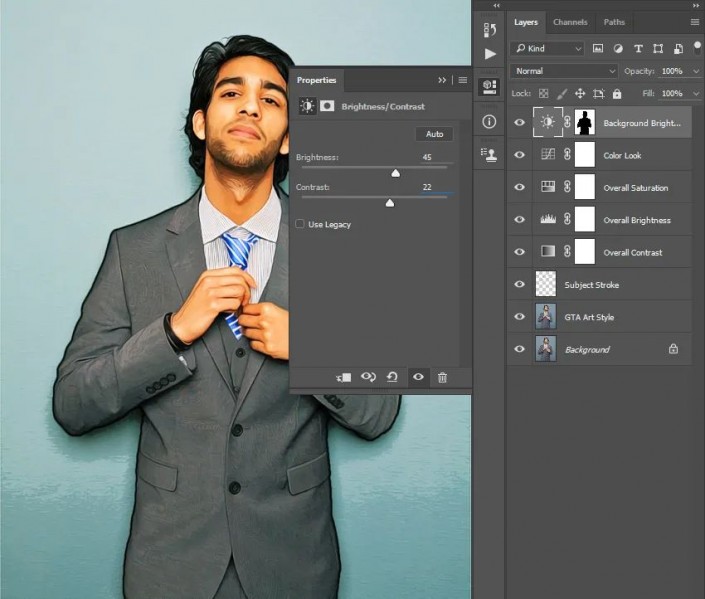
第10步
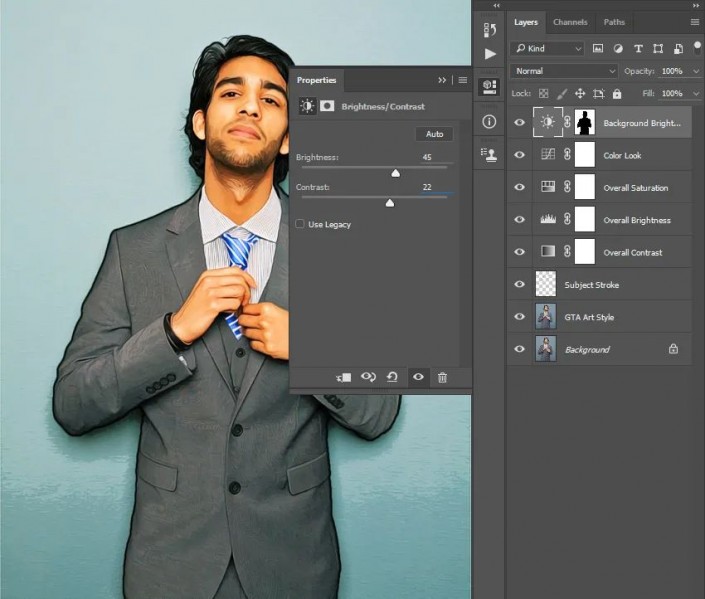
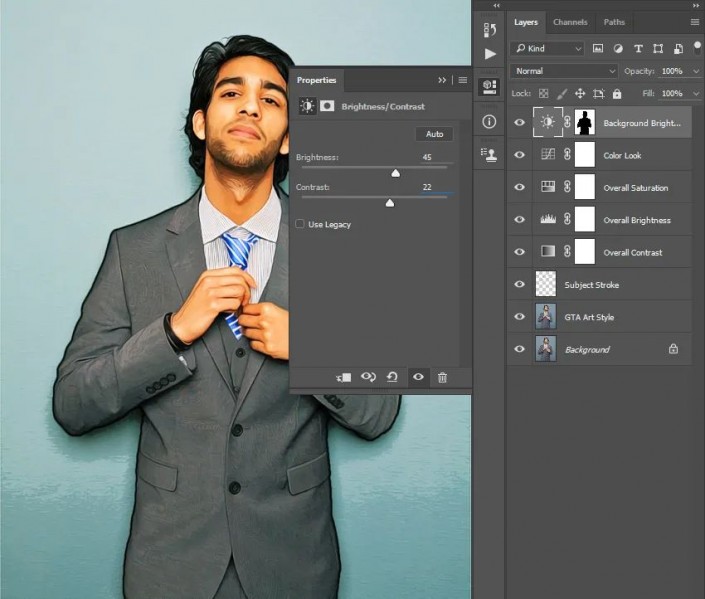
现在,在选择“背景亮度”层的图层
蒙版http:///tags/38847/的同时,选择“画笔工具”(B),将前景色设置为#000000,然后在对象上进行画笔。

步骤11
双击该图层缩略图,然后在“属性”面板中输入以下设置。推荐:PS基础核心功能(视频教程)

完成:
 想学更多请访问
想学更多请访问
对比一下前后的图片,可以发现整个人物更加具有漫画的感觉,跟着教程来学习一下吧,相信通过操作可以把PS学习的更好,教程就是多练习才可以,熟能生巧。
























 想学更多请访问
想学更多请访问























 想学更多请访问
想学更多请访问