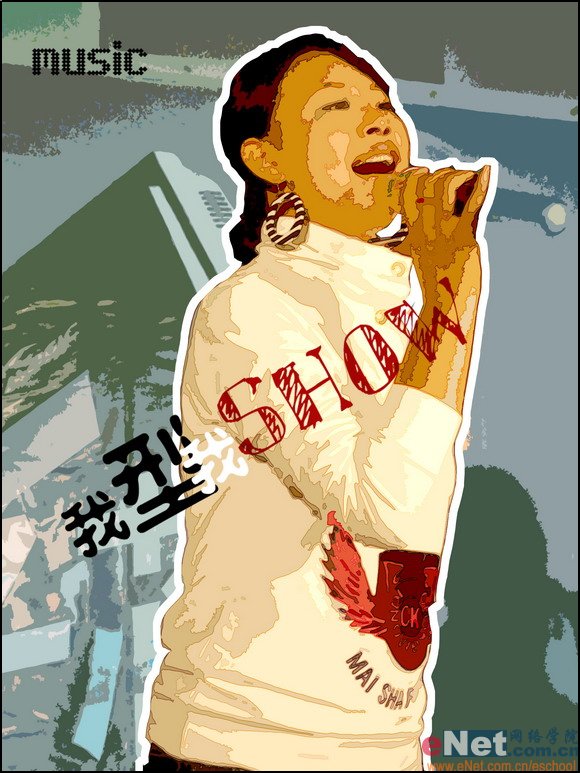
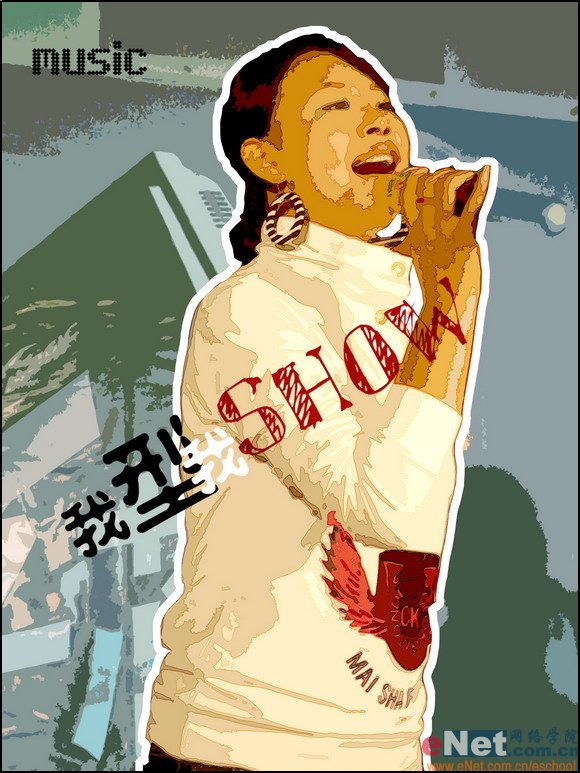
Photoshop打造我“型”我SHOW海报走在大街小巷,经常会看到一些海报宣传画,其中的人物往往是经过了艺术处理,虽然看上去有些模糊,但极富视觉冲击力和感染力,给人留下深刻的印象。下面我们用Photoshop打造一款我“型”我SHOW的个性化海报。 先看一下效果:

制作工具Photoshop CS
制作过程:
1、打开一幅数码照片,效果如图01所示。

2、复制背景图层为“背景副本图层”,选择工具箱中的“磁性套索工具”,沿人物的轮廓创建选区,效果如图02所示。创建完成后,按Ctrl J键,将选区内的图像复制生成新的图层“图层1”。

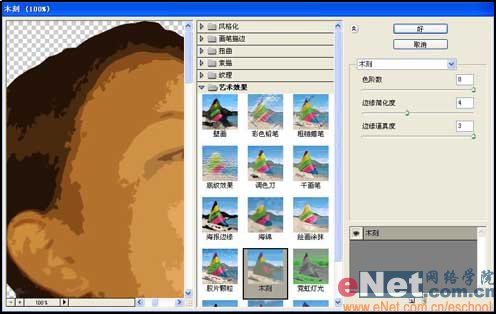
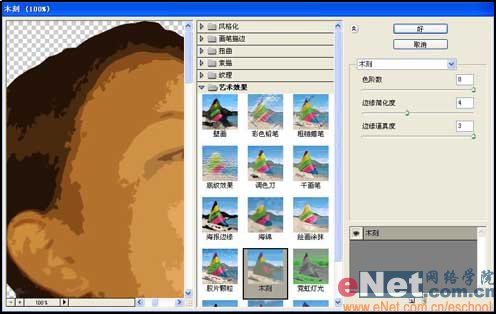
3、选择图层1,执行菜单栏中的“滤镜”“艺术效果”“木刻”命令,打开木刻对话框,设置色阶数为8,边缘简化度为4,边缘逼真度为3,如图03所示。完成后人像变成块面,效果如图04所示。


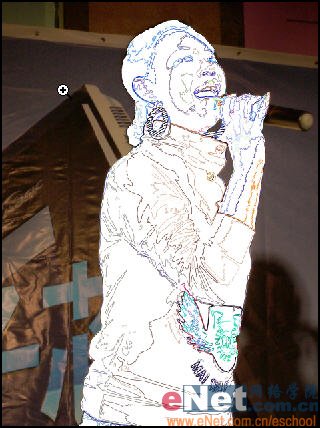
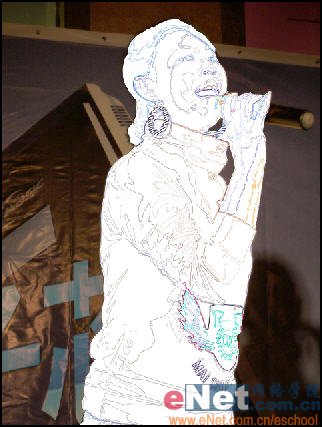
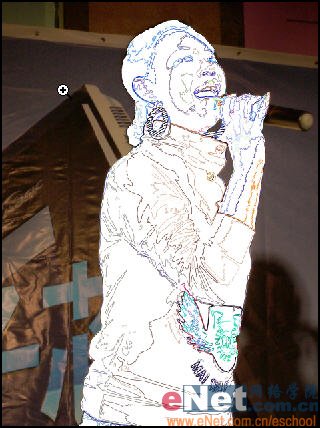
4、复制图层1生成“图层1副本图层”,选择图层1副本,执行菜单栏中的“滤镜”“风格化”“查找边缘”命令,图像自动显示彩色的边缘效果,如图05所示。

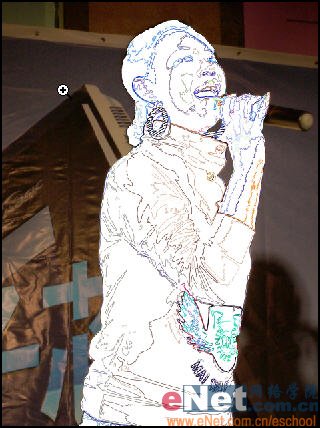
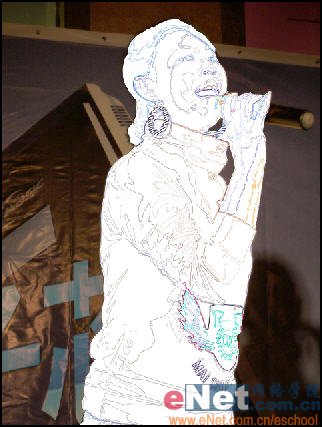
5、选择图层1副本图层,执行菜单栏中的“图像”“调整”“亮度/对比度”命令,打开亮度/对比度对话框,设置对比度为50,如图06所示,适当调整图像的亮度/对比度,增强边缘的亮度,画面效果如图07所示。


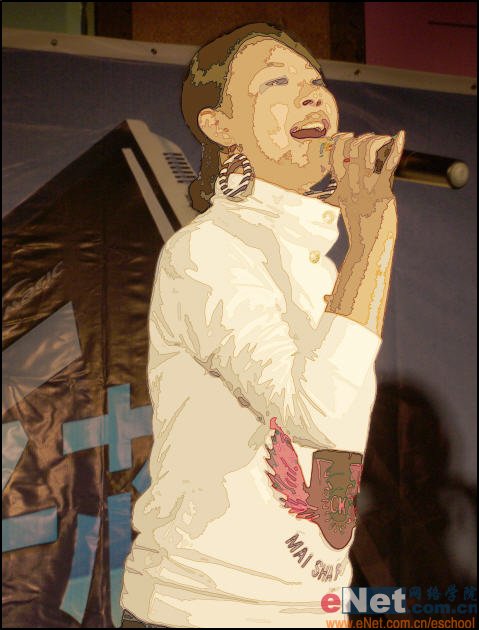
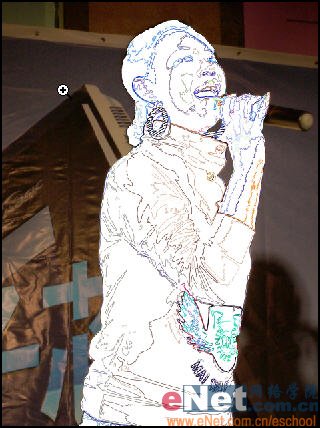
6、设置该层的图层混合模式为“柔光”,画面效果如图08所示。

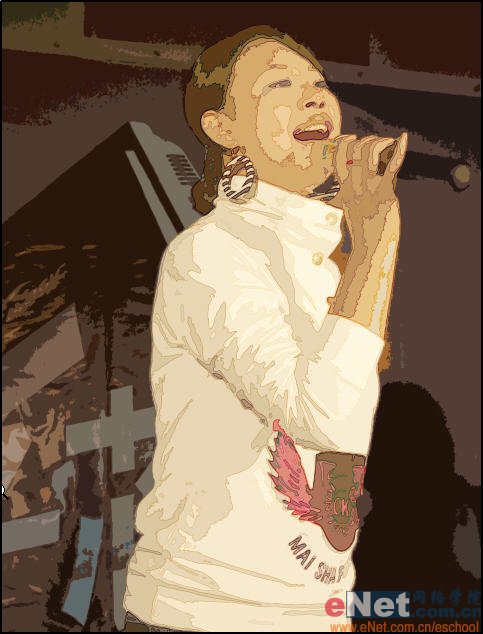
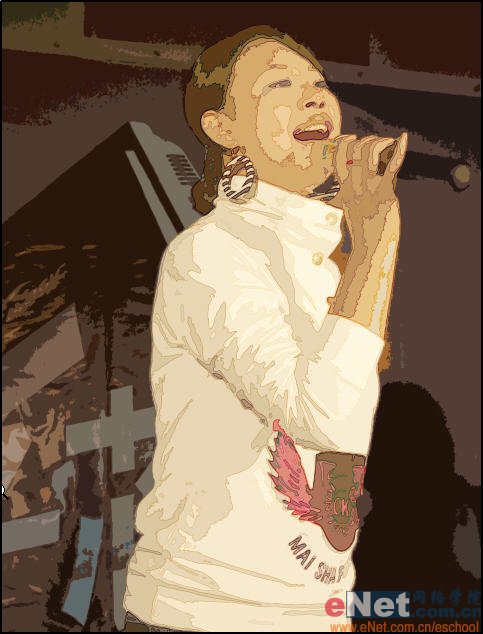
7、选择背景副本图层,执行菜单栏中的“滤镜”“艺术效果”“木刻”命令,打开木刻对话框,设置色阶数为6,边缘简化度为4,边缘逼真度为3,如图09所示,单击确定,完成背景后背景变成块面,对背景的处理要比人物粗糙一些,效果如图10所示。


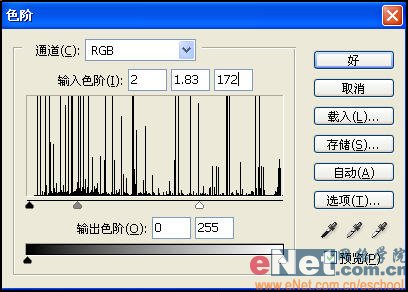
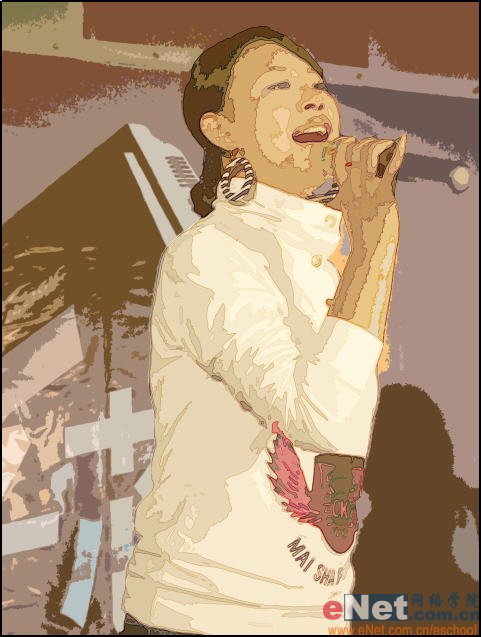
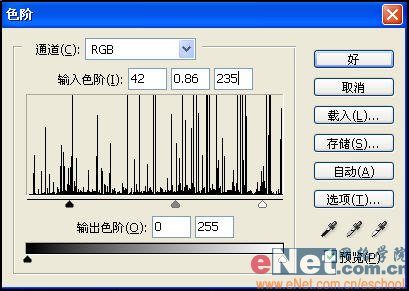
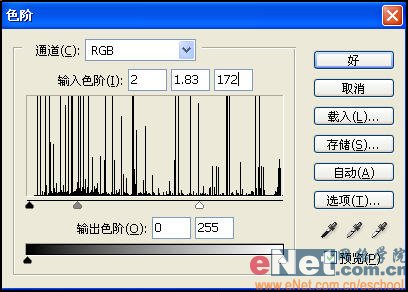
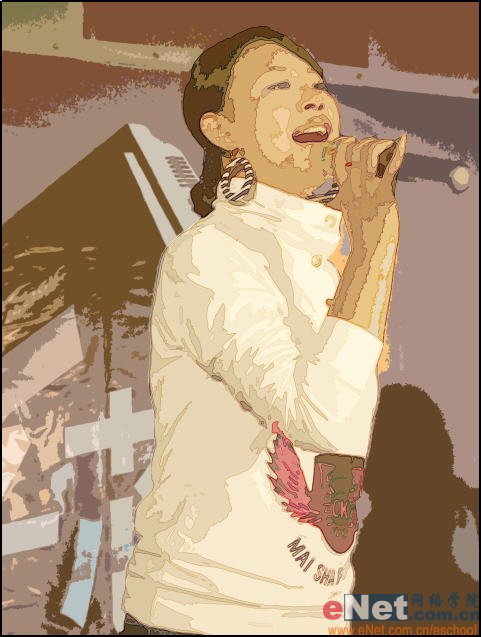
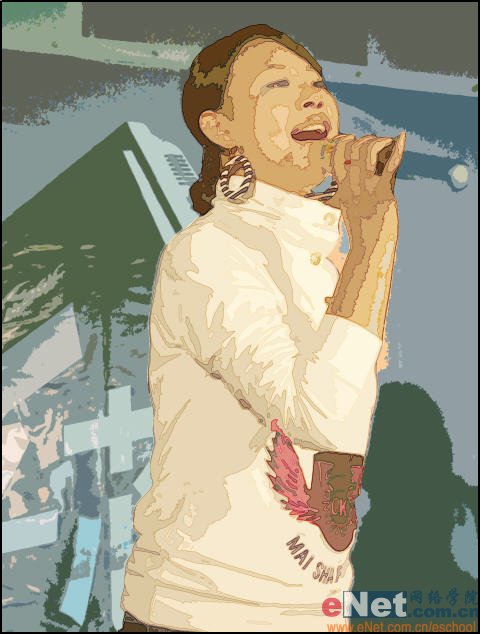
8、还是选择背景副本图层,按Ctrl L键,打开色阶对话框,设置参数如图11所示,调整后使背景图像变亮,效果如图12所示。


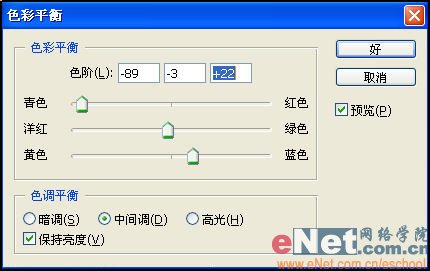
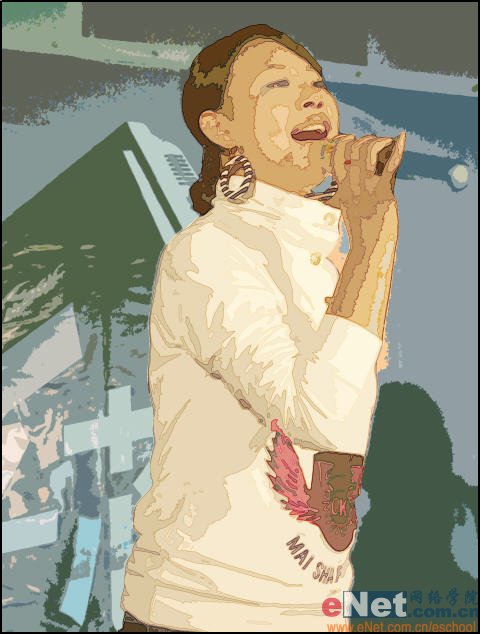
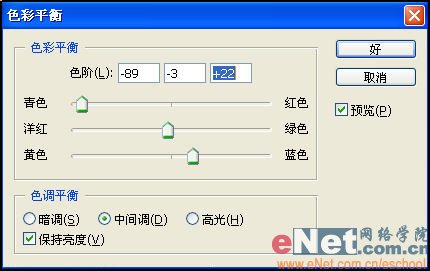
9、适当调整背景图像的颜色,按Ctrl B键,打开色彩平衡对话框设置参数如图13所示,画面效果如图14所示。


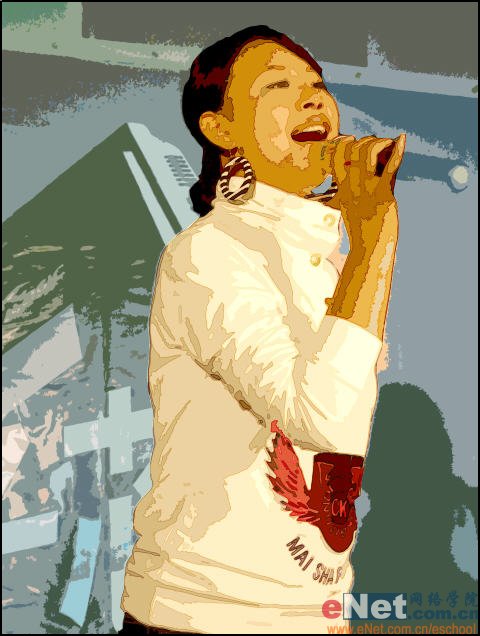
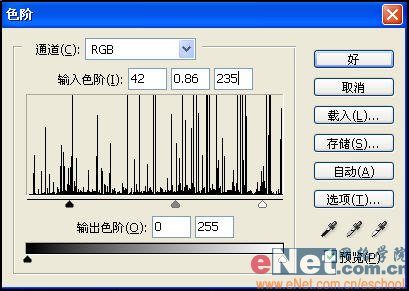
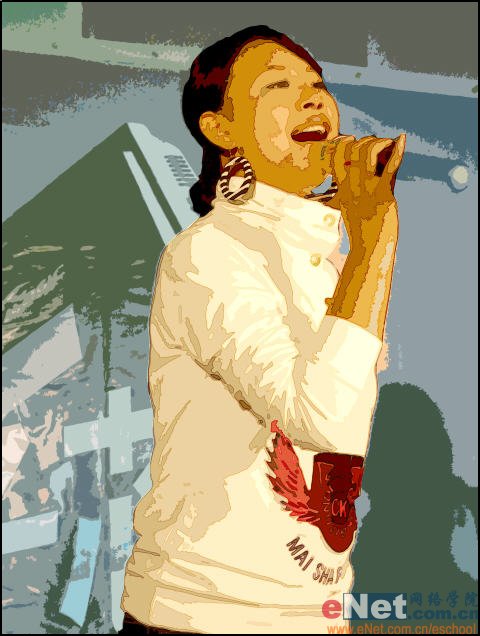
9、选择图层1,调整人物的亮度,按Ctrl L键,打开色阶对话框,设置参数如图15所示,调整后使人物更突出,效果如图16所示。


10、最后Ctrl键单击图层1建立选区,选择菜单栏中的“编辑”“描边”命令,打开描边对话框,设置参数如图17所示,单击确定,效果如图18所示。


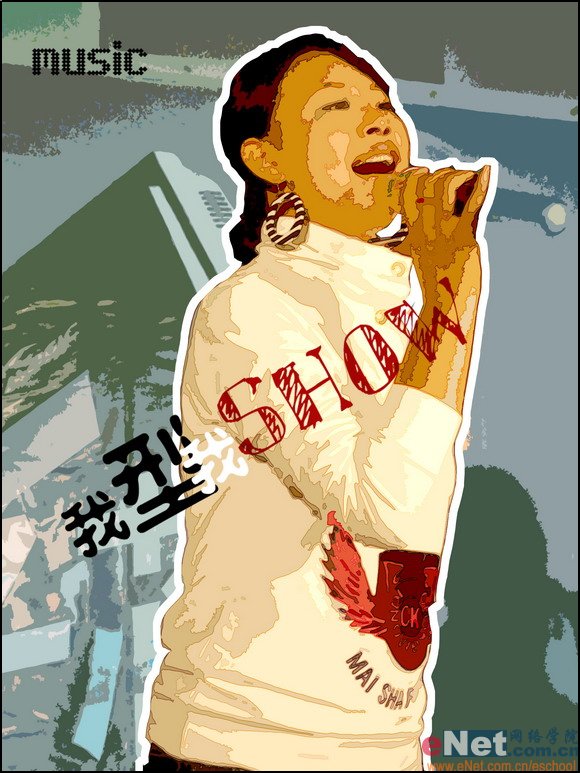
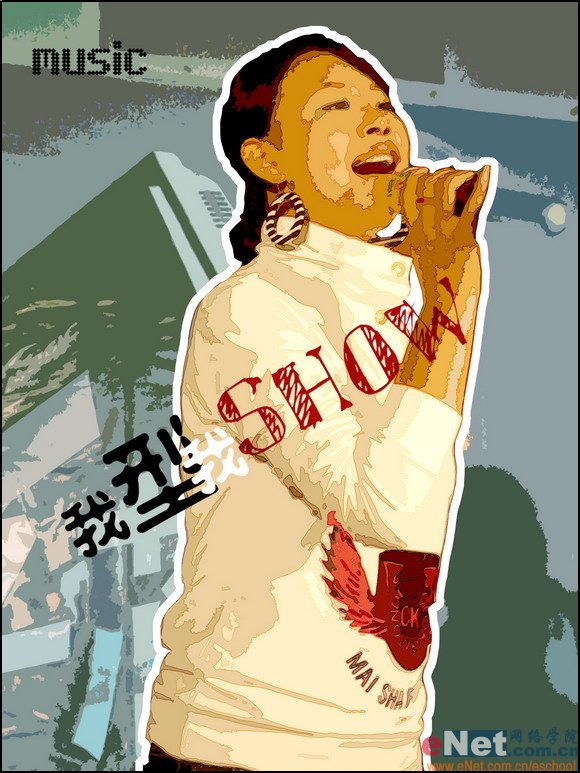
11、最后给图像添加个性文字,最终效果如图19所示。


制作工具Photoshop CS
制作过程:
1、打开一幅数码照片,效果如图01所示。

2、复制背景图层为“背景副本图层”,选择工具箱中的“磁性套索工具”,沿人物的轮廓创建选区,效果如图02所示。创建完成后,按Ctrl J键,将选区内的图像复制生成新的图层“图层1”。

3、选择图层1,执行菜单栏中的“滤镜”“艺术效果”“木刻”命令,打开木刻对话框,设置色阶数为8,边缘简化度为4,边缘逼真度为3,如图03所示。完成后人像变成块面,效果如图04所示。


4、复制图层1生成“图层1副本图层”,选择图层1副本,执行菜单栏中的“滤镜”“风格化”“查找边缘”命令,图像自动显示彩色的边缘效果,如图05所示。

5、选择图层1副本图层,执行菜单栏中的“图像”“调整”“亮度/对比度”命令,打开亮度/对比度对话框,设置对比度为50,如图06所示,适当调整图像的亮度/对比度,增强边缘的亮度,画面效果如图07所示。


6、设置该层的图层混合模式为“柔光”,画面效果如图08所示。

7、选择背景副本图层,执行菜单栏中的“滤镜”“艺术效果”“木刻”命令,打开木刻对话框,设置色阶数为6,边缘简化度为4,边缘逼真度为3,如图09所示,单击确定,完成背景后背景变成块面,对背景的处理要比人物粗糙一些,效果如图10所示。


8、还是选择背景副本图层,按Ctrl L键,打开色阶对话框,设置参数如图11所示,调整后使背景图像变亮,效果如图12所示。


9、适当调整背景图像的颜色,按Ctrl B键,打开色彩平衡对话框设置参数如图13所示,画面效果如图14所示。


9、选择图层1,调整人物的亮度,按Ctrl L键,打开色阶对话框,设置参数如图15所示,调整后使人物更突出,效果如图16所示。


10、最后Ctrl键单击图层1建立选区,选择菜单栏中的“编辑”“描边”命令,打开描边对话框,设置参数如图17所示,单击确定,效果如图18所示。


11、最后给图像添加个性文字,最终效果如图19所示。