
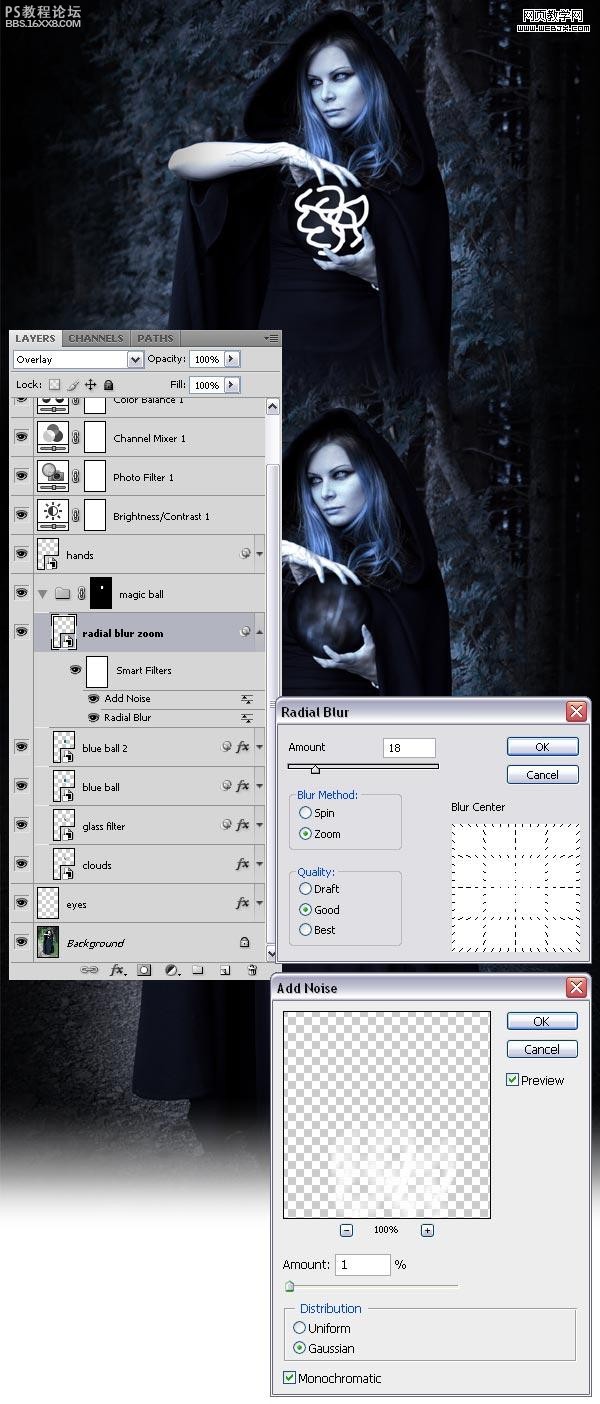
创建一个新图层,然后使用白色的画笔,绘制一些无规则的线条,然后右击图层转换为智慧对象,执行径向模糊滤镜,设置如下,然后添加杂色,最后设置图层模式为正片叠底,命名图层为radial blur zoom,效果如下。

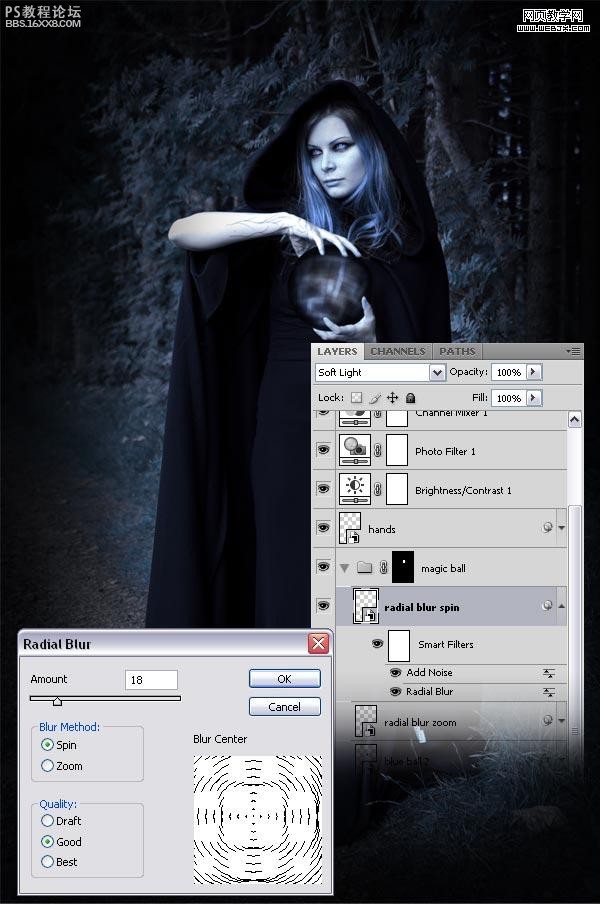
复制radial blur zoom图层,然后双击复制所得的径向模糊智慧对象的图层,设置如下,最后设置图层模式为柔光,图层命名为radial blur spin,最终效果如下。

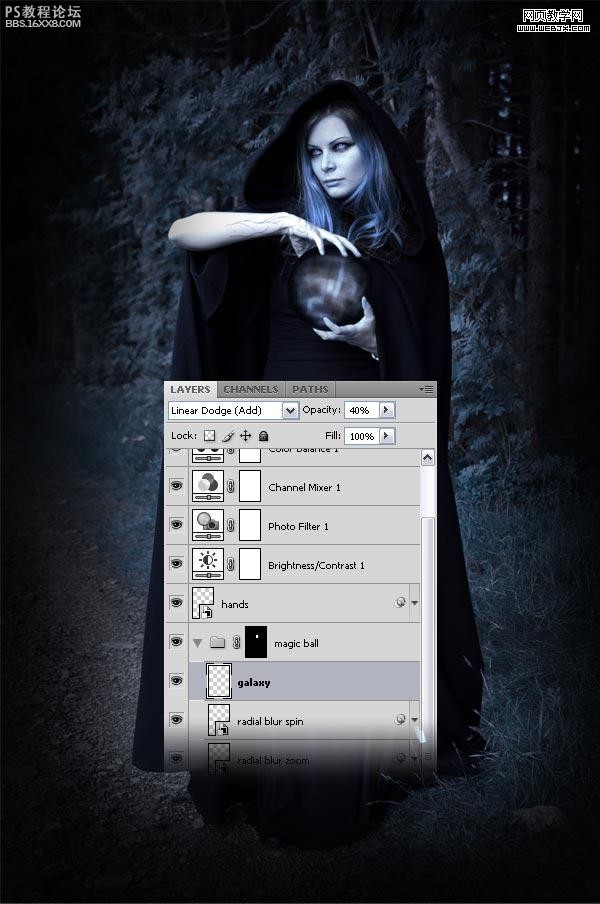
载入Nebulae Brushes画笔,创建新图层,使用画笔工具设置前景色为白色创建一些光线在魔术球里面,然后把图层模式改变为线性减淡不透明度调整到40%,命名为galaxy,最终效果。

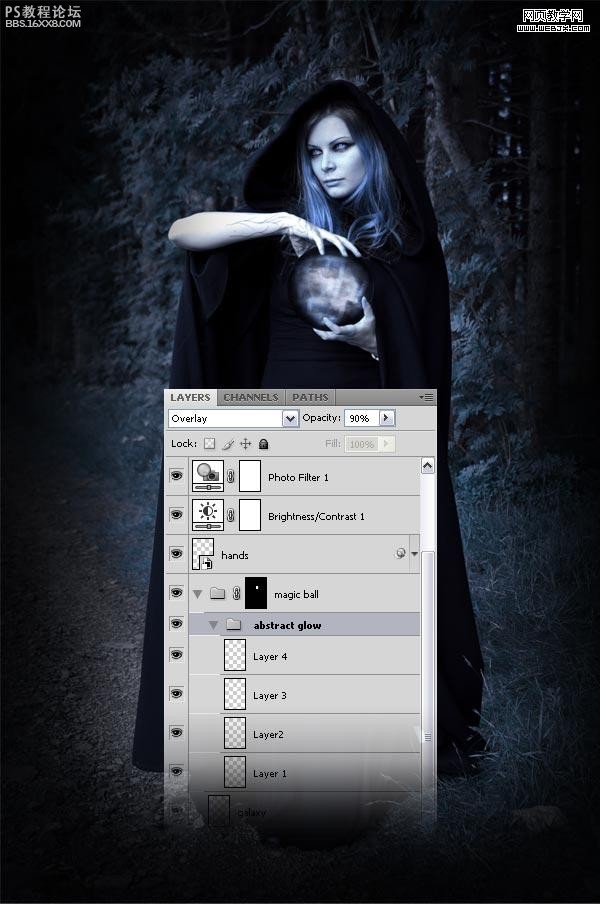
,然后载入Abstract Glow 画笔,创建一个新的组命名为abstract glow,设置前景色为白色。用画笔描绘魔术球直到你想要的效果,然后组的模式调整为叠加,不透明度调整到90%,效果如下。

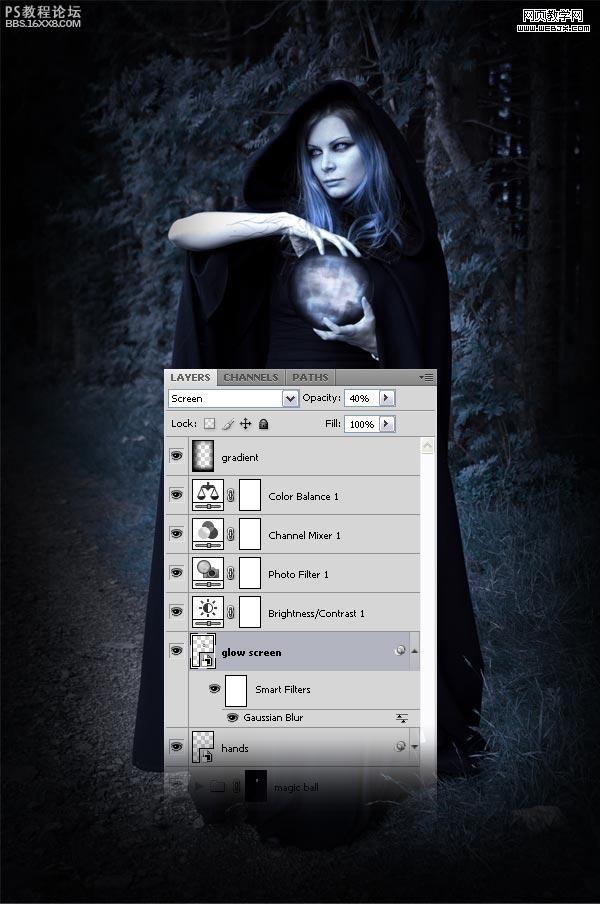
右击组magic ball然后复制,然后在这个组上面右击转换为智慧对象放到hands图层上面,然后执行高斯模糊半径设置为8px,设置模式为滤色,不透明度为40%,命名为glow screen,效果如下。

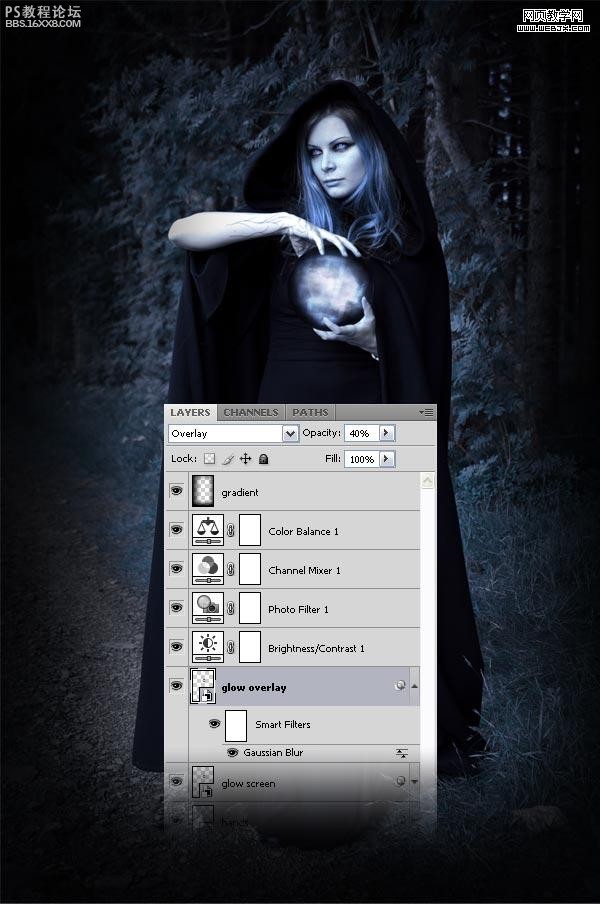
按CTRL+J复制图层改变复制所得图层的模式为叠加,命名为glow overlay,效果如下。

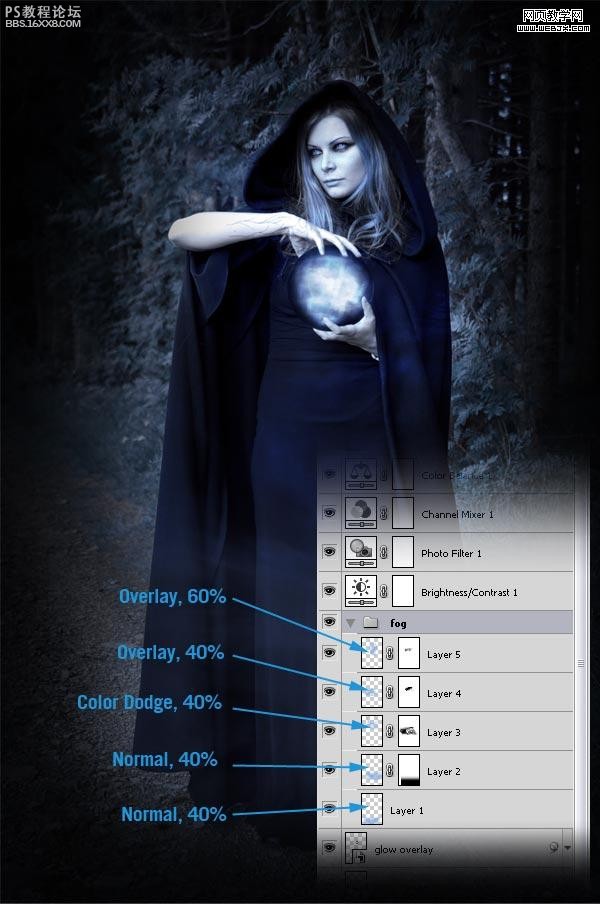
新建一个组,然后设置前景色为#8aafe3,创建一新图层,然后Abstract Glow画笔,重复多建几个图层,设置如下。

,最后调整颜色,在所有图层的上面建一新图层,然后执行图像-应用图像,然后右击该层转换为智慧对象,执行高斯模糊半径设置为12px,设置图层模式为柔光不透明度调整到40%,然后按CTRL+J复制图层,调整复制所得图层模式为亮光模式,不透明度设置为20%,效果如下。

最后你可以添加一些文字,拼合所有图层,最终效果如下。








