细节部分需要一点时间,天灯交接的地方可降低画笔的透明度来描绘。

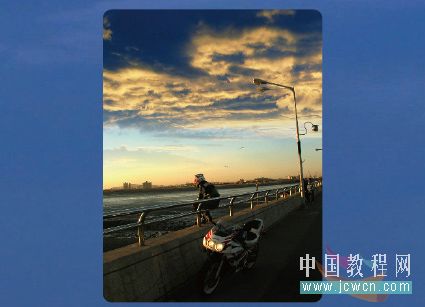
描绘完成之后看一下效果。画面中被暖色充斥,接下来我们要调整出冷色的部分。

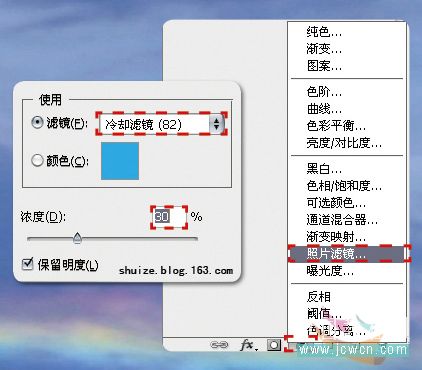
接着添加一个照片滤镜,参考下图操作。

这个步骤是为了得到背光面的冷色调,所以绘制蒙版的时候要注意道路,车体侧面,栏杆背光,河床,这些地方都是冷色调。

参考下图绘制蒙版。

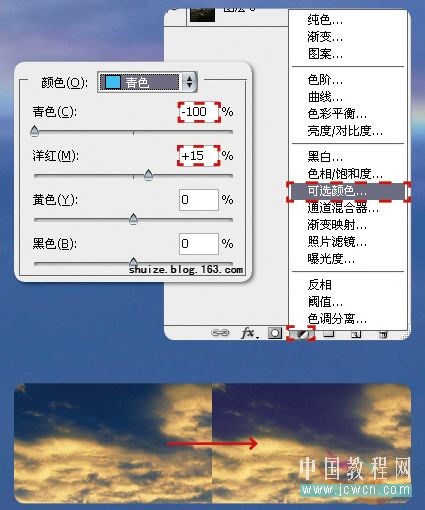
创建一个可选颜色,参考下图操作。这个步骤是为了天上暗部云的颜色,黄色的互补色是紫色,所以我们做这样的调整。

当然我们还需要从下往上拉一个黑白渐变,目的是不影响乌云以下的颜色。

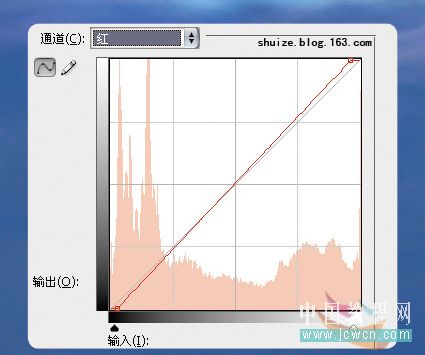
再建立一个曲线,参照上次建立过程,只调整红色通道,如下图。这样调整是为了再加强受光和背光的冷暖对比。

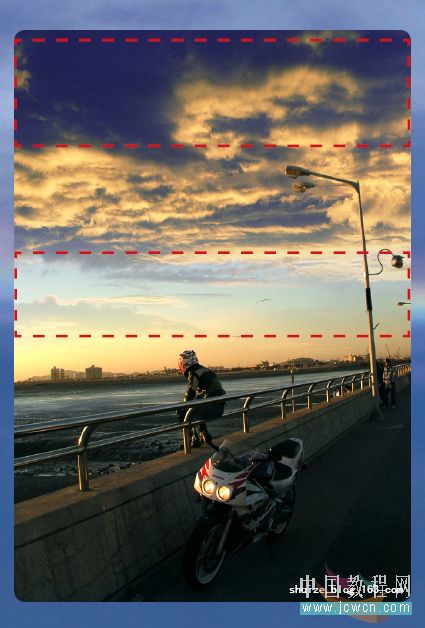
完成以上步骤后看一下效果。红色框选部分是我觉得应该暗一些的地方,还需要再调整。