这个Photoshop教程我自己觉着很详细,我一个一个图层的介绍做法尽量做到容易看懂初学者应该也能看懂吧。 很逼真的一个木纹皮革材质的镜头,共制作了52个图层,每个图层的制作方法都有详细写,喜欢的朋友一起来学习吧。
最终效果如图:

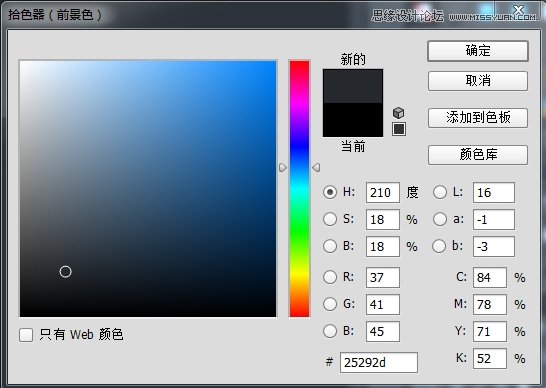
首先新建一个画布 菜单栏点击 文件-新建:新建一个500×500的画布,新建图层 填充颜色:#25292d

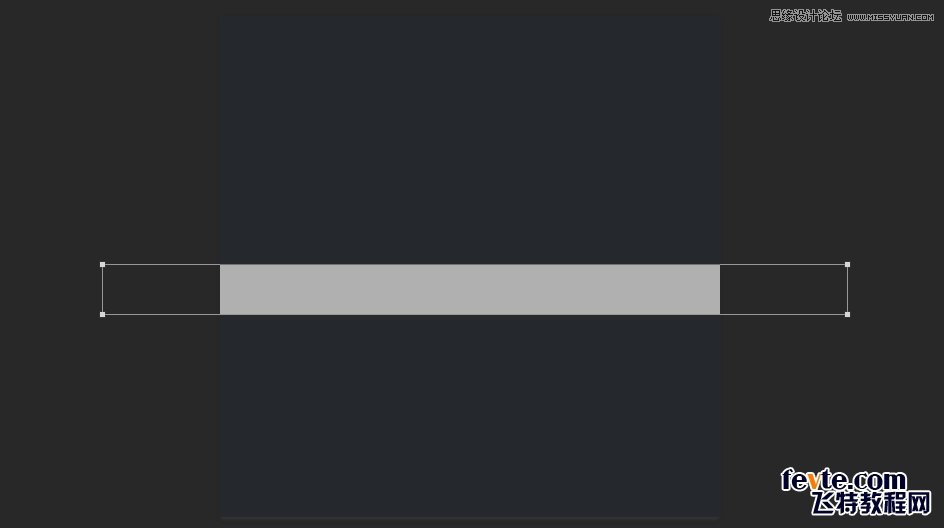
点击拾色器设置前景色:#b0b0b0 点击工具栏的矩形工具在画布中,画一个高50像素宽随意的矩形

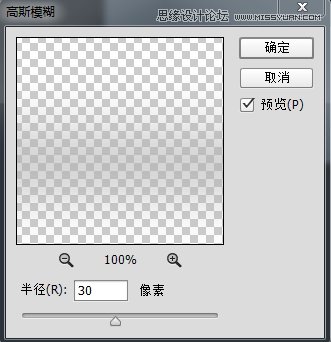
右键点击矩形图层栅格化图层,菜单栏点击滤镜-模糊-高斯模糊 半径30像素

效果如图

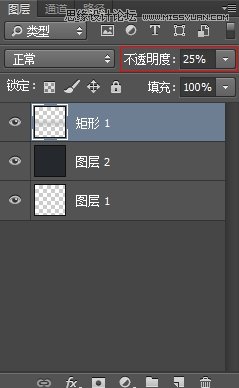
设置矩形图层不透明度数值25%

选择移动工具调整矩形图层位置偏下一点

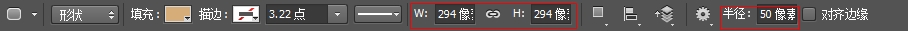
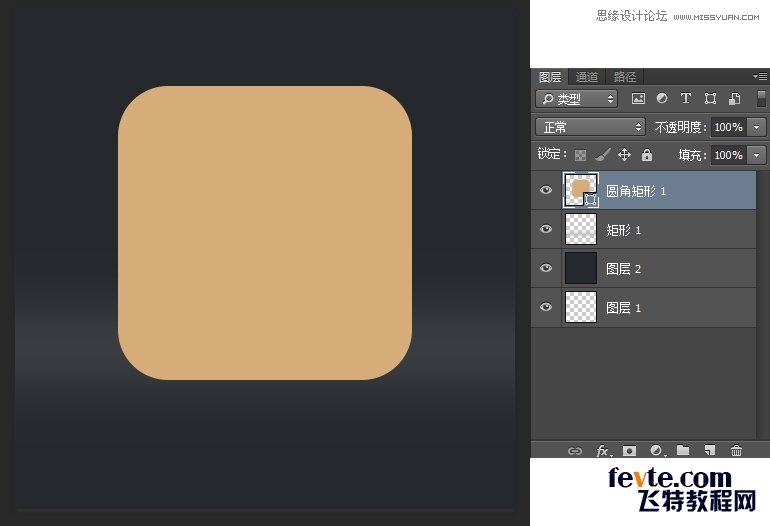
点击工具栏的圆角矩形工具,设置工具选项栏 填充颜色:#d6ad79 宽度294像素高度294像素/半径50像素,在画布上画个圆角矩形(如图)


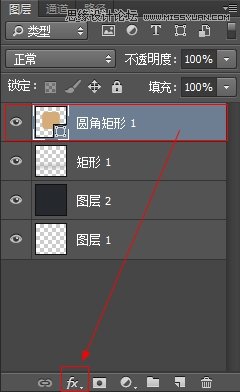
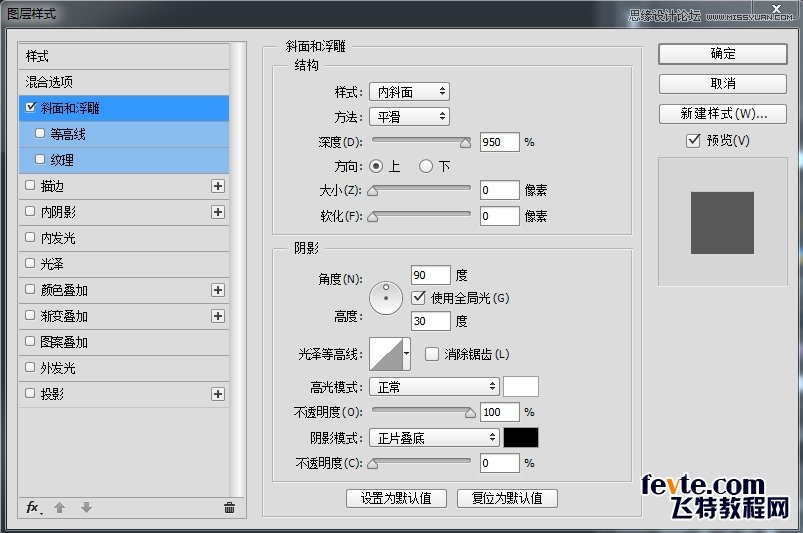
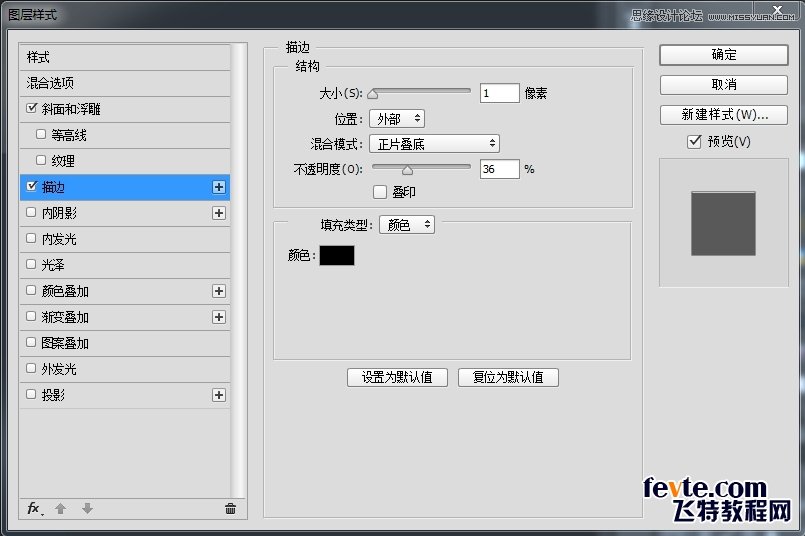
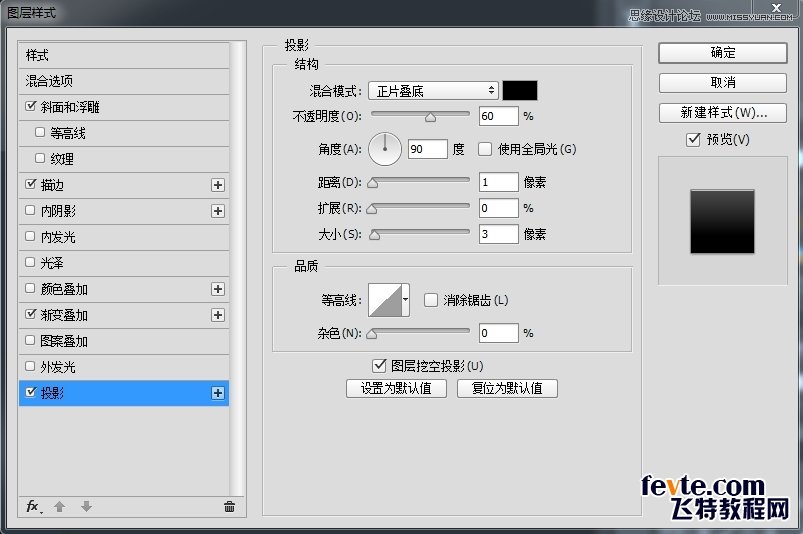
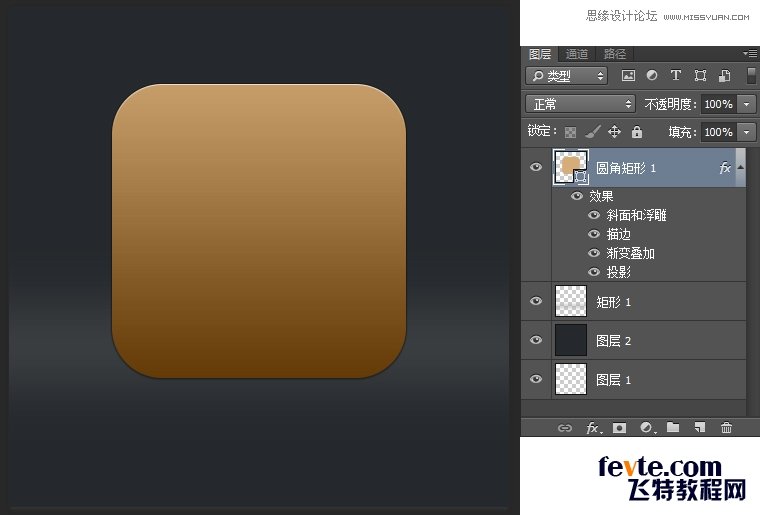
选中圆角矩形1图层点击图层面板下方添加图层样式按钮给圆角矩形1图层,添加图层样式:斜面和浮雕 描边 渐变叠加 投影设置参数如图





效果如图

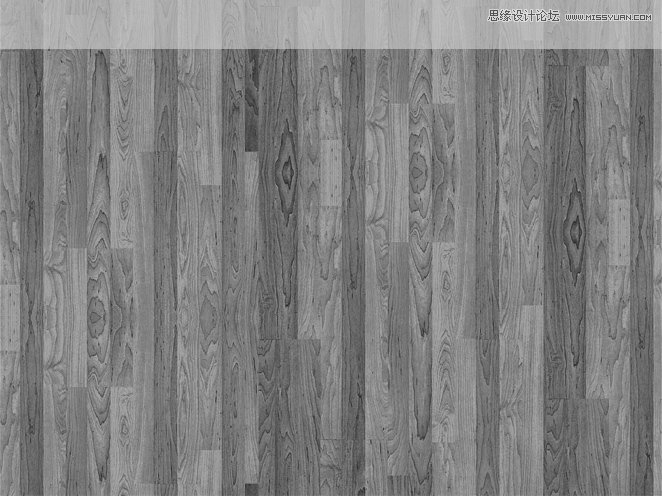
打开木板素材(把下面木板图片保存到电脑就是素材)