本教程主要使用Photoshop绘制时尚迷你的网页播放器教程,一个很简单的播放界面。主要是图层样式的应用,操作绝对简单。做完之后,修改颜色神马的相当的快,当然直接用色相之类的来修改颜色,我并不赞同,原因嘛,自己想!其实做完一个颜色后,直接在源文件里更改图层样式,换个色也花不了多长时间的。
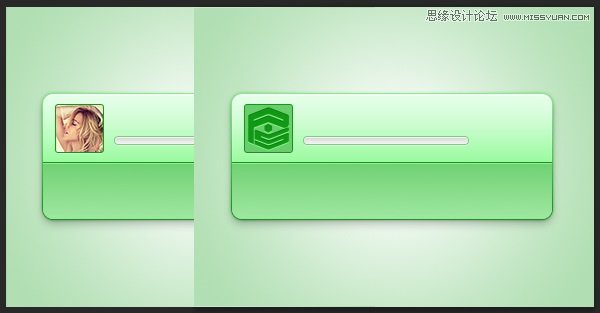
先看看效果图

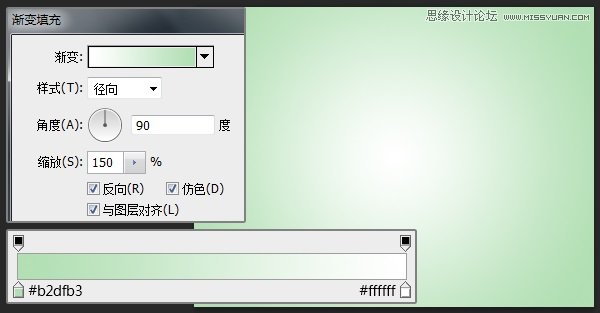
首先,新建个文档,我用的是400X300像素。创建一个渐变调整层,做个径向渐变,颜色参数如下图。

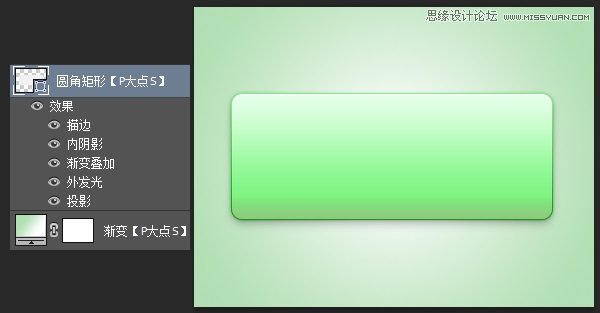
用圆角矩形工具画一个320X125的圆角矩形,颜色无所谓,我们一会会更改。

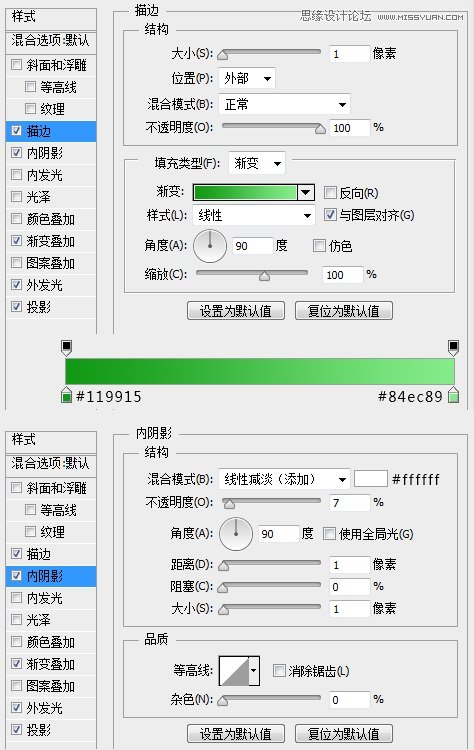
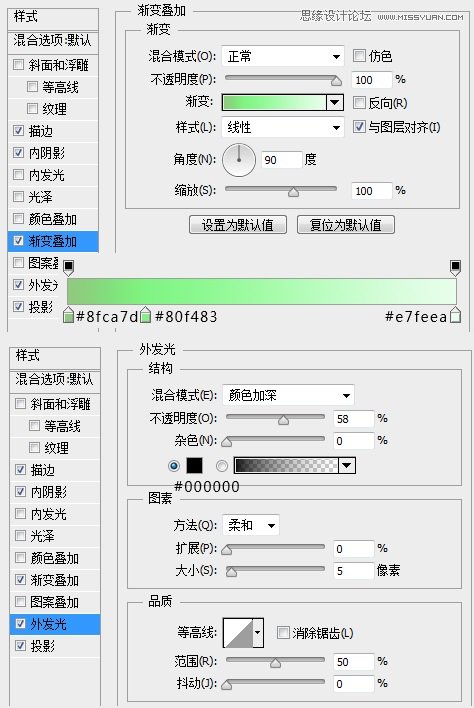
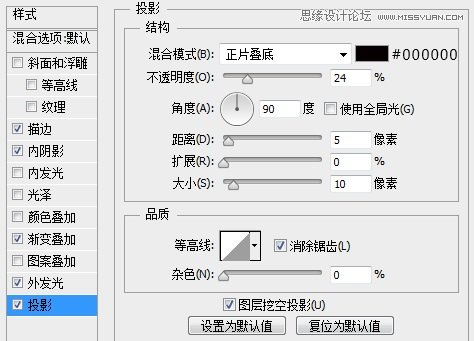
为这个圆角矩形添加一个图层样式。




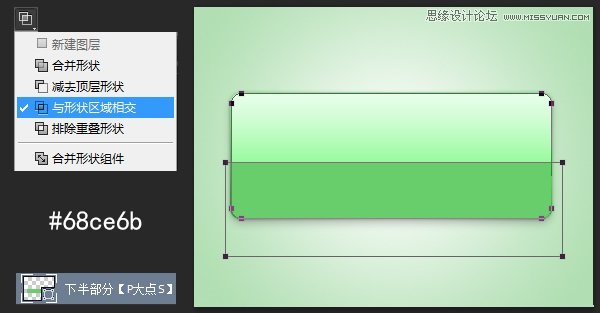
OK,接下来,我们复制一层圆角矩形这个图层,右键清除掉图层样式,按住SHIFT画一个矩形,SHIFT这里是增加的意思,保证我们新画的矩形和圆角矩形是一个形状图层。 然后,将形状的路径操作更改为与形状区域相交,这样我们就得到了我们想要的下半部分的形状了。将形状颜色设置为#68ce6b。

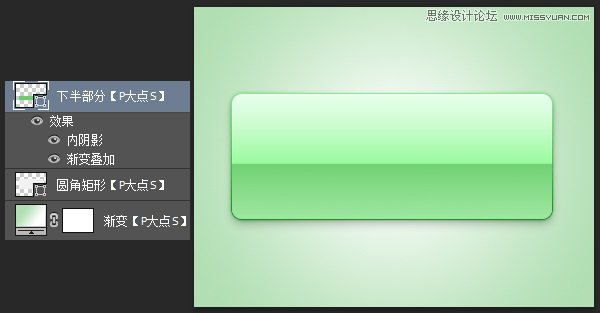
下面,我们为这个下半部分的形状添加一个图层样式。

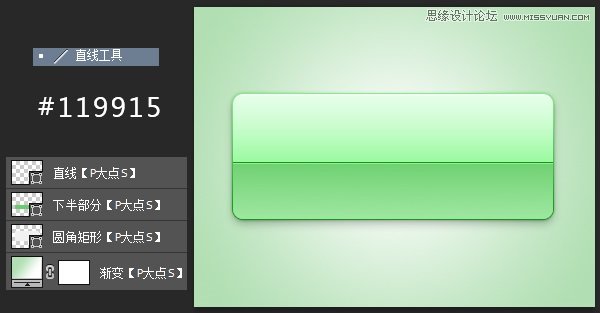
接下来,我们用直线工具,画一条直线,放到我们刚才的那个下半部分图层的顶部位置,设置颜色为#119915,现在,我们得到如下效果。

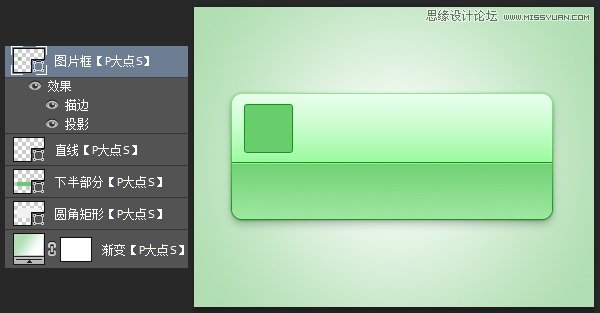
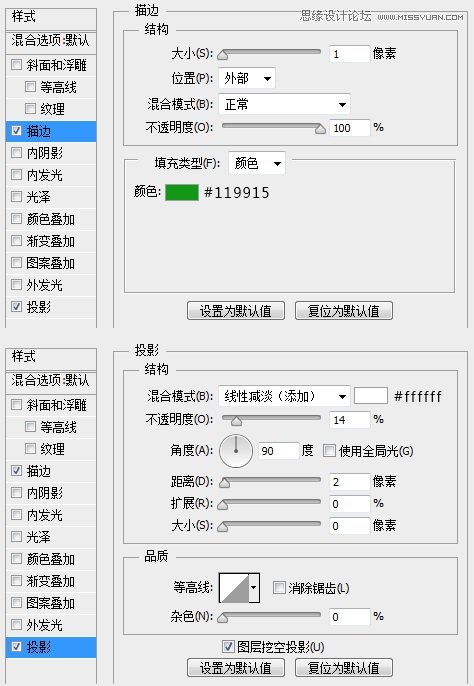
下面,我们用矩形工具,画一个正方形,放置在左上角,充当专辑图片的图片框,并设置一个图层样式。


加上我们的LOGO,没什么好说的,当然,你也可以直接用图片,创建个剪贴蒙版,因为刚才我们设置了描边和投影,直接剪贴蒙版的话,图层样式是会保留的。