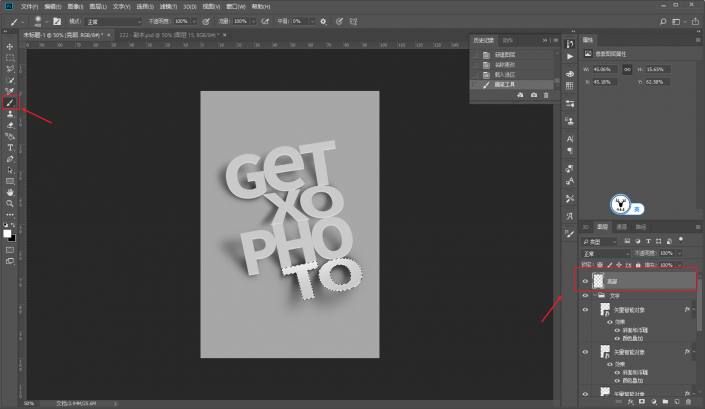
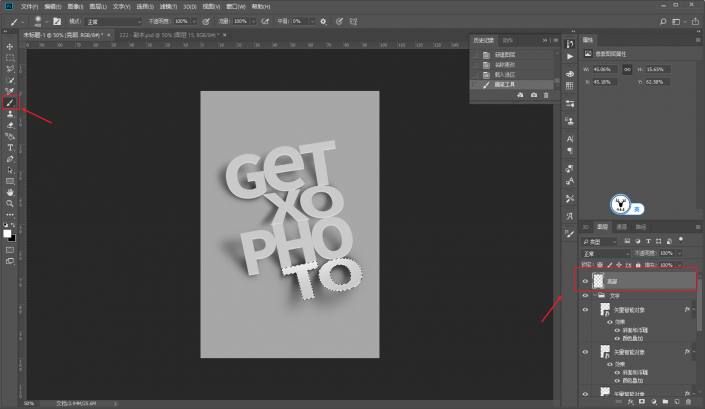
文字组上方新建一个透明图层,用白色画笔载入文字选区,画出亮部:

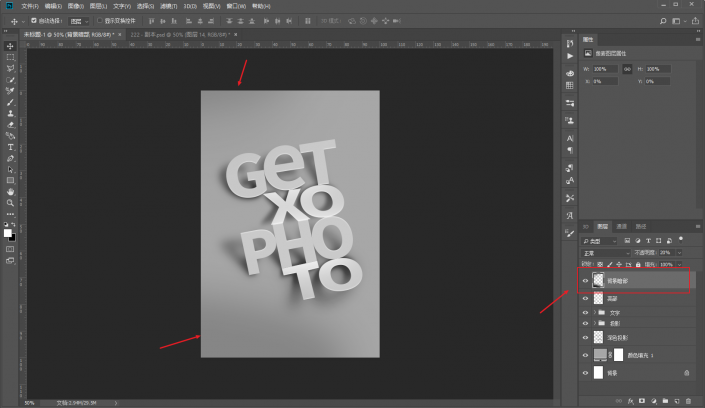
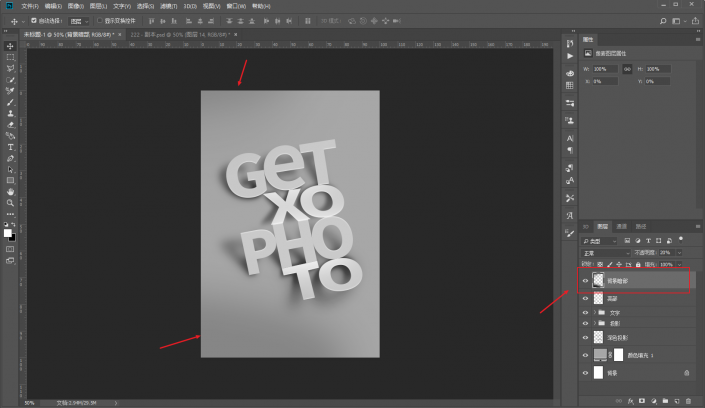
同样的方法新建一个图层,用画笔或者渐变工具都可以,在背景上弄出点暗部来:

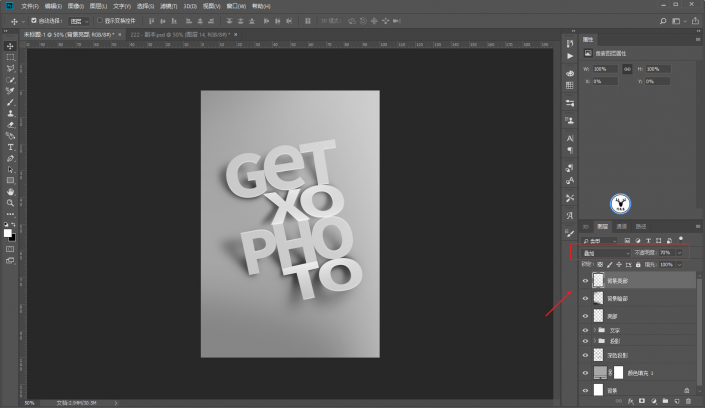
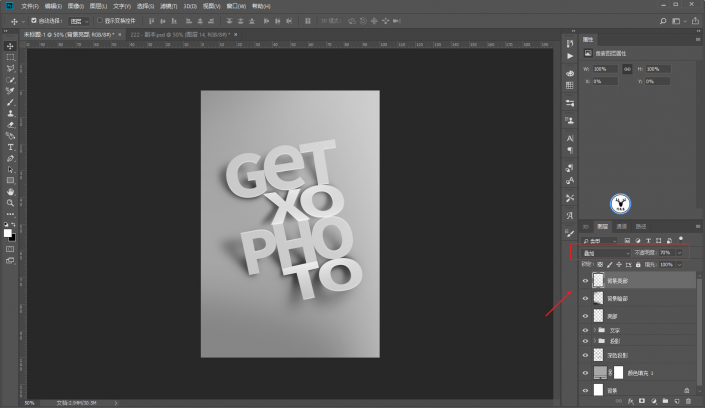
把背景亮部也弄出来,混合模式和不透明度大家都看着效果来吧,这里就不赘述了:

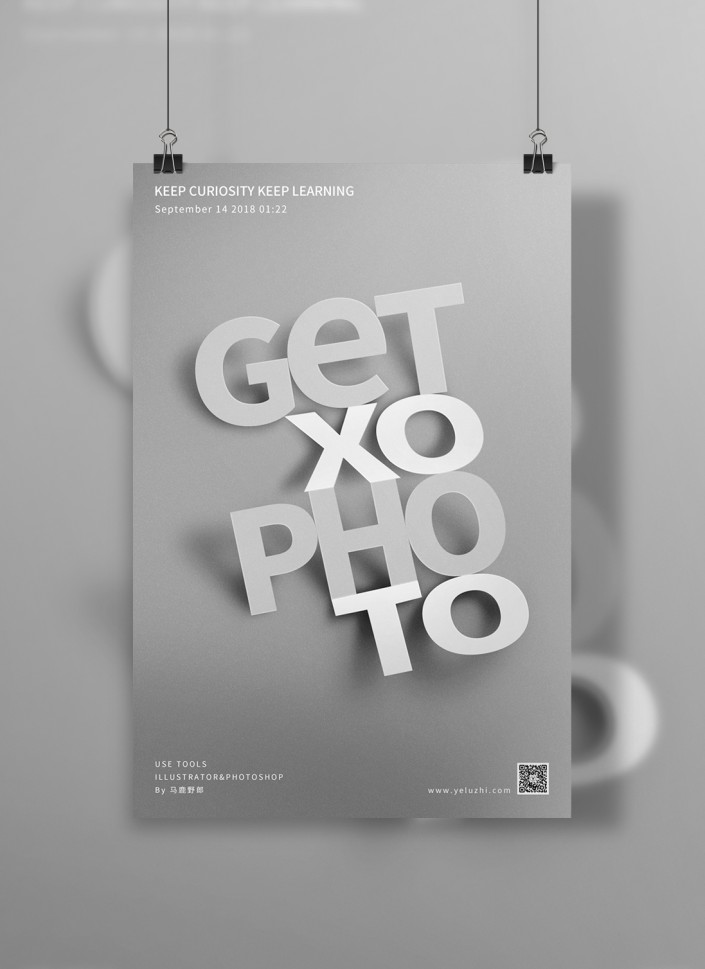
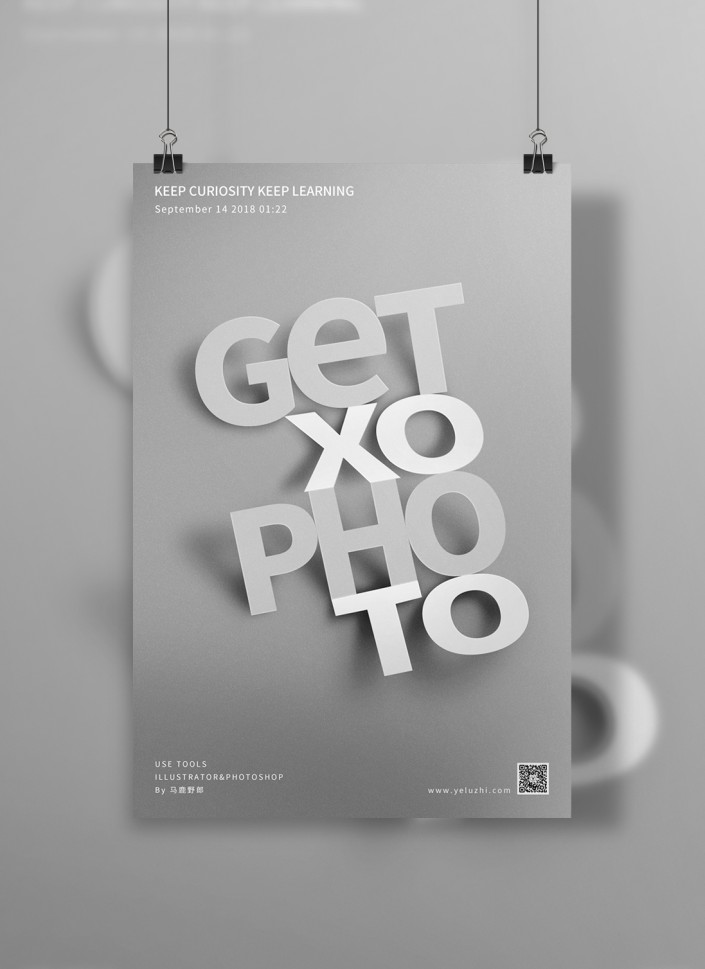
完成:

更多内容欢迎关注公众号
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
这种海报可以说充满设计感,可以运用到很多后期的创意设计,同学一起来试试吧。
文字组上方新建一个透明图层,用白色画笔载入文字选区,画出亮部:

同样的方法新建一个图层,用画笔或者渐变工具都可以,在背景上弄出点暗部来:

把背景亮部也弄出来,混合模式和不透明度大家都看着效果来吧,这里就不赘述了:

完成:

更多内容欢迎关注公众号
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
这种海报可以说充满设计感,可以运用到很多后期的创意设计,同学一起来试试吧。
上一篇:教你怎样合成一张田野背景壁纸
下一篇:用PS教你打造逼真藤制果篮