降低不透明度位25-35%

弄一只螳螂来,将它抠选并调整成绿色,当然螳螂本身就是绿色,你也可以不必调整,我只是想让它和背景更接近,
粘贴到画布放在所示位置

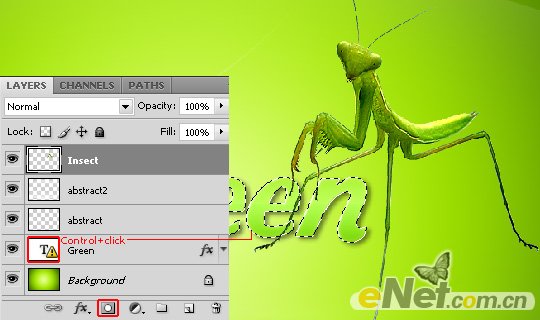
下面我们要掩盖螳螂的一部分,让它看起来在文字的后面,选择文字层,按住Ctrl键,用鼠标点击文字图层的略缩图,
调出文字边缘路径

然后按住Alt键,然后点击图层面板下方的“添加蒙版”,这样将隐藏文字和螳螂从何的部分,这样就遮挡住了一部分螳螂

调出“色阶”和“曲线”,调整螳螂和背景图的亮度,让它和背景融合

新建一个图层,使用柔角画笔工具,选择黑色,调整不透明度为15%,给螳螂手绘一些阴影

下面得到了效果,是不是很简单!








