3、拖曳长方形的各个顶点,将形状调整为如下图类似于书页的样子。然后如法炮制一个防盗右侧,如下图。

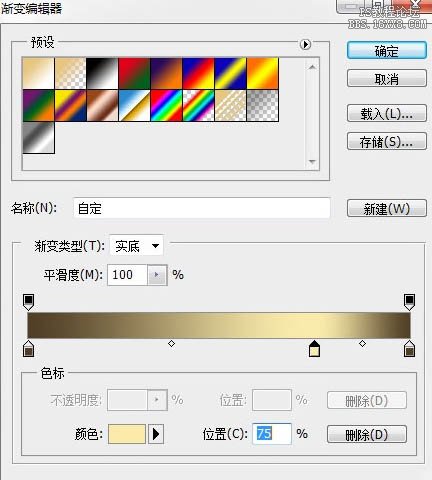
4、为了避免后面图层过多造成制作困难,给每个图层做好重命名是个好习惯。我们可以将左边的书页图层命名为“Cover1”,右边的命名为“Cover2”。接下来对这两个图层应用图层样式,一个是浮雕效果,一个是渐变填充,具体设置如下图。


这里左右的颜色均为:#503e25,中间那个定位在75%左右,颜色为:#fbebab,效果如下图。


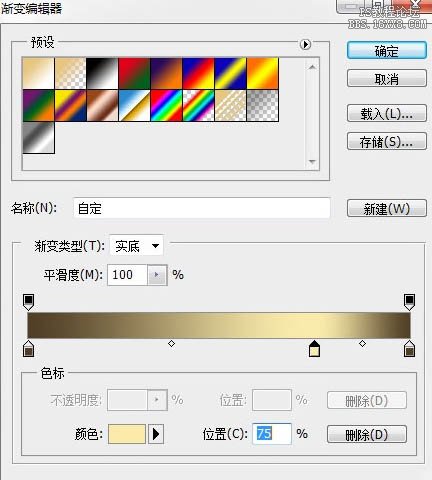
4、为了避免后面图层过多造成制作困难,给每个图层做好重命名是个好习惯。我们可以将左边的书页图层命名为“Cover1”,右边的命名为“Cover2”。接下来对这两个图层应用图层样式,一个是浮雕效果,一个是渐变填充,具体设置如下图。


这里左右的颜色均为:#503e25,中间那个定位在75%左右,颜色为:#fbebab,效果如下图。








