
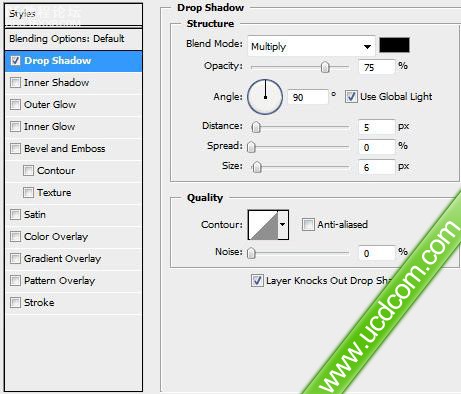
层的参数: 混合选项 “ 阴影


, 狩猎俱乐部-第3部分 下一步我们将使用第一个纹理为俱乐部的名字了。但质地的大小应处理与自由变换选项。


按 Alt键并点击鼠标的纹理之间的层。


下一步选择矩形工具( u )至一个白色条纹,上述俱乐部的名称:

, 层的参数: 填写39 % ,混合模式,叠加

按 Alt键并点击鼠标之间的层。

找到了一支步枪图片上。

把它位于我们的基本图片:

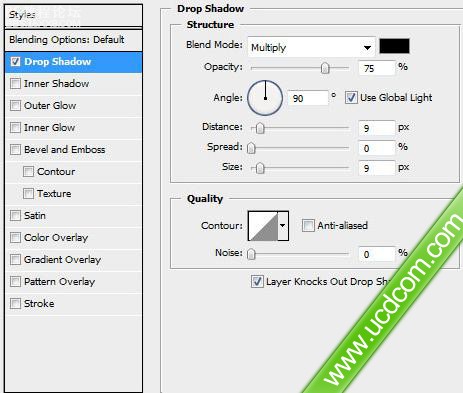
, 使用免费的转换选项,交出了步枪,申请下一指出参数: 混合选项 “ 阴影


复制的层与步枪,然后应用自由变换选项交出拷贝并把它以同样的方式如下所示:

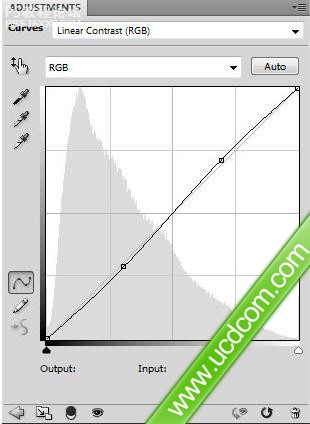
下一步我们将作出单击底部的一部分,蛋鸡调色板下一个选择: 创建新的填充或调整层“曲线

, 使两份层载铆钉和选择自由变换选项将副本以同样的方式如下:

查找形状鹿,切割的背景它位于:

将它放在我们的盾牌,但作出一些修改其大小,采用自由变换选项。

The layer's parameters: Blending mode-Multiply层的参数: 混合模式,乘

结束了!








