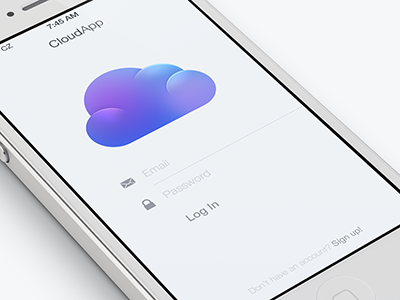
▲ 错误示范|这个界面是让用户输入登录,却将注册放在与登录同等重要的位置,干扰用户操作,会导致操作错误。比较好的做法是,将注册放在右下或登录按钮下方。
界面过渡自然
界面的交互都是关联的,所以要认真地考虑到下一步的交互是怎样的,并且通过设计将其实现。当用户已经完成该做的步骤,不要让他们不知所措,给他们自然而然继续下去的方法,以达成目的。

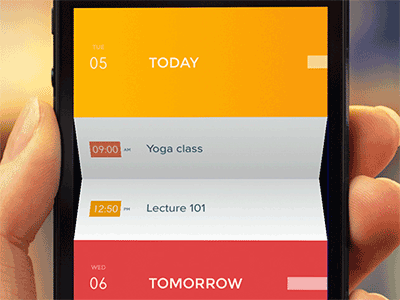
▲ 正确示范|界面的交互非常清晰,点击向下展开,再次点击向上收起。
表里如一
如果它看上去像个按钮,那么它就应该具备按钮的功能。设计师不应该在基本的交互问题上耍小聪明,要在更高层次的问题上发挥创造力。

▲ 错误示范|界面非常漂亮,但登录被弱化,并且表现形式雷同输入的提示文字,用户不易察觉。
区别对待一致性
如果屏幕元素各自的功能不同,那么它们的外观也理应不同。反之,如果功能相同或相近,那么它们看起来就应该是一样的。

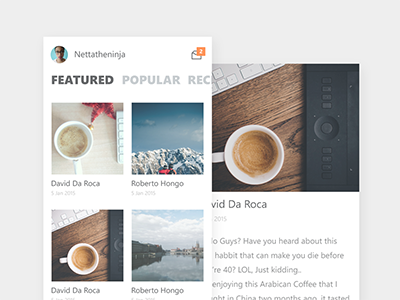
▲ 正确示范|元素排版整齐且统一,功能清晰明了。
强烈的视觉层次感
强烈的视觉层次感是通过界面上视觉元素提供的清晰浏览顺序来实现的,也就是说,用户每次都能按照同一个顺序浏览同一些元素。弱化的视觉层次没有给用户提供如何浏览的线索,用户会感到困惑和混乱。当一切都是粗体时,就没有主次之分了。

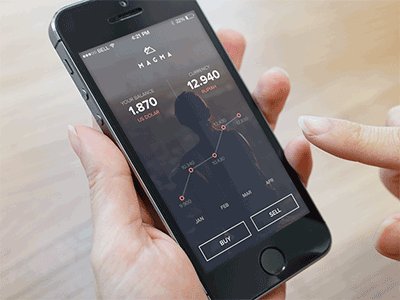
▲ 正确示范|界面以用户的阅读习惯将层次拉开,从左到右,从上到下,元素之间互不干扰。
恰当的组织UI能够降低认知难度
正如John Maeda在他的书中所说,对屏幕元素的恰当组织能够使页面显得简洁,这能够帮助用户更容易并且更快地理解你的界面。

▲ 正确示范|将零散的元素进行组合,并以生活中常见的物品展示,用户更易理解。







