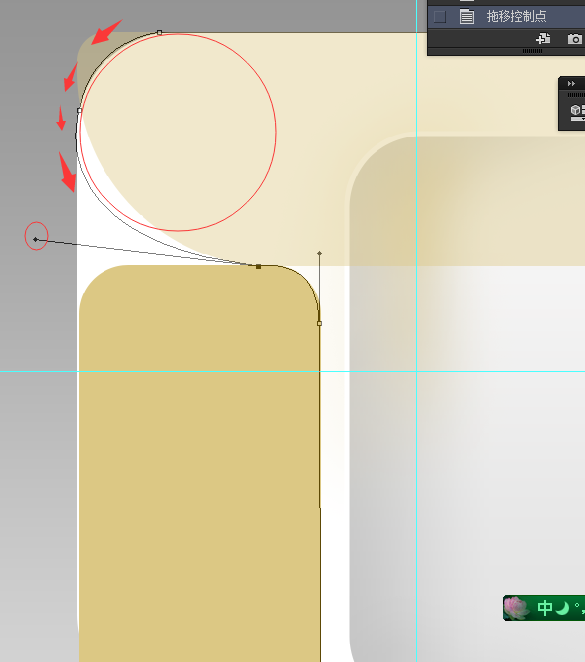
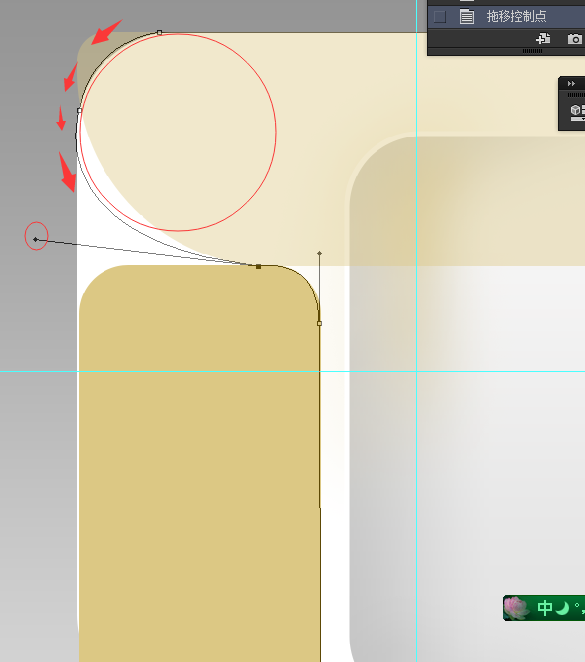
20、我们还需要对这条路径做一点修改,用钢笔工具来控制这个控制柄,使这一段路径变的更圆。

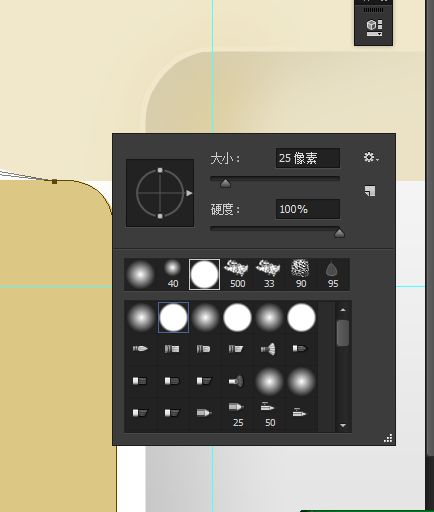
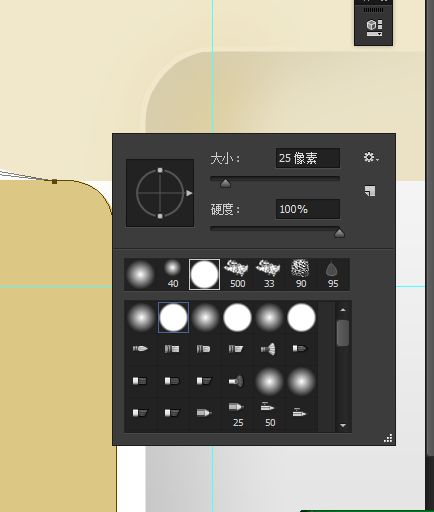
21、接下来就是描边了,前景色设置为纯黑色,画笔大小设置为25。

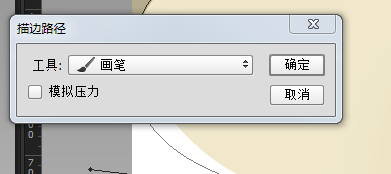
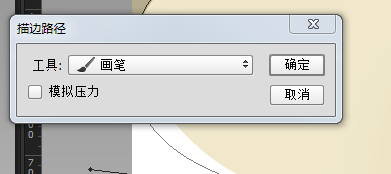
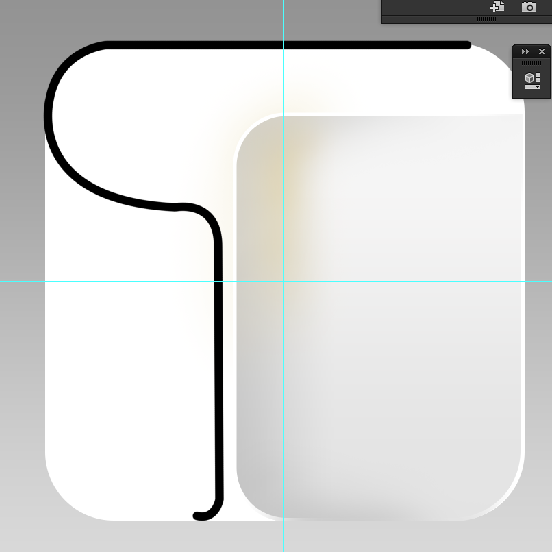
22、选择钢笔工具,在图上右键点击一下选择“描边路径”,设置如图,然后确定。

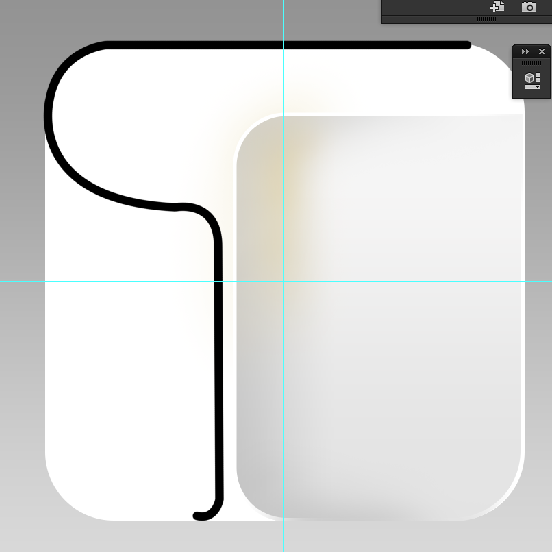
效果如图。

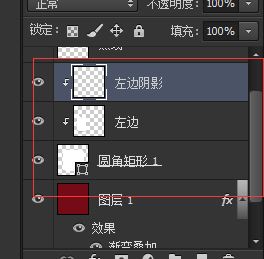
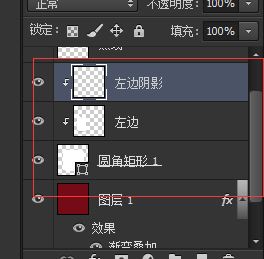
23、新建一个图层取名为“左边”,用钢笔勾出如图路径,并且转化为选区,把“左边”图层放到最大的圆角矩形图层上面,然后给“左边”图层建立剪切蒙板。

24、新建一个图层,取名为“左边阴影”,也建立一个剪切蒙板。

20、我们还需要对这条路径做一点修改,用钢笔工具来控制这个控制柄,使这一段路径变的更圆。

21、接下来就是描边了,前景色设置为纯黑色,画笔大小设置为25。

22、选择钢笔工具,在图上右键点击一下选择“描边路径”,设置如图,然后确定。

效果如图。

23、新建一个图层取名为“左边”,用钢笔勾出如图路径,并且转化为选区,把“左边”图层放到最大的圆角矩形图层上面,然后给“左边”图层建立剪切蒙板。

24、新建一个图层,取名为“左边阴影”,也建立一个剪切蒙板。

上一篇:PS设计剃须刀图标