在思考中看教程——UI日历组件PS教程

最近在群里和小伙伴们聊天,发现一些同学(尤其是新手)不善于学习,就算告知了方法还是要来问,最好连具体参数也说出来,更有甚者,哪怕已经手把手的教了,换个东西又不会了。设计的东西那么多,难道一样样都要人手把手的教吗?
TanghuiDesign大神说了:做设计的必定需要掌握两把刷子:一是技术,二是思路。跟着教程做东西,其实也是个临摹,只不过教程是手把手的教你怎么做。跟着教程走,需要注意些什么呢?狼狼认为,一个是学技术。比如这些效果是怎么做到的,这个图的配色为什么这么赞。另一个就是总结思路。比如作图的顺序、规律、创意、技术的表现等等,这些东西最终汇成一个词——经验!
亲爱的小伙伴们,要养成善于学习的好习惯,更要把学到的东西运用到实际工作中。软件的内容就那么点,同样是那么几个软件,为什么大神做出来的东西那么棒呢?这都是有必然的原因的。所以,努力吧,越努力越幸运!
今天和大家分享的是一个UI组件——日历的绘制过程。整个文章不会出现具体参数,但我会把思路和大家分享。(注:本教程不适合新手入门学习,但可以作为研究对象来研究,思路可以借鉴。)
******************************* 我是华丽的分割线 ******************************
分解一:清新淡雅的背景
STEP1:新建画布,置入背景素材
制作背景前,我们先来建立一个画布。多大呢?大概这么大:

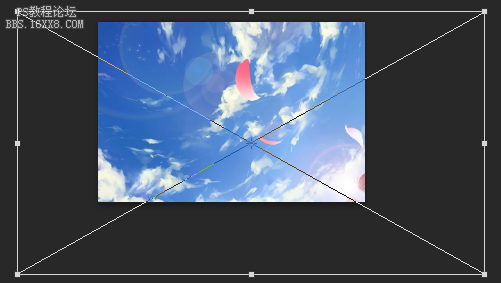
然后我们找一张高清五码的蓝天白云(其实其他的图片也行,关键是得画面明亮),直接拖进画布(会自动生成智能对象),调整下大小(建议拉的比画布大,为了后面的效果),比如这样:

STEP2:模糊效果
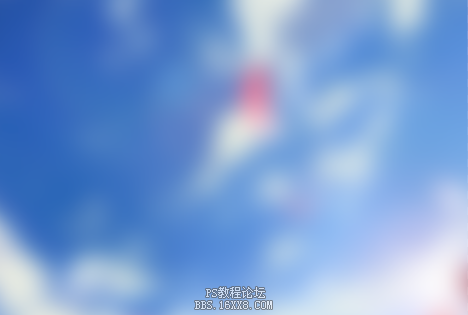
确定后执行滤镜-模糊-高斯模糊(具体数值随意,自己喜欢就行)

STEP3:用调整图层来调色
在图层面板添加调整图层,我们来给这个智能对象调个色。啥?还不知道调整图层?那请猛戳这里:《让PSD“逆向行驶”》
我们只需要适当的调整下色相,降低点饱和度,再增加点明度就行了,调整后是这样的:

分解二:主体开始
STEP1:画个简单的轴
用矩形工具画一个矩形的形状图层,注意是形状图层哦!然后用图层样式添加“渐变叠加”: