步骤3:添加图案
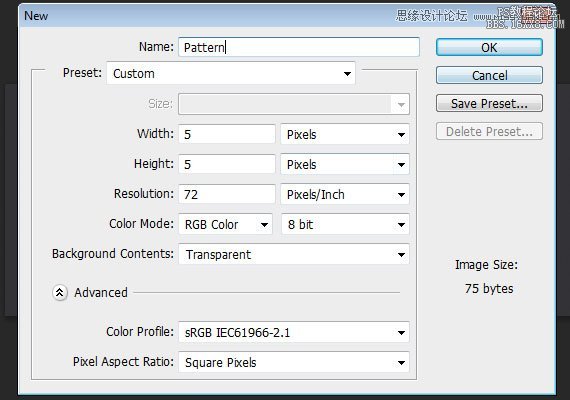
新建一个5像素 x 5像素的文档,背景一定要设成透明。

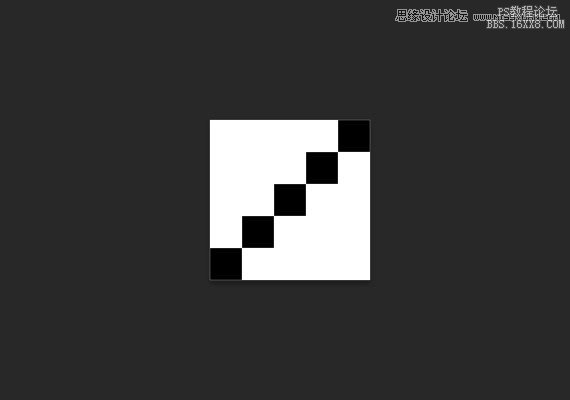
使用缩放工具(Zoom Tool)放大整个画布,或使用快捷键,按住Ctrl++亦可。放大之后,使用铅笔工具(Pencil Tool)勾勒出下图所示的图案。

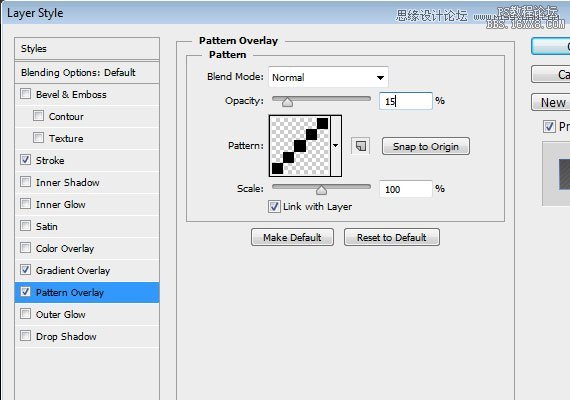
将本文档保存成图案:编辑(Edit)-定义样式(Define Pattern),并为其命名。然后将该图案应用到基本形状上去。
图案叠加(参数见下图)


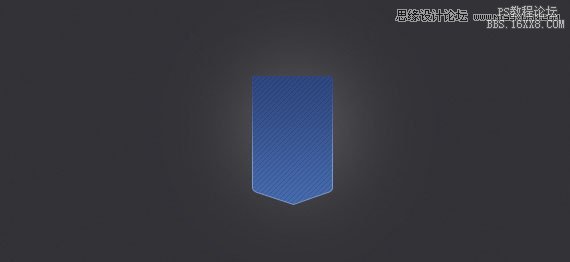
步骤4:添加高光
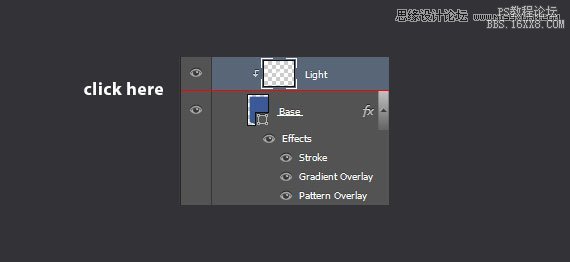
为基本形状添加一些高光看起来更有质感。首先,在形状图层上新建一个高光图层,并按照下图的指示将其与基本形状图层链接。

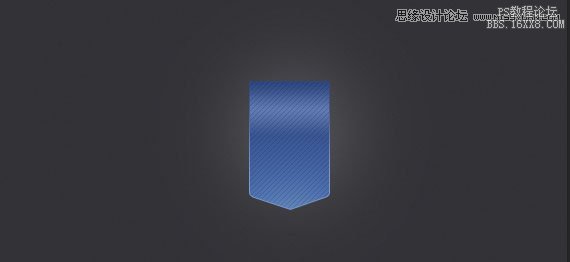
使用减淡工具(Soft Brush Tool)在形状的底部进行涂抹,之后将图层模式设为柔光,不透明度调至80%。
新建另一图层,使用渐变工具(Gradient Tool)-对称渐变(Reflected Gradient),颜色为 #fff ,将其应用在靠近基本形状的顶部的位置。然后将图层模式设为:柔光(Soft pght),不透明度修改为50%。

再新建一个图层,制作阴影效果。对该图层运用对称渐变( Reflected Gradient),颜色为#000,将其运用到基本形状的顶部位置。将该图层模式修改为正片叠底(Multiply),不透明度设为50%。

步骤5:添加缝线效果
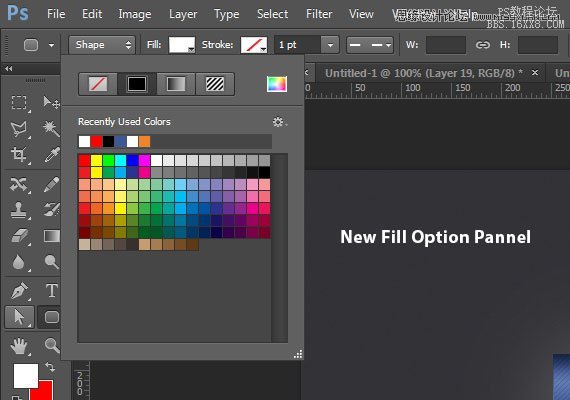
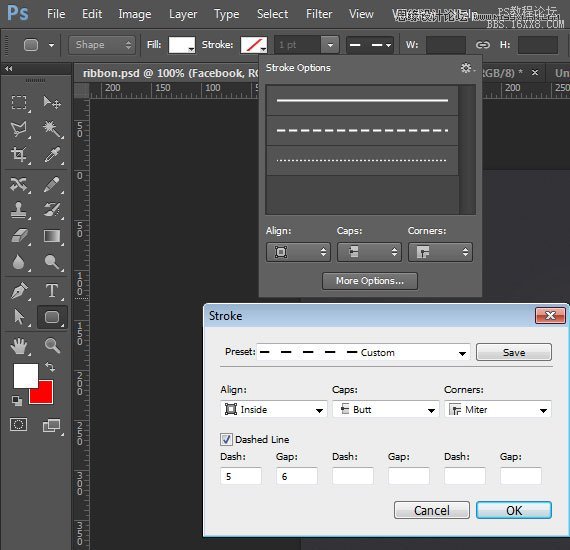
缝线效果在PS CS6中很容易实现(直接应用Dash Stroke)。PS CS6对图形工具进行了升级,额外增加了描边和形状的选择项。如果你尚未使用PS CS6,不用着急,你依然能够跟上我们。不过,用PS CS6处理起来更方便。下面是新版的形状工具新增的选择面板。
填充选项面板

描边选项面板

为了制作出缝线效果,首先创建一个形状,做法跟前面的基本形状一样,只不过将宽度调整为70像素。

点击更多选项(More Options)调整描边,将Dash值设为5,Gap值设为6。.接着将描边的颜色改为#a4b1cf。完毕之后,去掉填充的颜色,这样我们的缝线效果就诞生了。
在CS5以下的版本,你可以手动用直线工具(pne Tool)搞定,每行5像素,间隔6像素。

接下来,我们要删除顶部多余的缝线,栅格化(Rasterize)图层,最后擦去顶部的缝线即可。
投影效果(参数见下图)