分别选择每个文本形状图层,然后执行3D-从所选路径创建3D图形,将形状层转化为3D层。

步骤3
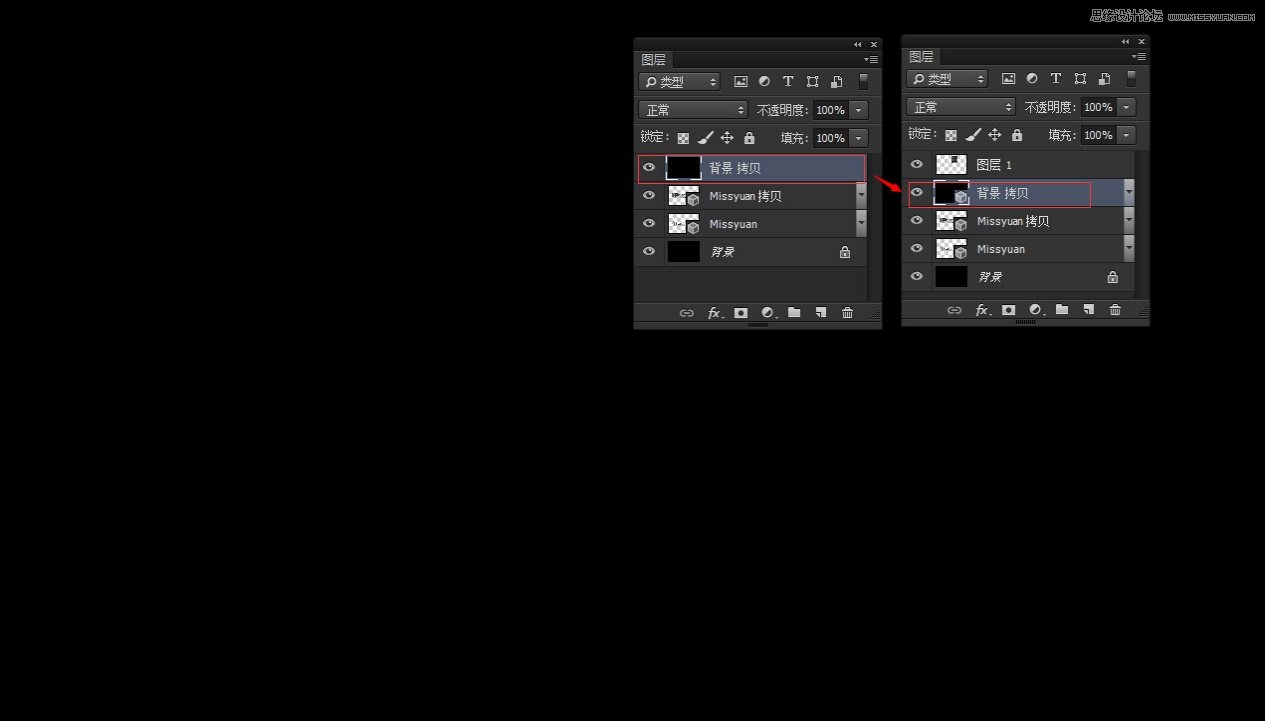
复制背景层并拖动到所有层上,然后执行3D-从图层新建网格层-明信片。

选择你所有的3D层(单击顶部的一个,按住Shift键,然后单击底部的一个),执行3D-合并3D层。把所有3D层在一个场景。

步骤4
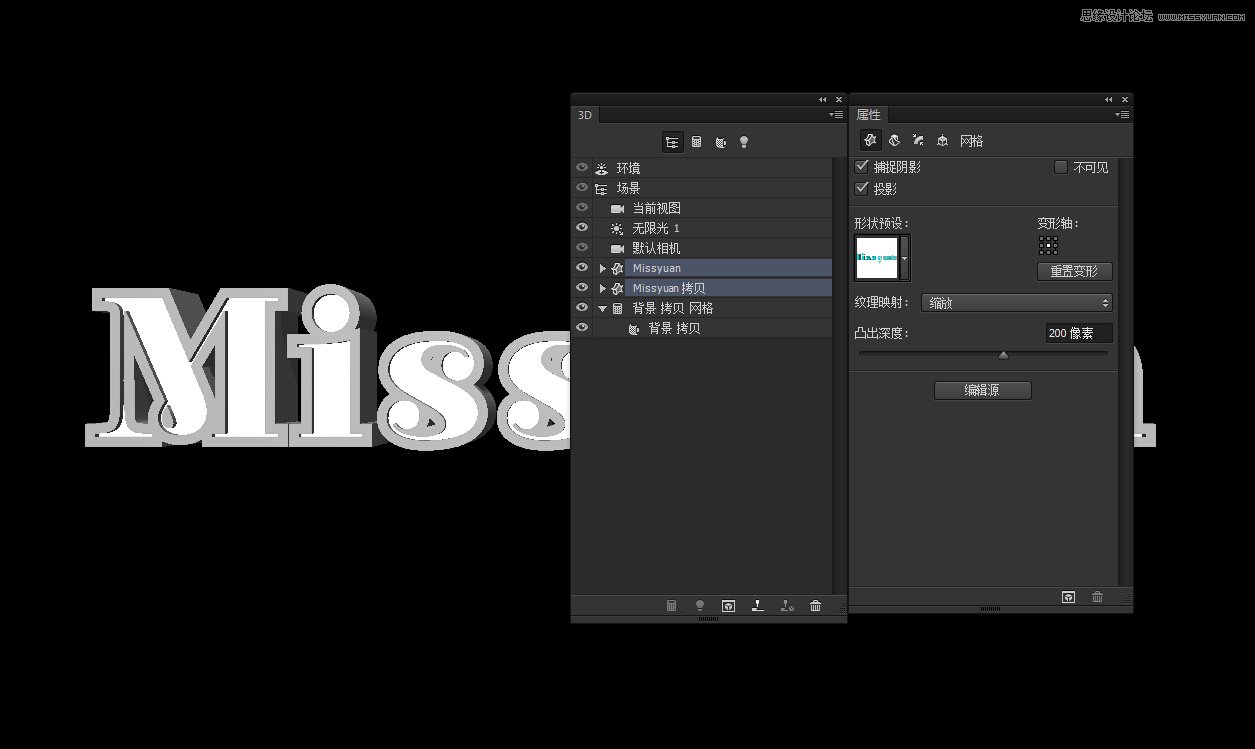
打开3D面板和属性面板,(窗口菜单下找到)。
在3D面板选择文本形状网格名称标签(选择一个然后Ctrl/Cmd +选择其他),改变挤压深度值在属性面板数值自定。

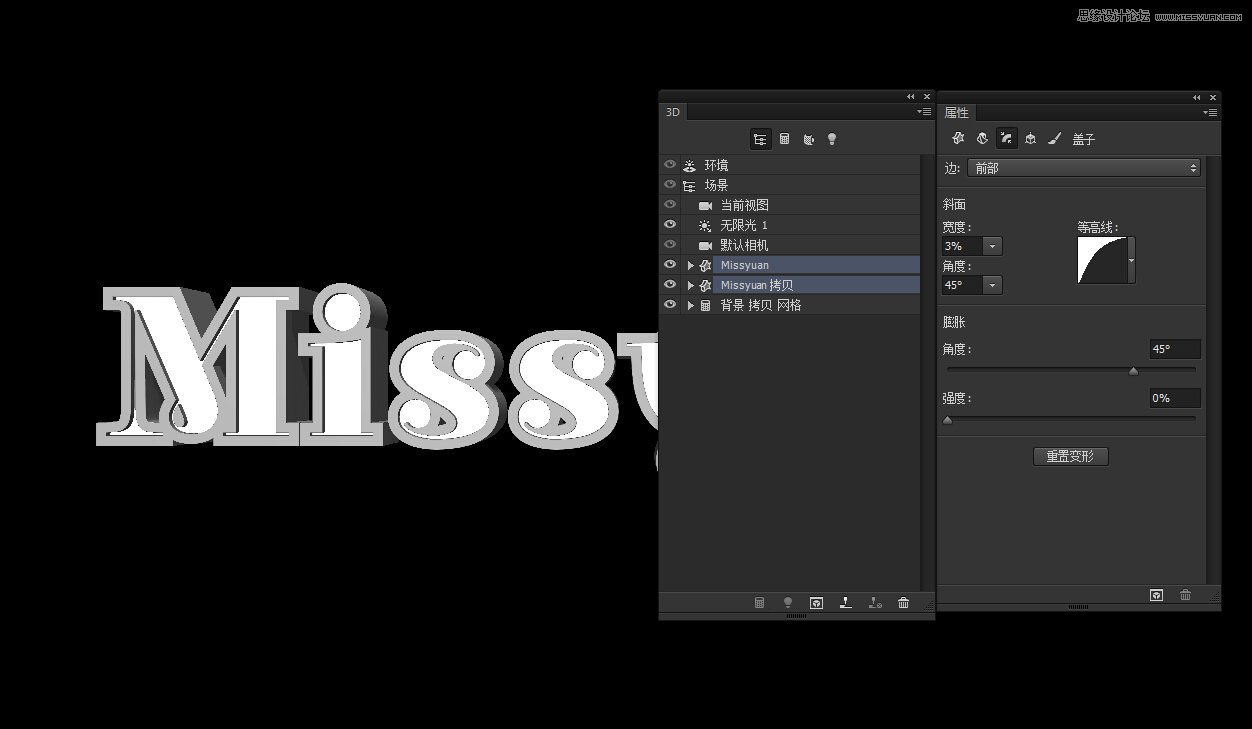
在属性面板单击顶部的盖子图标,并改变斜宽3和等高线。

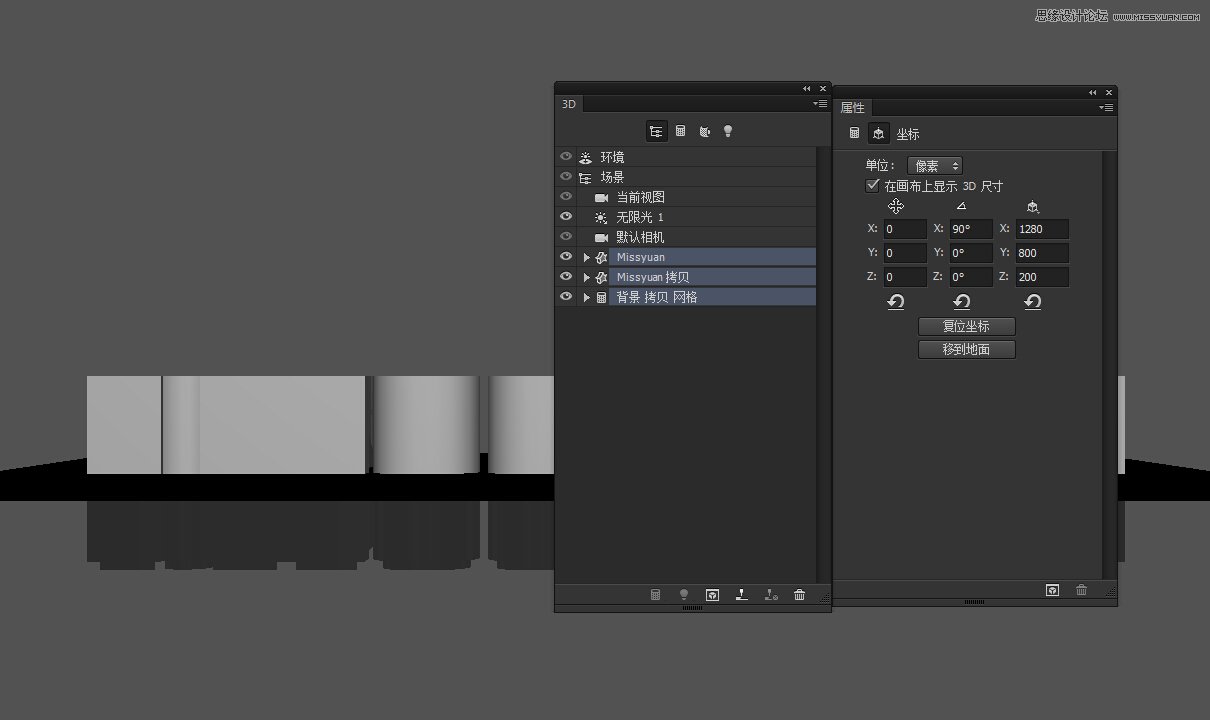
在3D面板选择所有组件 在属性面板点击坐标图标,改变X旋转角为90°,垂直于地平面。(为了观看方便我把背景颜色改变为灰色)