作者活力盒子 翻译 出处:psdvault
为了完成这个photoshop教程,你将需要下面这两样东西:
字体:http://bbs.16xx8.com/thread-79921-1-1.html
http://bbs.16xx8.com/thread-79920-1-1.html(烟雾纹理)
先看看最终效果图:

步骤1
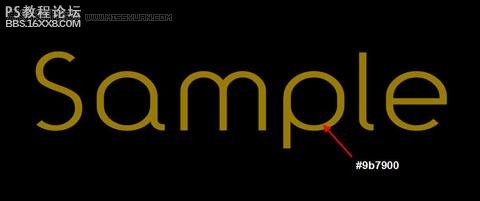
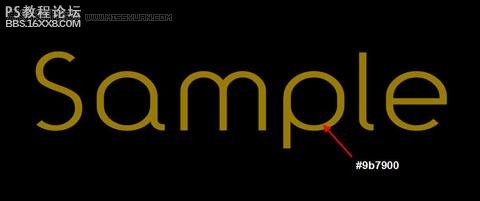
创建一个新文件,大小为1200 * 800 px ,用黑色填充背景。在背景上使用我们之前下载的字体。(颜色已经在下图指出)

步骤2
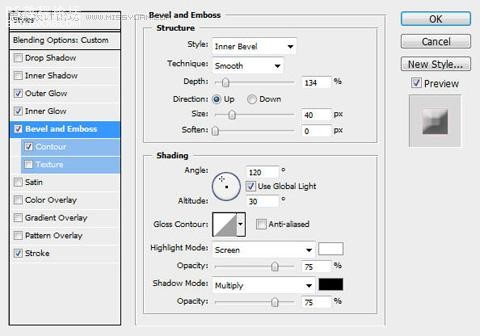
在文本图层上,应用下图所示的混合选项设置:
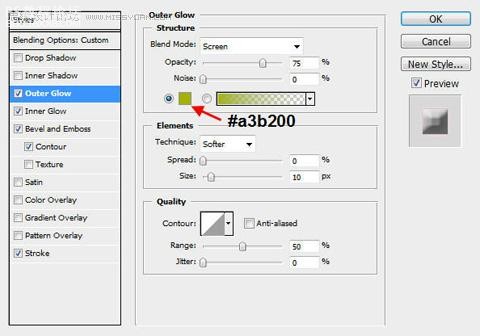
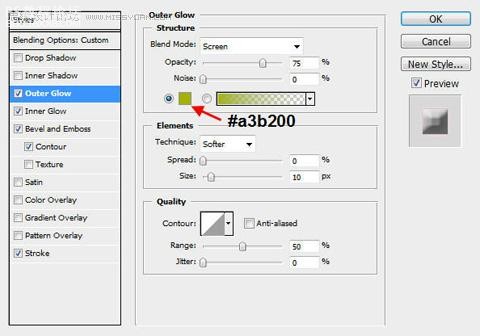
外发光

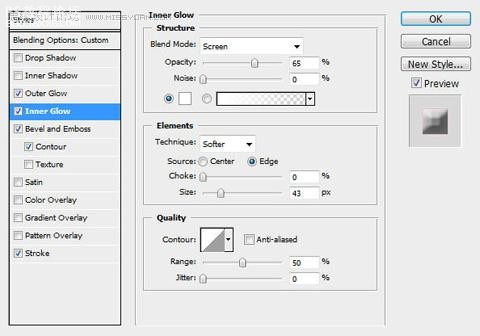
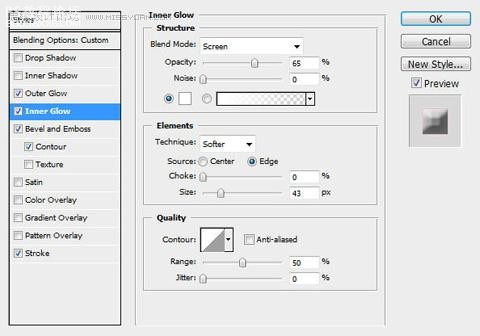
内发光

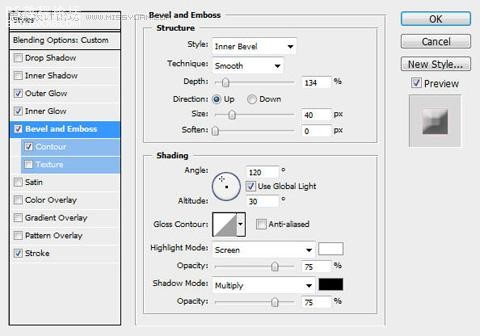
斜面与浮雕

等高线

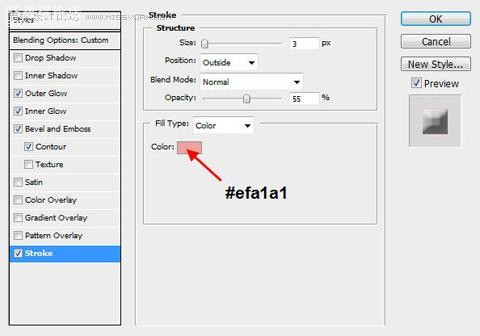
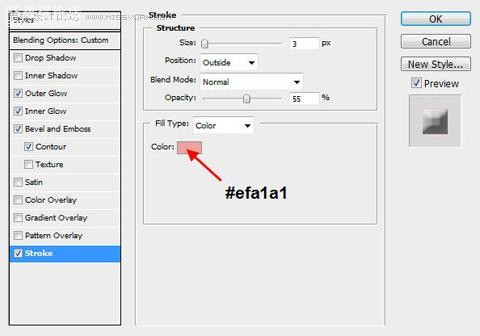
描边

你将会得到下图所示的效果

,步骤3
复制这个文字图层5次。对于每个复制图层要稍微调整它在画布上的位置,也要改变每个复制图层的不透明度以便创建深度。下图是我调整每一个图层之后的效果:

步骤4
复制一次所有预览文字图层。 栅格化这些复制的文字图层并把它们合并在一起。在合并图层上应用下图的高斯模糊设置:

改变合并层的混合模式为“强光” ,将会得到下图的效果:

重命名此合并图层为“发光” ,下一步我们将继续使用此图层。
步骤5
复制这个“发光”图层3次。自下而上,调整每一个图层的混合模式和不透明度,
按照如下步揍设置:复制图层:1 混合模式:亮光,透明度: 90 % ,复制图层:2 ,混合模式:叠加,透明度: 80 %
,复制图层:3
混合模式:柔光,透明度: 70 % ,您将得到下图的效果:

步骤6
在PS中打开“烟雾纹理”,使用套索工具,设置20px的羽化,选择烟雾纹理的一部分,复制并粘贴到我们的文本文件中。
使用自由变换工具(按Ctrl + T )旋转纹理直至达到下图的效果:

把这个新层命名为“火焰” ,重复几次。再在每个复制层上使用自由变换工具旋转和调整它们,使每一图层的形状不同于其他层。还要确定烟雾纹理覆盖了整个文字。下图是我使用了自由变换之后的效果:

为了完成这个photoshop教程,你将需要下面这两样东西:
字体:http://bbs.16xx8.com/thread-79921-1-1.html
http://bbs.16xx8.com/thread-79920-1-1.html(烟雾纹理)
先看看最终效果图:

步骤1
创建一个新文件,大小为1200 * 800 px ,用黑色填充背景。在背景上使用我们之前下载的字体。(颜色已经在下图指出)

步骤2
在文本图层上,应用下图所示的混合选项设置:
外发光

内发光

斜面与浮雕

等高线

描边

你将会得到下图所示的效果

,步骤3
复制这个文字图层5次。对于每个复制图层要稍微调整它在画布上的位置,也要改变每个复制图层的不透明度以便创建深度。下图是我调整每一个图层之后的效果:

步骤4
复制一次所有预览文字图层。 栅格化这些复制的文字图层并把它们合并在一起。在合并图层上应用下图的高斯模糊设置:

改变合并层的混合模式为“强光” ,将会得到下图的效果:

重命名此合并图层为“发光” ,下一步我们将继续使用此图层。
步骤5
复制这个“发光”图层3次。自下而上,调整每一个图层的混合模式和不透明度,
按照如下步揍设置:复制图层:1 混合模式:亮光,透明度: 90 % ,复制图层:2 ,混合模式:叠加,透明度: 80 %
,复制图层:3
混合模式:柔光,透明度: 70 % ,您将得到下图的效果:

步骤6
在PS中打开“烟雾纹理”,使用套索工具,设置20px的羽化,选择烟雾纹理的一部分,复制并粘贴到我们的文本文件中。
使用自由变换工具(按Ctrl + T )旋转纹理直至达到下图的效果:

把这个新层命名为“火焰” ,重复几次。再在每个复制层上使用自由变换工具旋转和调整它们,使每一图层的形状不同于其他层。还要确定烟雾纹理覆盖了整个文字。下图是我使用了自由变换之后的效果:








