今天我们来学习如何在PS中制作剪布风格的字体。主要使用PS的工具来完成制作缝线效果文字,教程难度不大,制作的文字效果挺漂亮的,喜欢的朋友让我们一起来学习吧今天我们来学习如何在PS中制作剪布风格的字体。

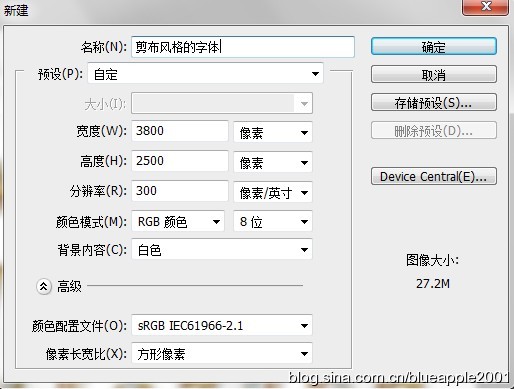
教程新建3800×2500 pix的文档,分辨率为300ppi。

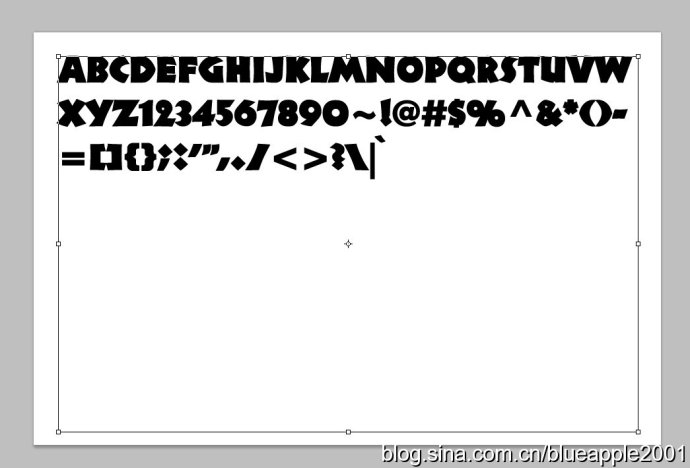
选择文字工具拖出区域文本框,码上想要的字(懒得敲键盘的童鞋可以直接复制“本教程使用的字体是Neuland LT Std。当然也可以使用其它字体,只要够胖就OK了╮(╯_╰)╭

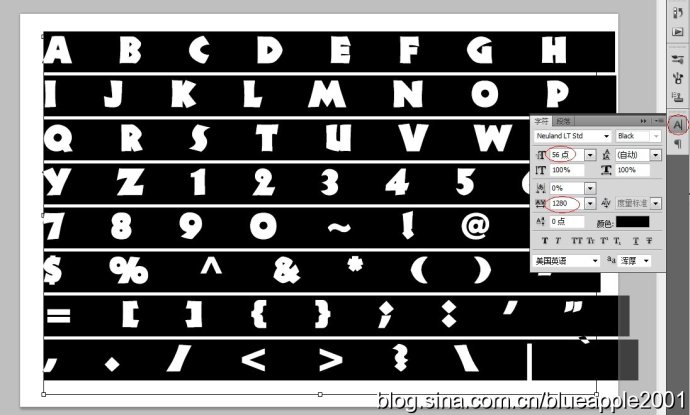
在还没有确定文本的时候,Ctrl+A全选,Ctrl+T调出字符面板,调整字的大小、间距,如下图。

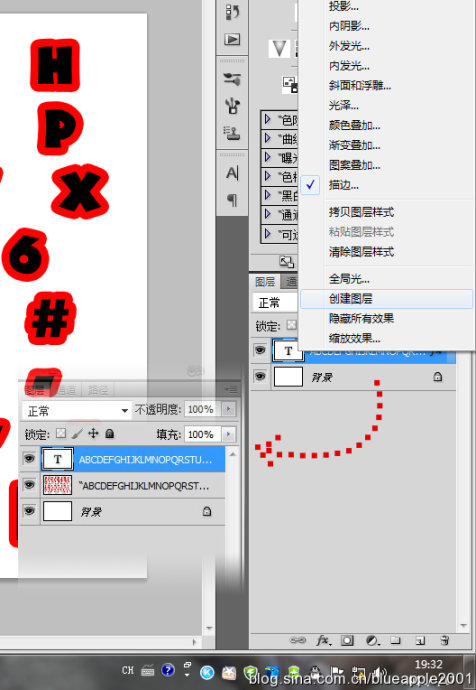
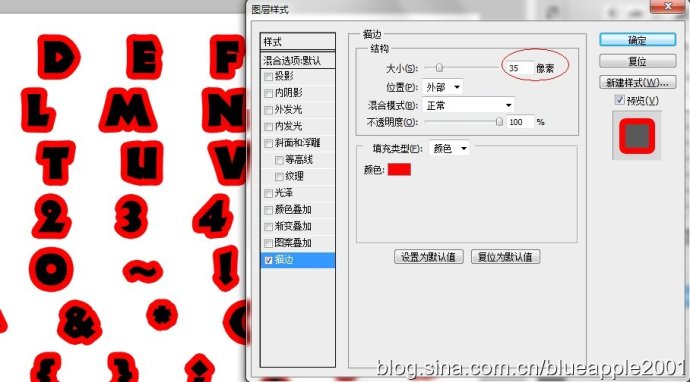
对文字图层添加图层样式,描边,35像素。

确定后,在文字图层上右键,选择“创建图层”。然后我们可以看到文字图层上的“fx”标志不见了,并且多了一个图层。