教程制作出来的效果其实运用的范围不仅仅是局限在卡通动漫里。这样的效果运用到网页设计、POP海报设计等等地方都会很漂亮。喜欢的朋友记得交作业!好了,先来看效果图:
素材下载:https://img.lvups.com/d/file/bigpic/2022/12/25/ahqadbdcfaz />
具体的制作步骤如下:





素材下载:https://img.lvups.com/d/file/bigpic/2022/12/25/ahqadbdcfaz />
具体的制作步骤如下:
第一步工作,背景打造。使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。滤镜->像素化->彩色半调(CS6是 滤镜库 素描 半调图案)。

现在可以在背景层上面加入光照图案。使用白色,混合模式叠加,不透明度30%。我使用的笔刷是
rays of light brushes
不过你在这里也可以找到一些有用的笔刷:
sunburst vector shapes

该加入漫画字体效果了,我是用的字体是:
comic book font
下载后将字体装入PS。颜色为黄色#ffd800,大小按情况调整。

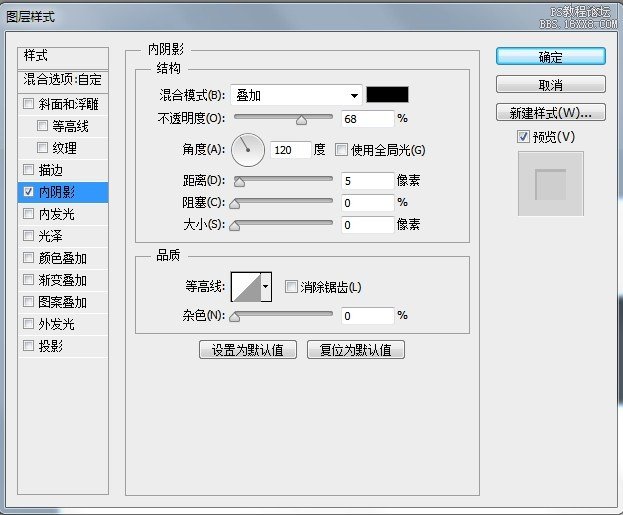
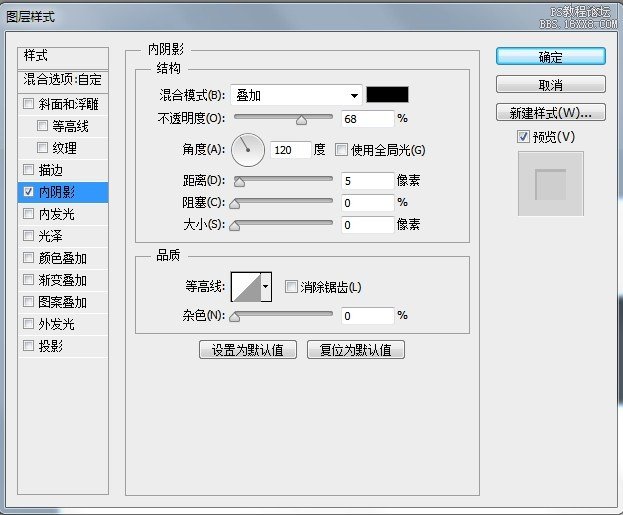
将文本图层转换为智能对象,按下图设置图层样式



设置完后应该是这样:








