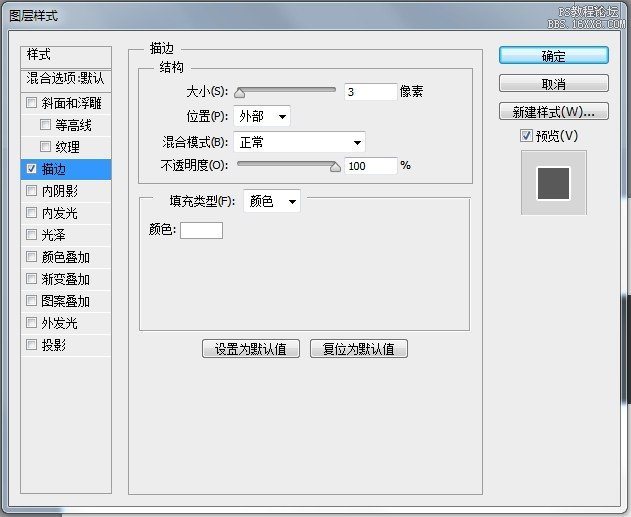
再转换成为智能对象一次,然后添加图层样式,参数如下:


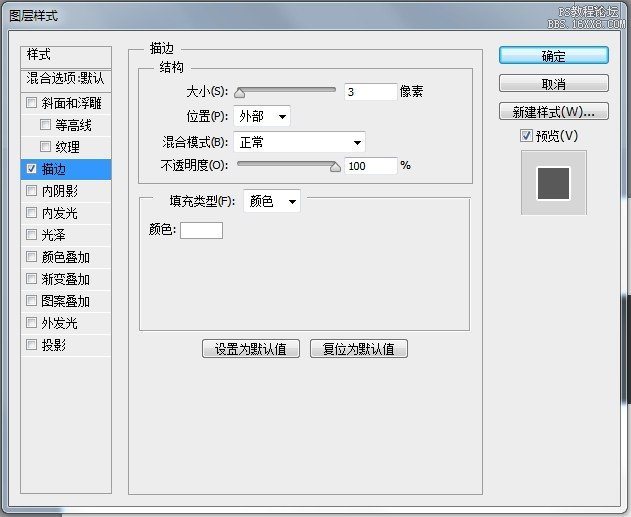
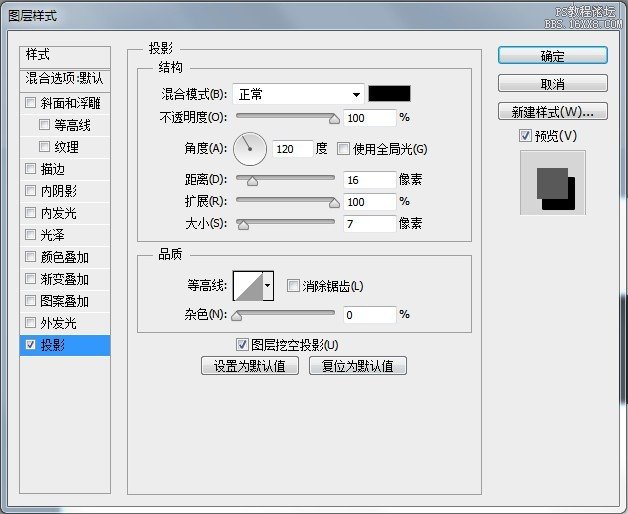
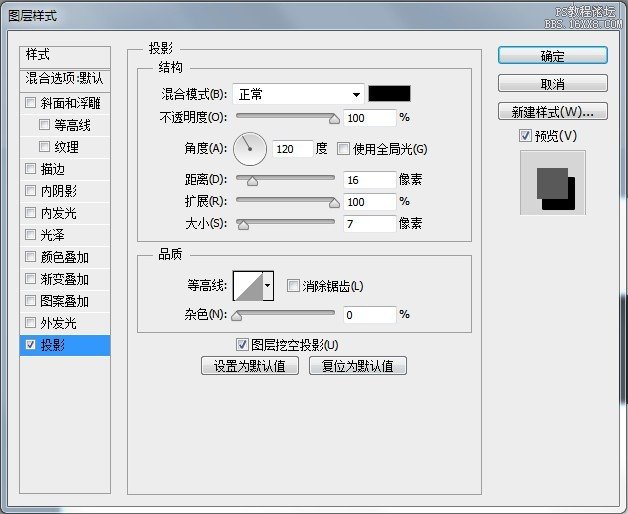
再转换成智能对象,设置投影和描边选项:


效果如下:

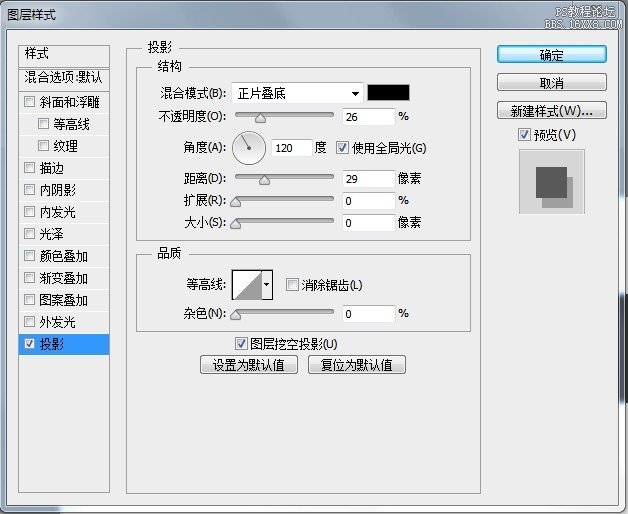
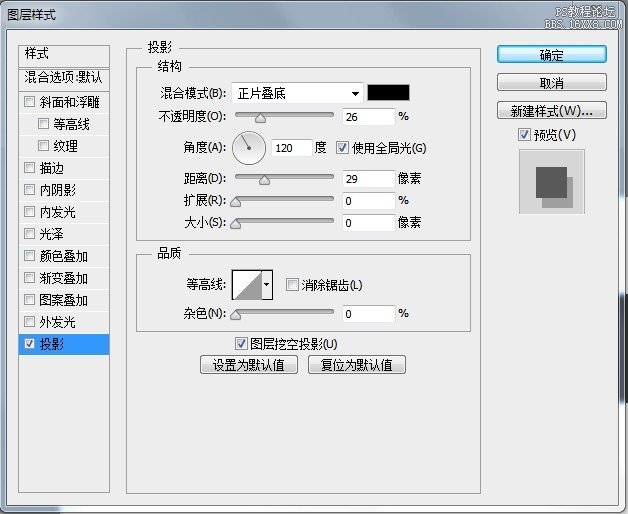
再转换成智能对象,最后一次。设置一下图层样式中的投影以加入3D感。文字的色彩也可以进行更换,如下图。


还可以加入一点漫画风格的对话气泡。下图就是最终结果。

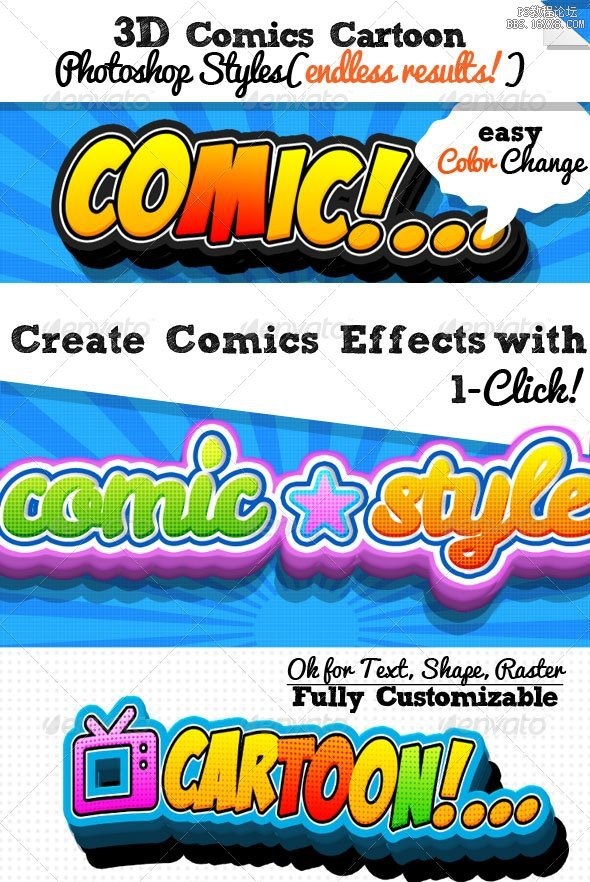
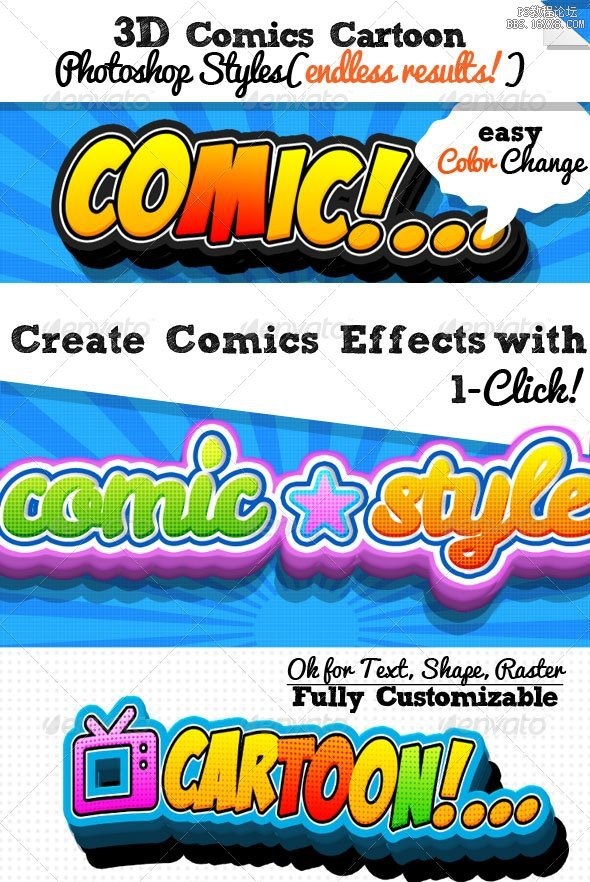
下面是一些作品展示。

再转换成为智能对象一次,然后添加图层样式,参数如下:


再转换成智能对象,设置投影和描边选项:


效果如下:

再转换成智能对象,最后一次。设置一下图层样式中的投影以加入3D感。文字的色彩也可以进行更换,如下图。


还可以加入一点漫画风格的对话气泡。下图就是最终结果。

下面是一些作品展示。

下一篇:ps果酱字效果