Radim Malinic 向我们分享:怎样不通过3D软件和插件来给您的大标题一个“群嘲”光环——吸引所有人瞩目。
作为一个设计师或插画师,我常常喜欢寻找一些非同寻常的技法来为自己的作品增色。最近,在一次伦敦西部的发掘中,我找到了一种17世纪建筑上独特的元素,
来用于艺术霓虹广告,我将这元素运用到了自己最新的作品中。在本教程中,我将融合古老的设计元素设计出一个新的另类的形式感,也许类似于一个未来饼干
罐头的设计,比如,贴合一些科幻小说的风格做插画设计。
在这些过程中,我将告诉您怎样通过一个简单的元素绘制出复杂的矢量图案,怎样将简单的宋体字变成标题并给予全新的视觉。
而所有的这些都将使用PS和AI中的基础工具来制作。在PS中我们将使用混合样式工具和颜色调和层,而AI中我们将通过路径位移选项和自定义描边来制作。
一旦你掌握这些技术,你将能在作品中展现出更加“嘲讽”的效果。

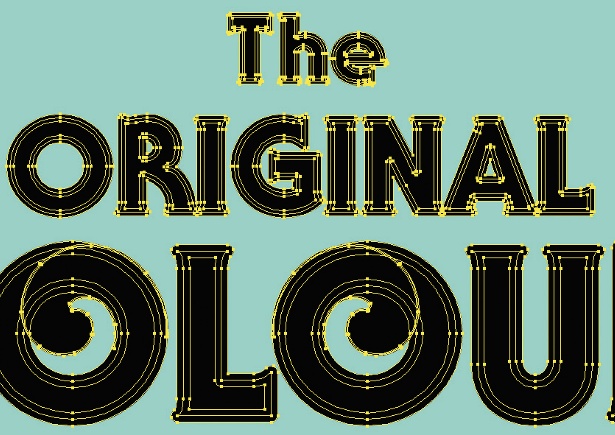
1.打开AI,我们将一个帅气的标题设计置入A4画布。我选择了Serif Gothic Std(字体)来制作我的主标题,但是你也能使用任何非等线字体。
绘制并且叠加一些植物状的图形,并且设置浅色的描边,将它放在标题背后。

2.使用Round Cap 和 Round Joints的描边样式来给文字6px的描边。这会用黑色来加粗原本的文字。复制和粘贴文字到一个新的图层,
然后选择轮廓化描边(对象>路径>轮廓化描边)。下一步,选择扩展的路径,将所有的线条转换成对象,并且再路径查找器面板选择组合路径按钮。

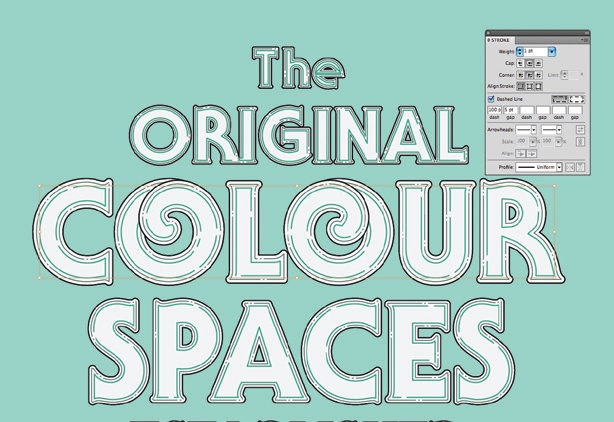
3.接下来,我们需要在内部路径中创建两条变现。选择每一个字母,然后对象>路径>路径位移 。尝试设置两种不同的间距:-0.5mm和-1mm。
然后,使用0.5pt和1.5pt的描边,然后在设置面板将描线设置成100,间距设置成5.

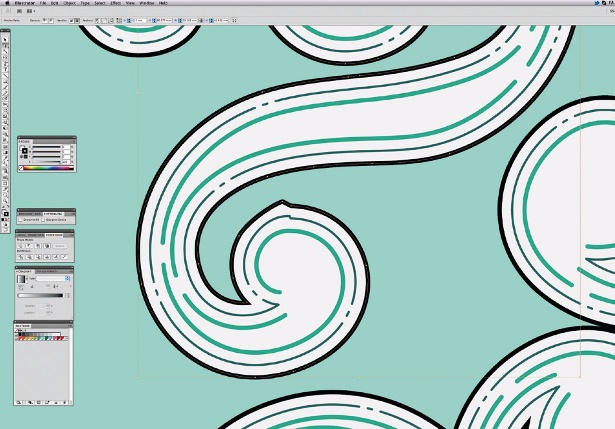
4.有时自动的位移会出现多余的描边,你可以控制描点,通过增加减少来做出平滑的描边。

5.如果觉得您的字体已然完美了,试着改变它旁边的衬托图案吧,然后将它们一个个的丢进PS中。







