第十二步:
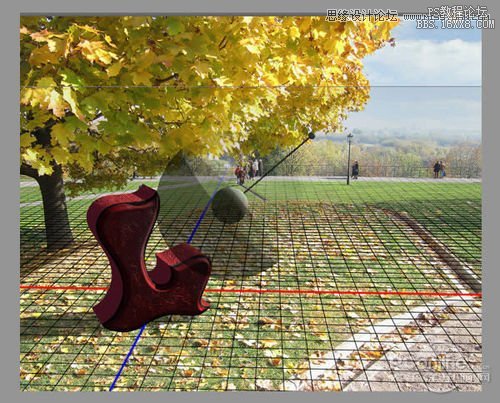
这一步中就是要打造光源。首先去到3D面板,并选择第一光源(面板中已有)——无限光1。这里,我们要用它设置主光源。先假设主光源是太阳,且其位置在右上角,如果你使用的是你自己的背景图片,那么你要定义好主光源(注意人和物体的阴影的方向等)。左键单击源并旋转它,则影子的位置大致会出现在左下角。

图22
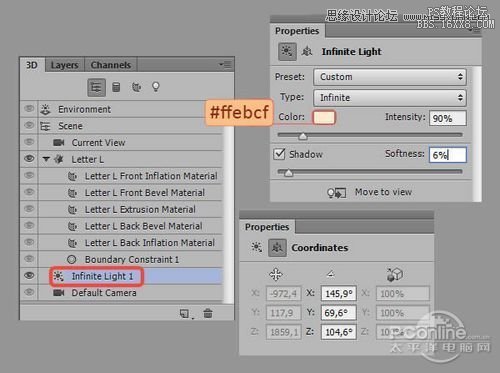
下图是光源的坐标和颜色设置(颜色为#ffebcf),至于主光源的坐标,你最好先记下来。因为后面所有字母的主光源坐标设置都与该字母的设置相同。

图23
第十三步:
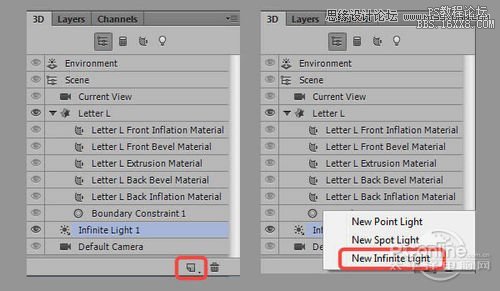
这一步中,我们再另外添加一个光源,那么字母看上去就不会太暗。在3D面板底部点击添加新场景光源图标,并选择新无限光。

图24
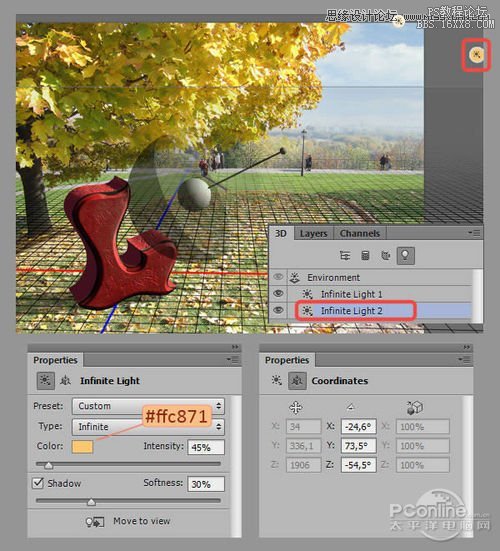
笔者选择了以下光源设置(颜色为#ffc871)

图25
第十四步:
到这里,第一个字母的工作就基本完成了。在接下来的步骤中,我们将修正字母描边的颜色。当然,如果你喜欢黑色,那么就可以直接跳过这一步。

图26
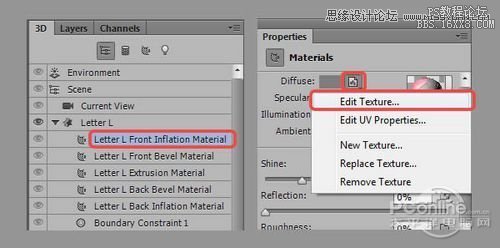
我们将在该字母的两个地方编辑纹理,即前面膨胀的材质和前斜角材质。当你选择编辑纹理时,Photoshop将提醒你,这些改变将会被应用到所有地方。这里点击OK,然后选择新建图层>可选颜色,选择黑色的通道并调整描边的颜色。以下图为例,描边变成了红色:

图27
在完成纹理编辑这一部分工作之后,保存并关闭这个文件。然后切换到工作界面,即可看到纹理已经更新。

图28
第十五步:
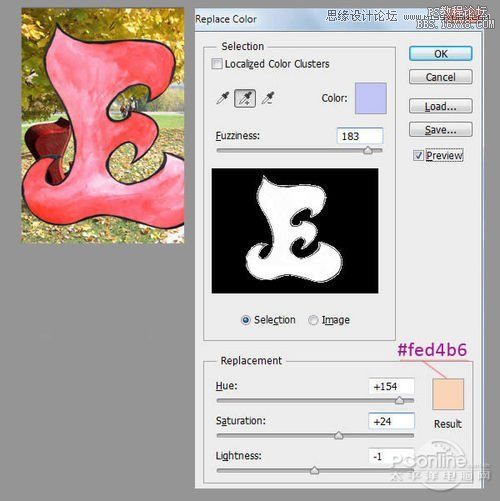
现在你可以使用相同的方法编辑其他字母。不过如果你想一次性修改字母的颜色,你可以使用可选颜色调整图层和替换颜色选项。我们可以在“E”字母上进行练习。如果你想继续在Photoshop的图层上进行,则将工作界面切换到图层面板。将第二个字母放于工作文件中,并按照第三步中的方法去除掉字母的背景。笔者将该图层命名为“字母E”。“字母E”去到图像>调整>替换颜色。选择带有“+”符号的吸管工具,颜色选择为浅蓝色,并调整滑动条来调整颜色(颜色为#fed4b6)。

图29
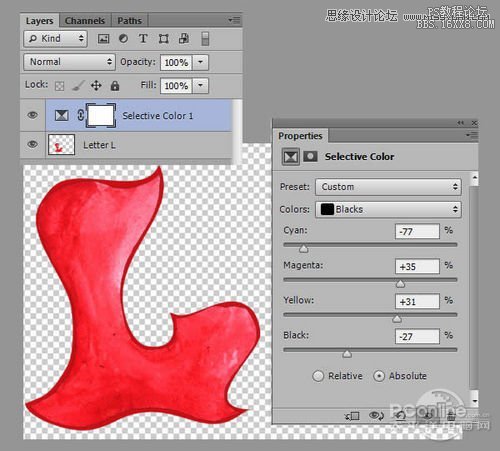
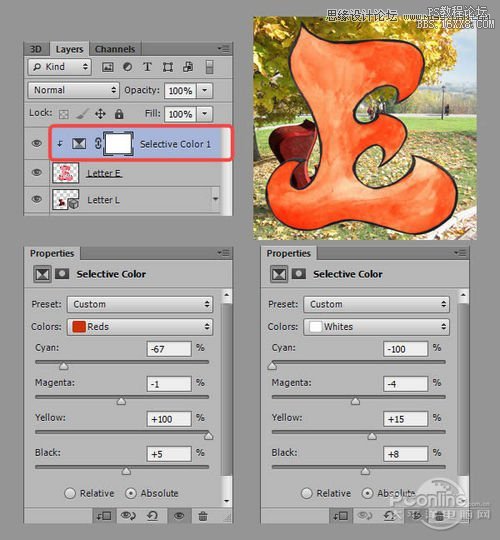
接下来,创建可选颜色调整图层(图层>新调整图层>可选颜色),并将其切换为蒙版层。为此,在图层面板上右击可选颜色图层,并选择创建蒙版。这样这个可选颜色图层只会影响到“字母E”。

图30
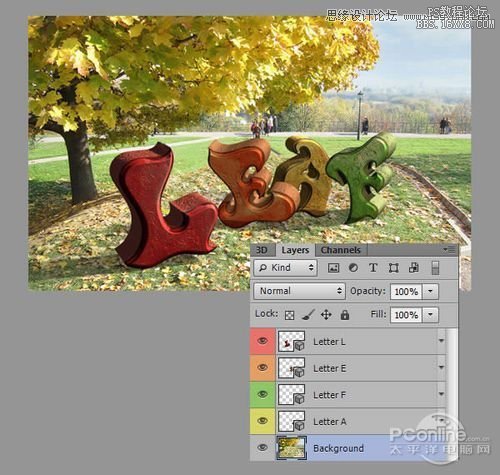
第十六步:
这样基本准备工作就已经做好了,你可以开始准进入3D字母的制作过程了。创建3D字母的方法与此前的步骤相同(第4步起)。不过值得注意的是,字母是远离观众的,因此字母的大小应该是比第一个字母要小。“字母L”图层应该在图层面板的最上面,其他字母的图层应该一个接一个排在下面。不要忘记你还要修改3D设置、移动字母、将字母的纹理、颜色调整到你所期望的结果。笔者创建完的效果如下:

图31







