第6步
按下Command-T键进入自由变换模式。
单击选项栏中的扭曲图标,然后选择鱼眼预设。如果需要调整,然后按回车键一次接受更改。

第7步
现在调整大小并移动阴影,然后再次按下Return键以接受所有更改并退出Free Transform模式。

8.文字的样式
第1步
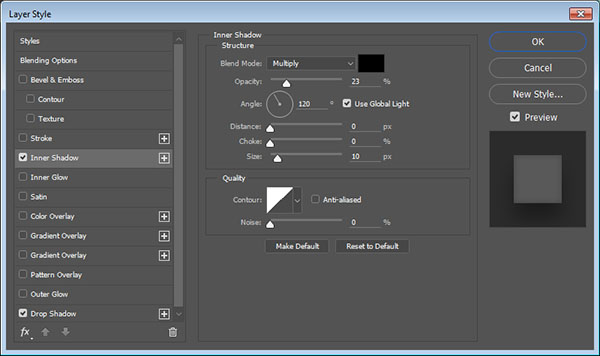
双击该文本组应用以下图层样式:
添加一个内部阴影与这些设置:
不透明度:23%
大小:10

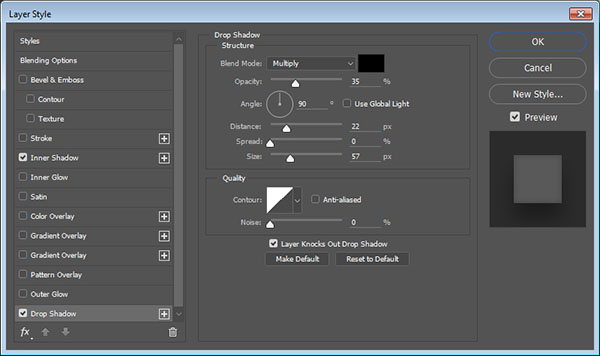
第2步
添加阴影与这些设置:
不透明度:35%
取消选中使用全局灯光框
角度:90
距离:22
大小:57

这会为文本添加一些阴影。

9.创建过滤层
第1步
转到选择>全部,然后编辑>复制合并,然后编辑>粘贴。

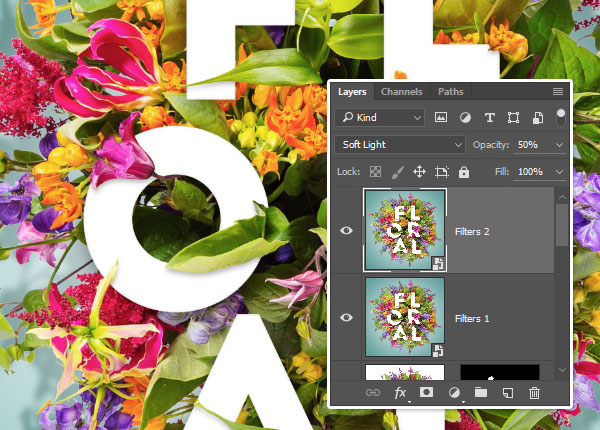
第2步
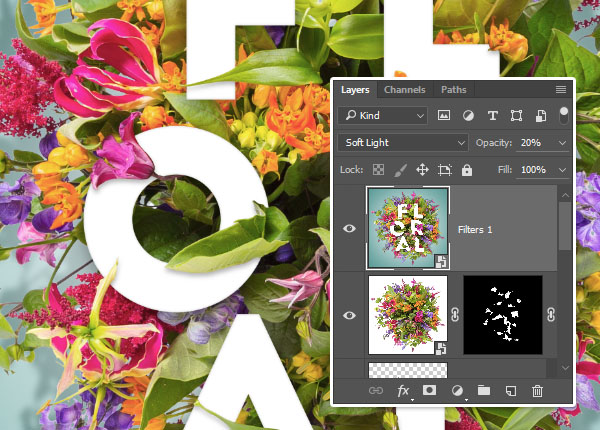
将粘贴的图像放在所有图层的顶部,重命名其图层Filters 1,并将其转换为智能对象。
然后,将其混合模式更改为柔光并将其不透明度更改为20%。

第3步
复制过滤器1层,重命名复制过滤器2,并将其不透明度更改为50%。

10.应用过滤器
第1步
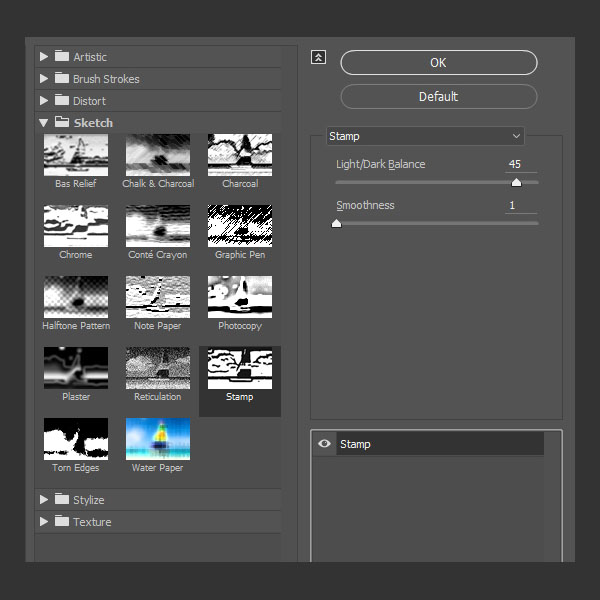
选择过滤器1图层,然后转到“过滤器”>“过滤器库”>“草图”。
选择印记过滤器,并将光照/黑暗平衡改为45,平滑度改为1。