填充白色

把2012字体边框部分的那个样式拷贝到这个图层上(偷懒)

黄金色渲染同上方法(边框的渲染方法)

放到字体的斜上角

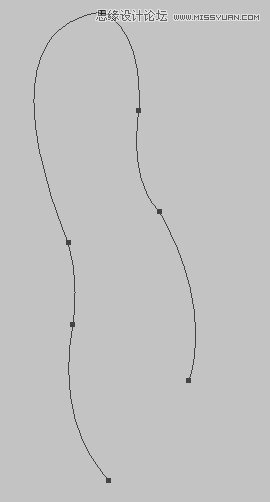
用钢笔画出以下路径:作为链坠的线条

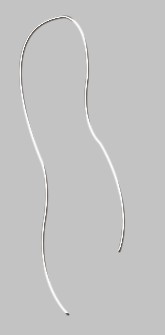
填充白色:(路径描边填充)

设置图层样式(跟圆环的图层样式设置一样)

画出一些渐变圆球(画一个圆,填充径向渐变,不用我多说了吧)

黄金色渲染方法同上(圆球的高光部分用减淡工具加亮一下)

放到文字合适的位置:

关闭灰色观察图层,此时完成效果如下:

加一些星星点缀一下:

教程完毕
后记:细心的朋友已经发现了,为什么我的教程中的字体立体感没有开头字体展示那种立体感呢?很抱歉:其实每次做教程,我都必须把已经做好的字体再重新做一遍。其中肯定会存在一定差异,教程字体中,我把2012的字体间距分开了一些,另外有一点不同的是:教程中立体效果我是先做立体后做倾斜,但是我总结了一下:感觉还是先把字体倾斜后再做立体,效果更强烈一些。






