本教程主要用photoshop钢笔路径和图层样式来制作漂亮的五角星胶纸文字效果,喜欢此教程的朋友可以一起来学习
此教程原本是没有文字描述的,这里大概加了一点,不过有基础的朋友光看图应该都看得懂了。
效果图

新建文档,填充渐变

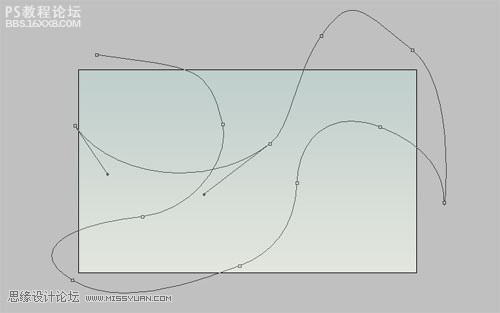
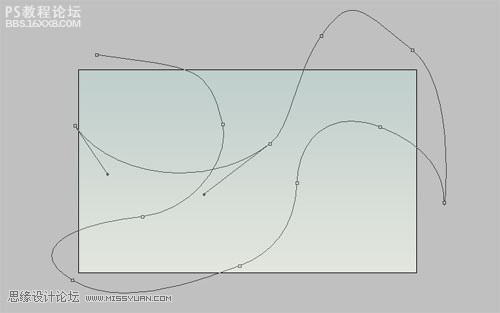
用钢笔随意画路径

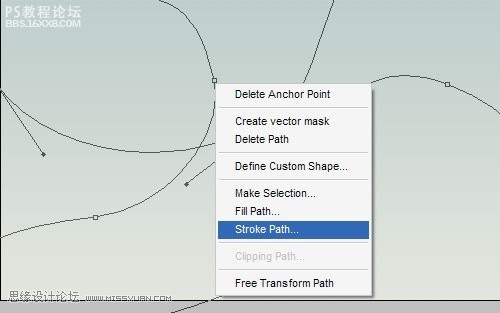
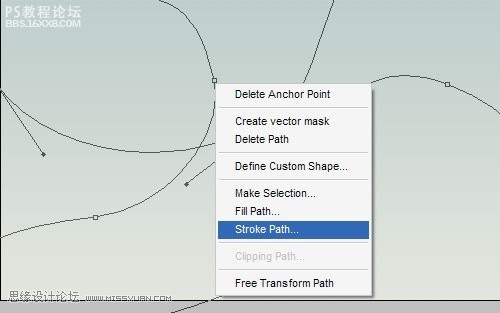
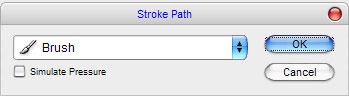
点右键—描边

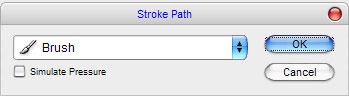
弹出对话框,选画笔

效果:

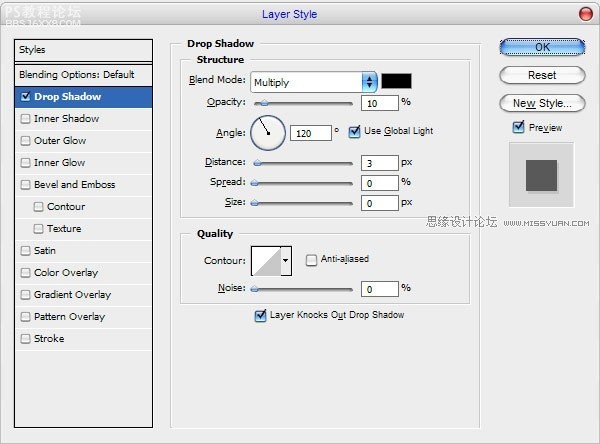
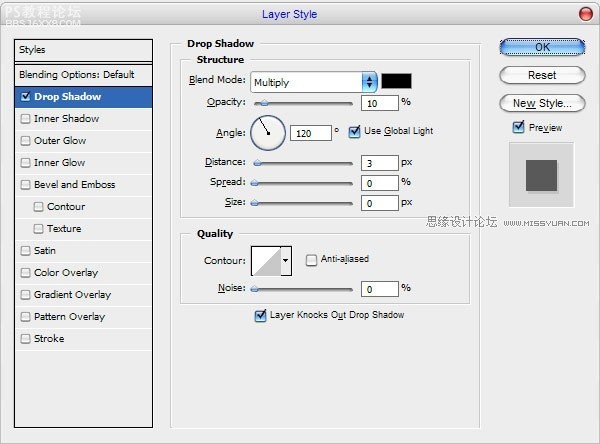
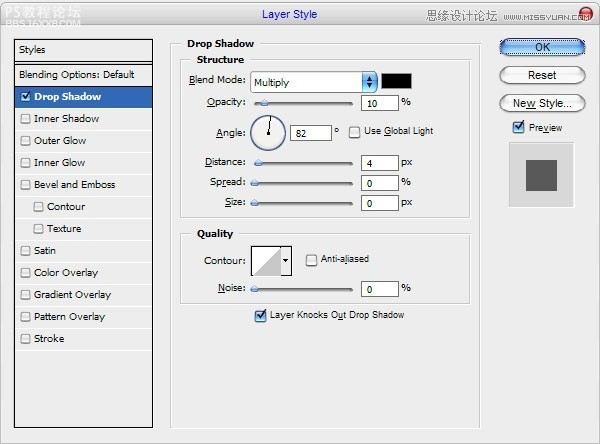
,设置投影样式 效果: 打上文字 设置渐变叠加样式 描边 得到效果:
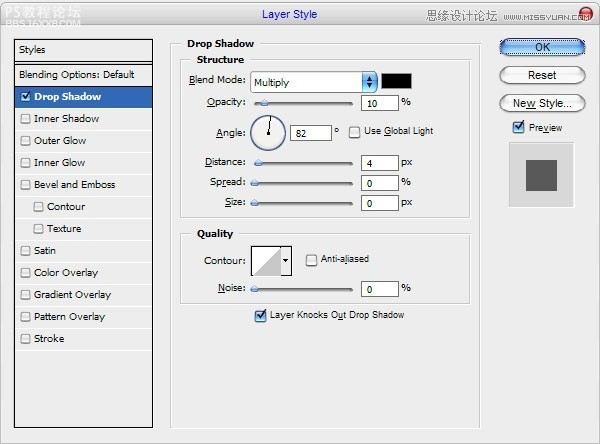
设置投影样式

效果:

打上文字

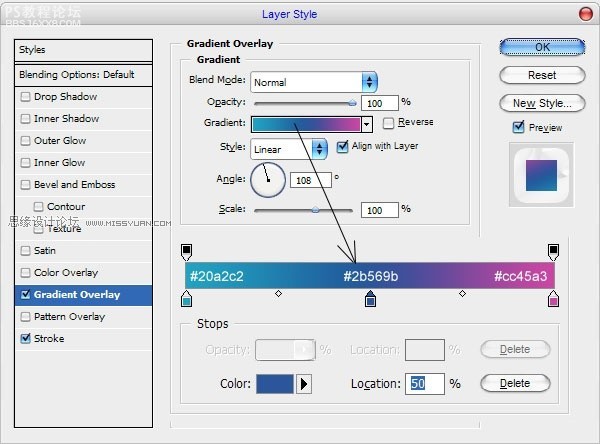
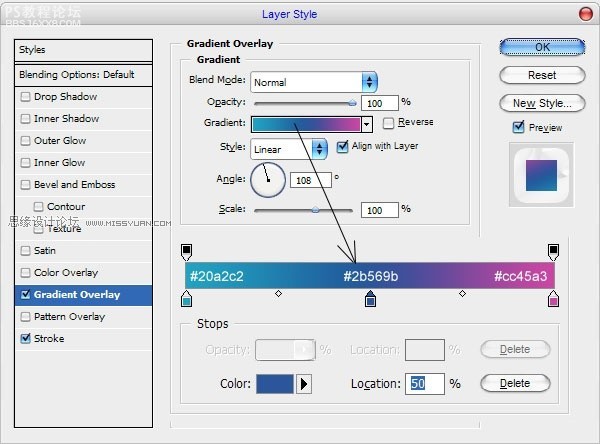
设置渐变叠加样式

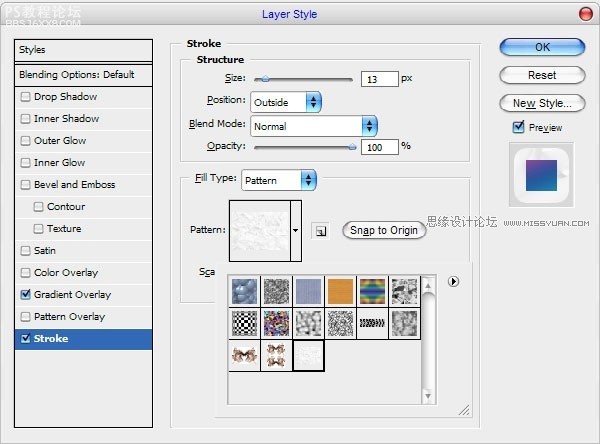
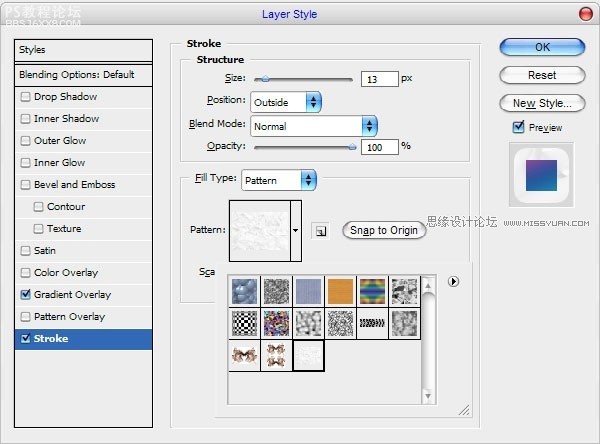
描边

得到效果:

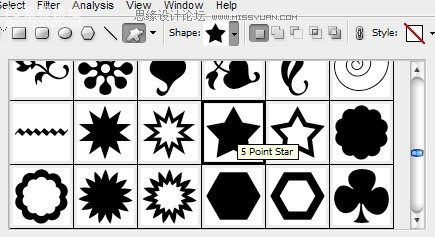
,选择形状工具 画上五角星 给文字设置投影样式 效果: Ctrl+T右键扭曲,拉成如图这样
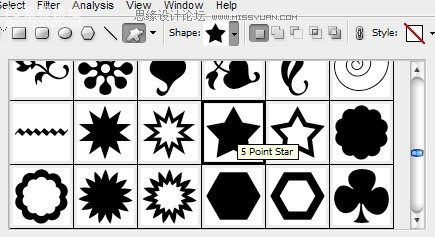
选择形状工具

画上五角星

给文字设置投影样式

效果:

Ctrl+T右键—扭曲,拉成如图这样

,在下面打上另外的文字 给最初的线条加上五角星 将五角星复制一层,适当变形拉大,填充黑色 降低不透明度,形成阴影。完成最终效果!
在下面打上另外的文字

给最初的线条加上五角星

将五角星复制一层,适当变形拉大,填充黑色

降低不透明度,形成阴影。完成最终效果!

作者:leebt 出处:86ps
此教程原本是没有文字描述的,这里大概加了一点,不过有基础的朋友光看图应该都看得懂了。
效果图

新建文档,填充渐变

用钢笔随意画路径

点右键—描边

弹出对话框,选画笔

效果:

,设置投影样式 效果: 打上文字 设置渐变叠加样式 描边 得到效果:
设置投影样式

效果:

打上文字

设置渐变叠加样式

描边

得到效果:

,选择形状工具 画上五角星 给文字设置投影样式 效果: Ctrl+T右键扭曲,拉成如图这样
选择形状工具

画上五角星

给文字设置投影样式

效果:

Ctrl+T右键—扭曲,拉成如图这样

,在下面打上另外的文字 给最初的线条加上五角星 将五角星复制一层,适当变形拉大,填充黑色 降低不透明度,形成阴影。完成最终效果!
在下面打上另外的文字

给最初的线条加上五角星

将五角星复制一层,适当变形拉大,填充黑色

降低不透明度,形成阴影。完成最终效果!

作者:leebt 出处:86ps






