作者闪电儿 译 出处:网页网
最终效果:

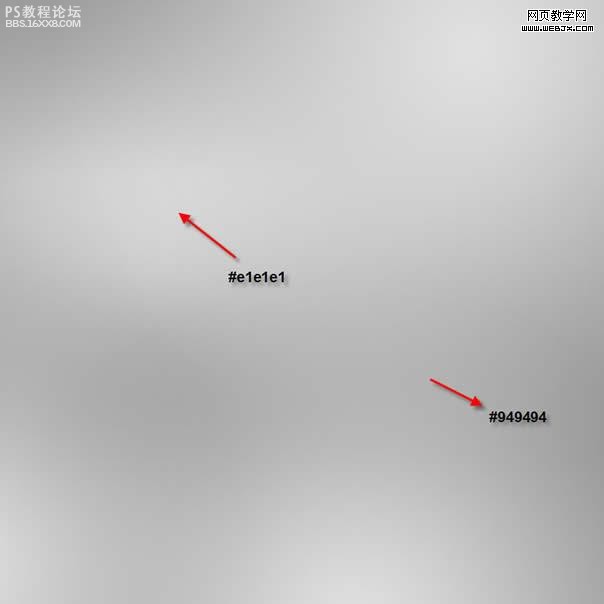
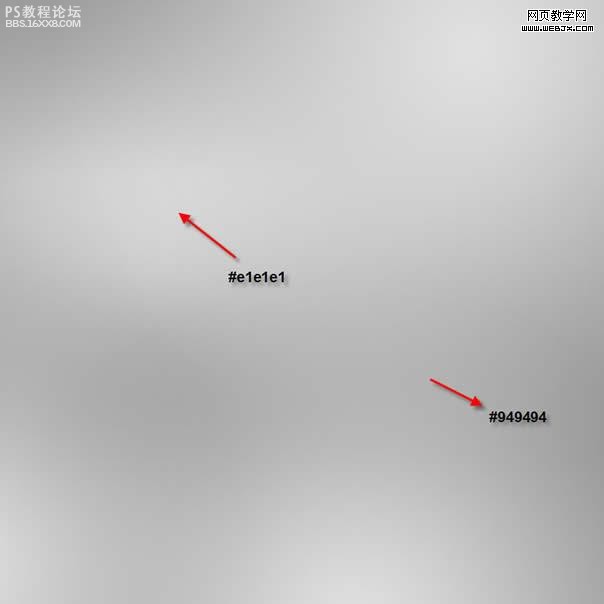
[b]第一步:[/b]新建一个 800px * 800px的photoshop文档,在背景层使用渐变填充工具做出如下的那个不规则的光线效果。

[b]第二步:[/b]使用文字工具,制作文字,摆放好位置。

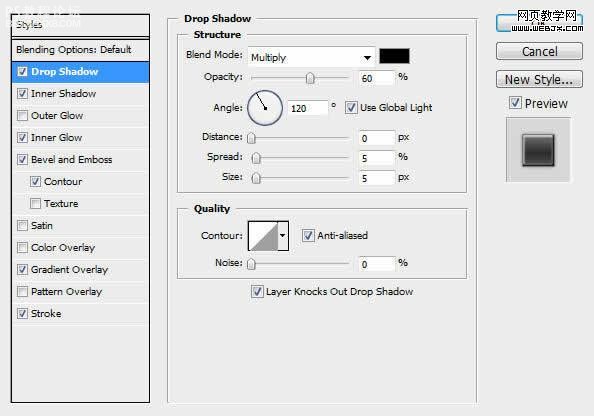
,[b]第三步:[/b]下面给文字添加图层样式。
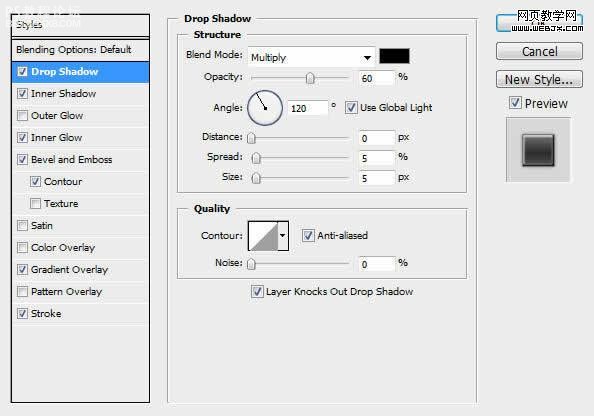
阴影

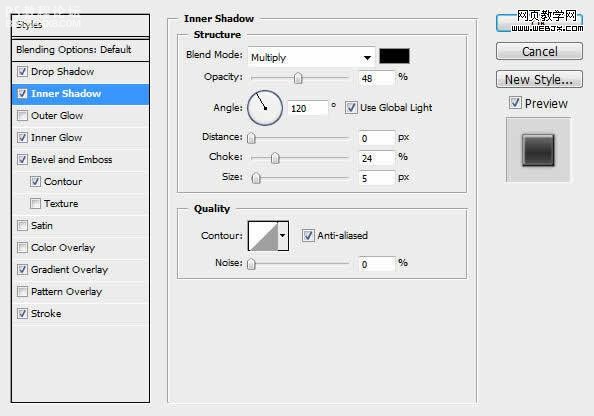
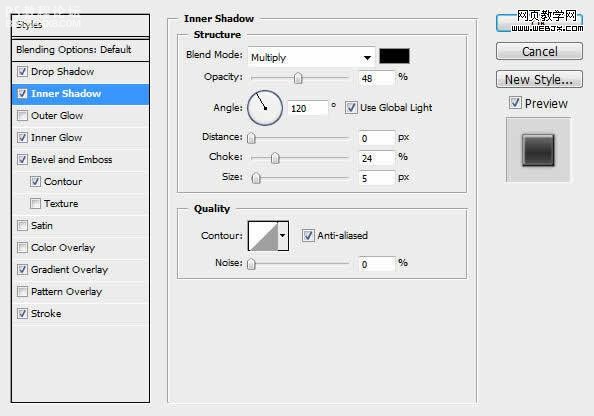
内阴影

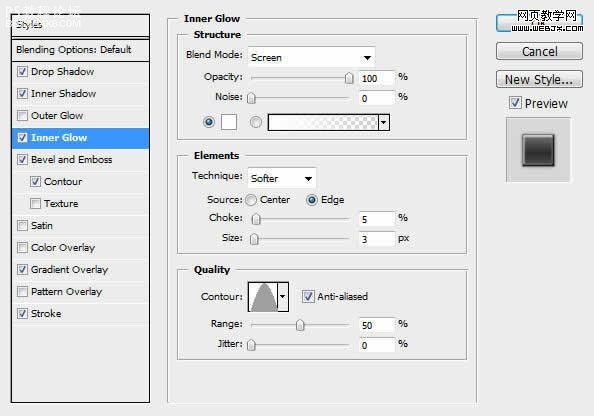
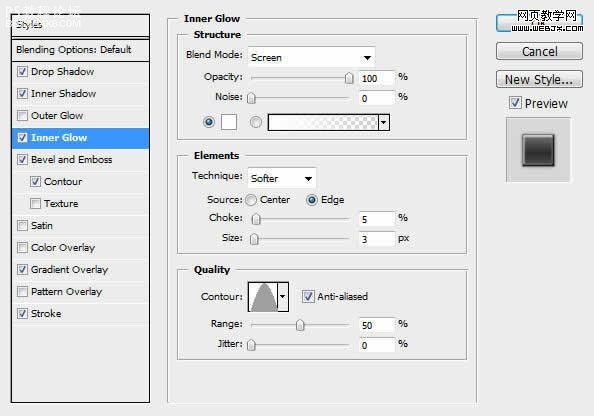
内发光

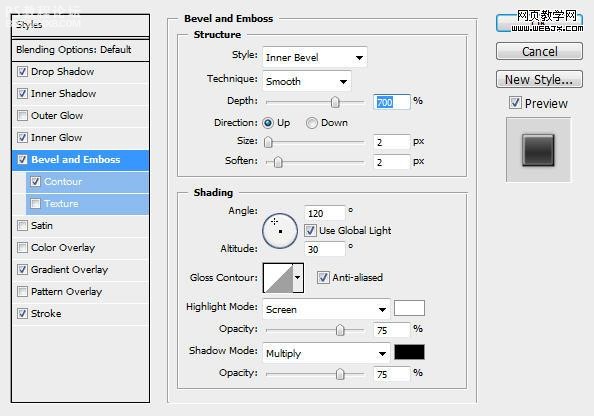
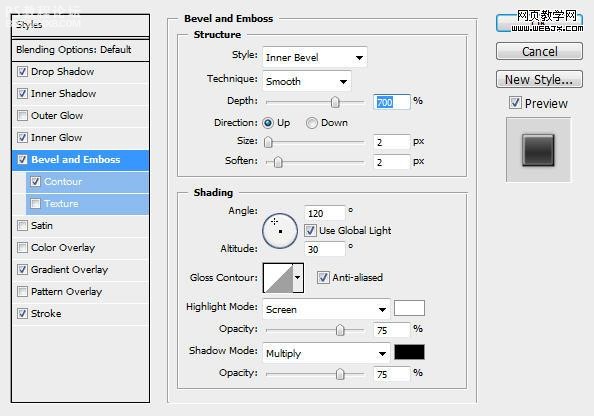
斜面和浮雕

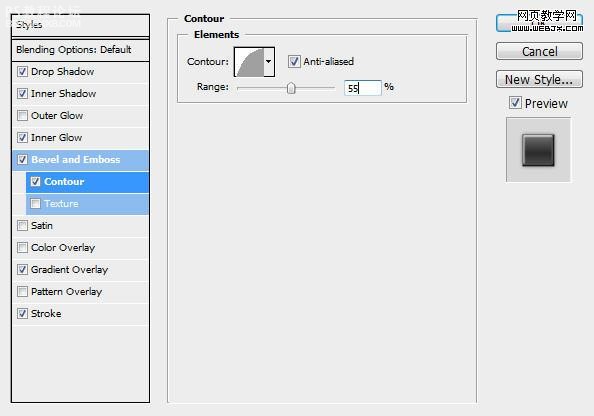
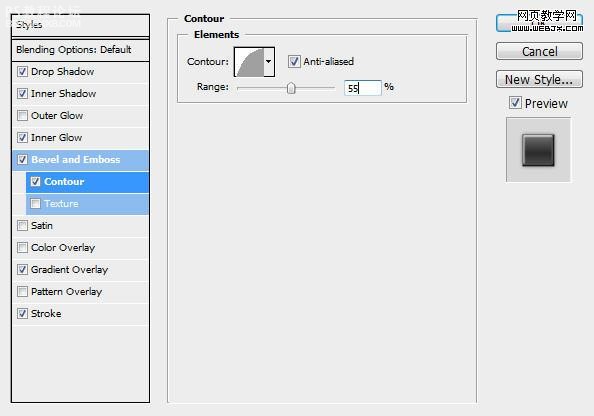
,等高线

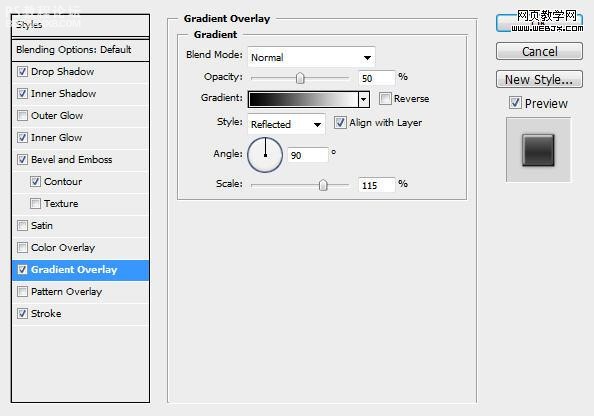
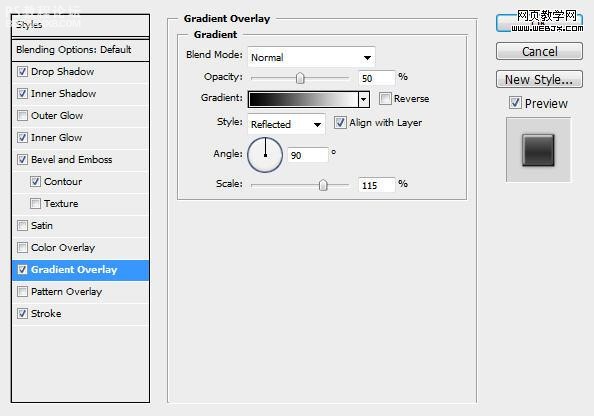
渐变填充

边框

图片1
这时的效果:

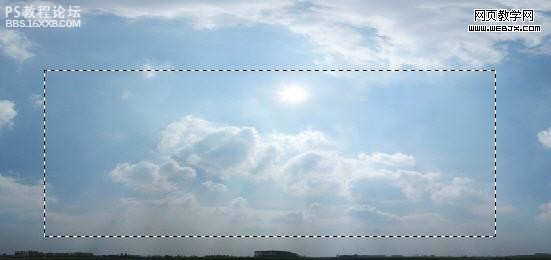
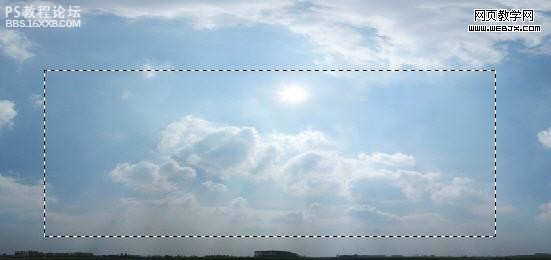
,[b]第四步:[/b]现在我们在文本上应用一些云彩效果。用选择工具选择出想要的云彩:

拷贝并粘贴那个已经选中的一部分放入文本上方取其层名叫“云”,使用橡皮工具(大的、软的、圆的笔刷,透明度为60%)轻轻的涂抹云层外部。

[b]第五步:[/b]仍然在“云”图层上,使用图章工具(再一次使用大、软 圆形笔刷设置),将云层完全印在文本上:

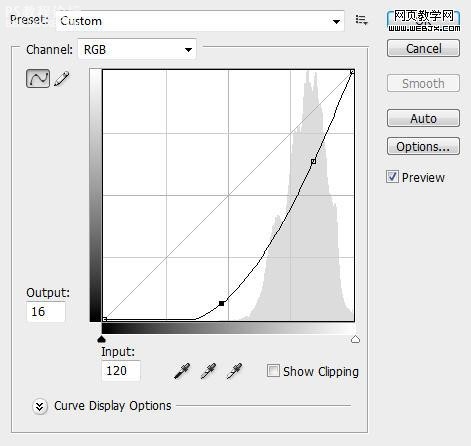
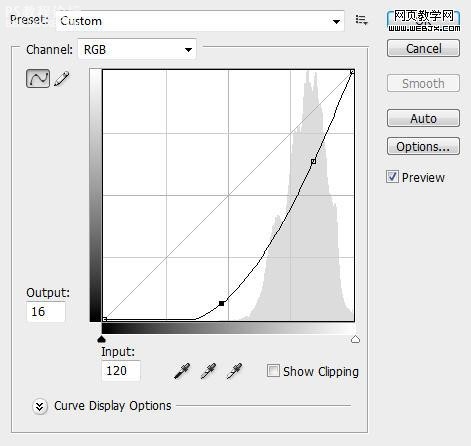
按住Ctrl + M 调整曲线。

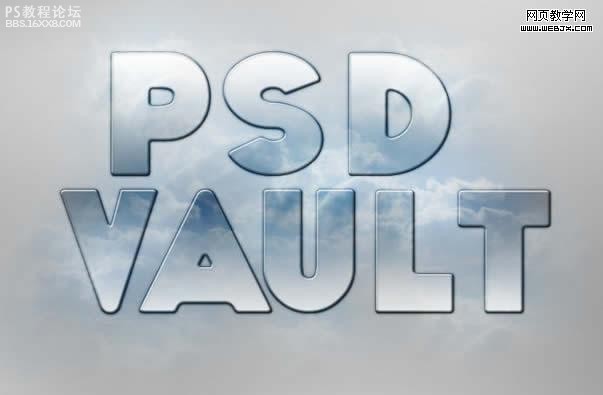
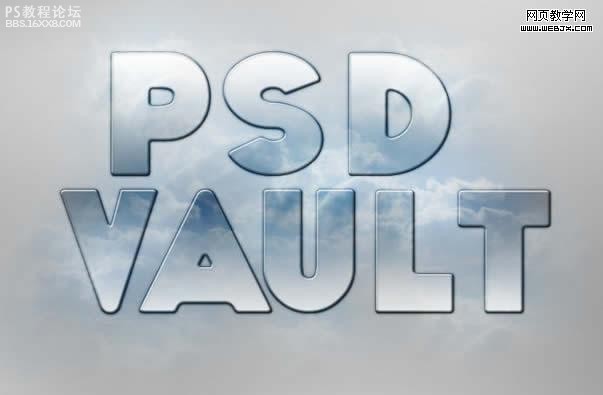
改变图层模式到“叠加”,效果如下:

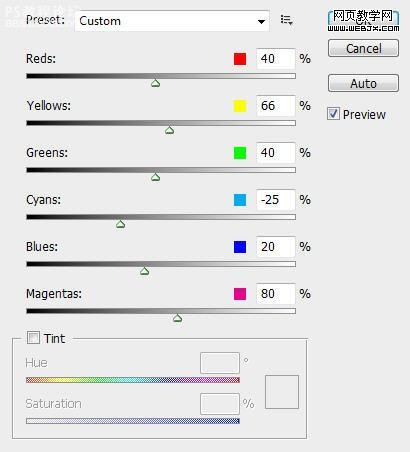
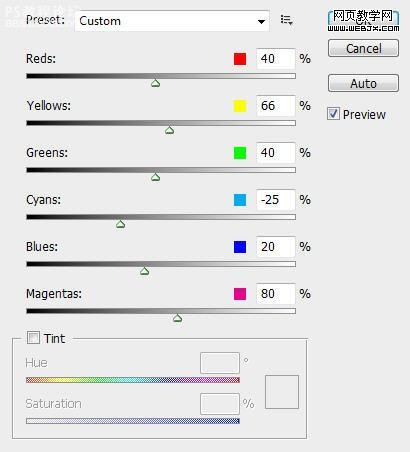
,[b]第六步:[/b]复制“云”图层,应用“黑白”调整。

使图像颜色显得深些,效果如下。

再次,你可以随意的复制“云”图层,调整这个图层的颜色深度:

,[b]第七步:[/b]栅格化文本图层,选中所有图层,做扭曲效果,达到下面效果:

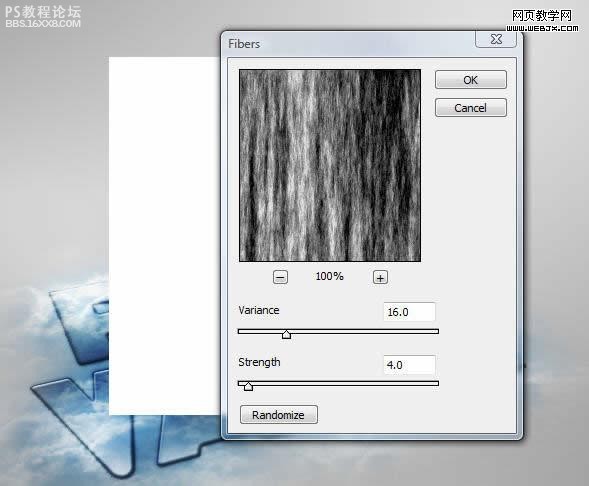
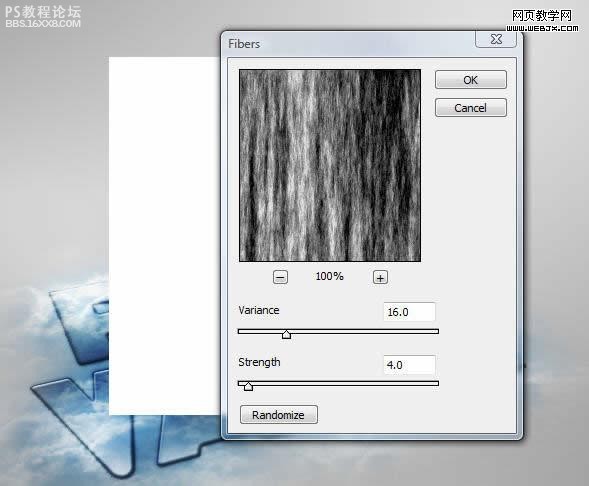
然后我们可以为文本图层添加一些光束效果。做这个,先创建一个叫“光”的图层,在文本上方用矩形工具选取一部分,填充白色,之后使用纤维滤镜设置如下。

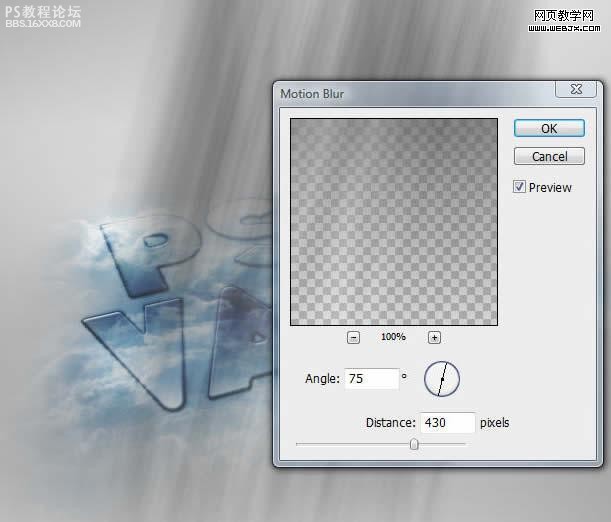
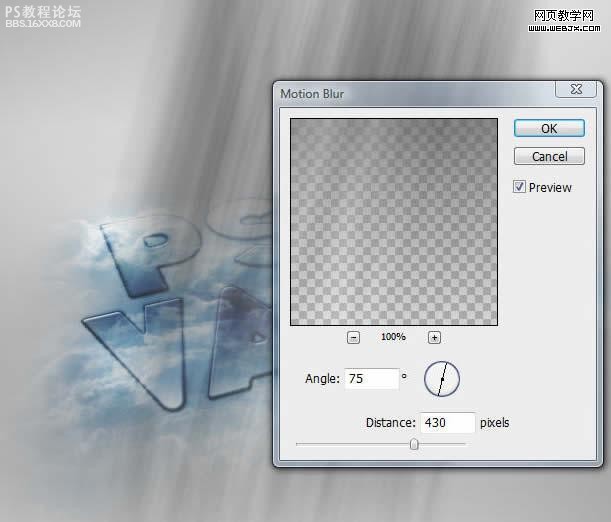
再次选择,应用动感模糊滤镜。

最终效果:

[b]第一步:[/b]新建一个 800px * 800px的photoshop文档,在背景层使用渐变填充工具做出如下的那个不规则的光线效果。

[b]第二步:[/b]使用文字工具,制作文字,摆放好位置。

,[b]第三步:[/b]下面给文字添加图层样式。
阴影

内阴影

内发光

斜面和浮雕

,等高线

渐变填充

边框

图片1
这时的效果:

,[b]第四步:[/b]现在我们在文本上应用一些云彩效果。用选择工具选择出想要的云彩:

拷贝并粘贴那个已经选中的一部分放入文本上方取其层名叫“云”,使用橡皮工具(大的、软的、圆的笔刷,透明度为60%)轻轻的涂抹云层外部。

[b]第五步:[/b]仍然在“云”图层上,使用图章工具(再一次使用大、软 圆形笔刷设置),将云层完全印在文本上:

按住Ctrl + M 调整曲线。

改变图层模式到“叠加”,效果如下:

,[b]第六步:[/b]复制“云”图层,应用“黑白”调整。

使图像颜色显得深些,效果如下。

再次,你可以随意的复制“云”图层,调整这个图层的颜色深度:

,[b]第七步:[/b]栅格化文本图层,选中所有图层,做扭曲效果,达到下面效果:

然后我们可以为文本图层添加一些光束效果。做这个,先创建一个叫“光”的图层,在文本上方用矩形工具选取一部分,填充白色,之后使用纤维滤镜设置如下。

再次选择,应用动感模糊滤镜。