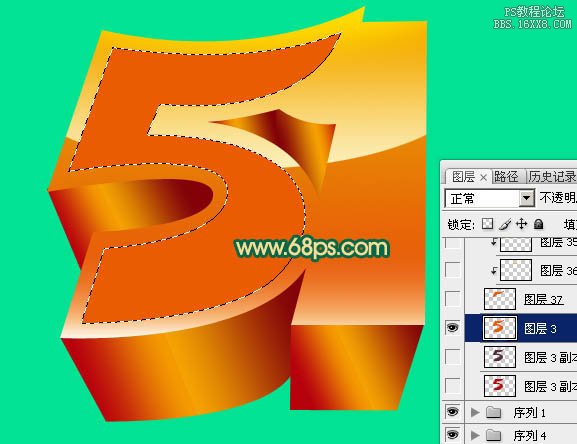
9、在图层的最上面新建一个组,新建图层后用钢笔勾出下图所示的选区,填充橙红色:#EB5B02,填色后不要取消选区。

10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

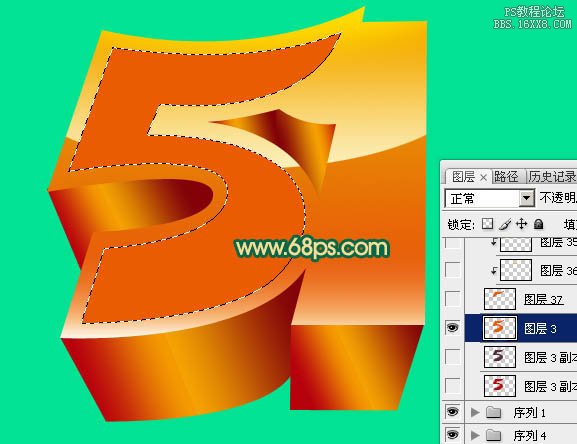
11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。



10、保持选区,在当前图层下面新建一个图层,把选区稍微向右下移动几个像素,然后填充颜色:#552C39,填色后也不要取消选区。

11、保持选区,在当前图层下面新建一个图层,把选区稍微再向右下移动几个像素,如图17,然后填充颜色:#B9070C,效果如图18。









