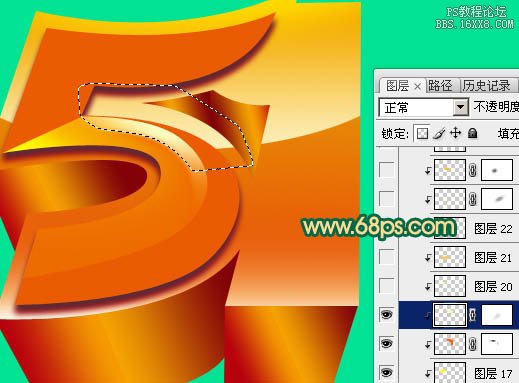
16、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#F9FCBE,取消选区后加上图层蒙版,用黑色画笔把边缘过渡效果擦出来。

17、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#FEFE73。

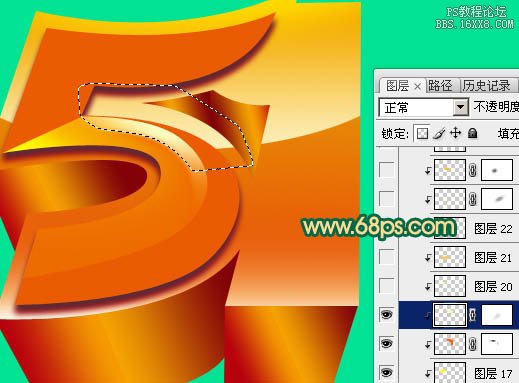
18、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F8C451。

19、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#FEFDDC。


17、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#FEFE73。

18、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F8C451。

19、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#FEFDDC。








