4.创建水着色器步骤1
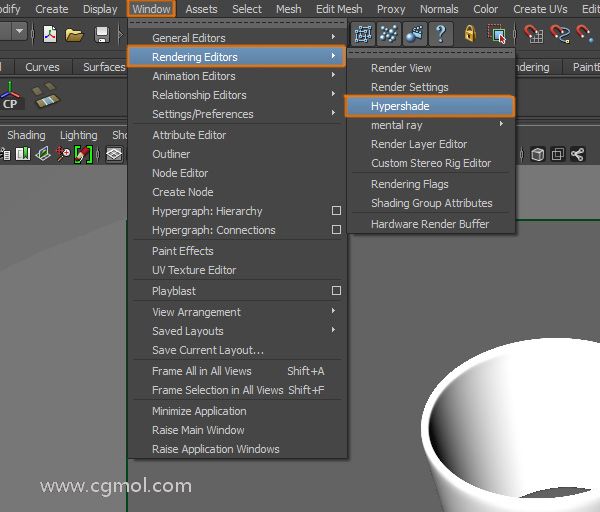
我们必须创建另一个着色器,所以转到Window> Rendering Editors> Hypershade。

第2步
在Hypershade窗口中,创建一个新的mia_material_x。

第3步
新着色器将再次出现在工作区中。

第4步
打开其属性编辑器并更改其名称,此材料将用于玻璃内的水。

第5步
我们不能对此材料使用预设,因此我们必须更改属性,如下所示。在“ 漫反射”卷展栏下,将“ 颜色”更改为“ 白色”,“ 重量”更改为0.700。根据反射推出,将改变反射到1而下 折射推出,改变 折射指数到1.5,并且 透明,以1。

第6步
对于这个着色器,我们还需要一个纹理。我创建了一个白色背景,带有一些非常柔和的灰色标记和划痕。这会使水看起来更脏。

第7步
单击“ 折射”卷展栏下“ 颜色”属性的“ 纹理”按钮。

第8步
这将打开Create Render Node窗口,您需要在其中选择File。

第9步
找到您为水创建的纹理或图像。

